⼀、表视图
表视图 UITableView,iOS中最重要的视图,随处可⻅。
表视图通常⽤来管理⼀组具有相同数据结构的数据。
UITableView继承⾃UIScrollView,所以可以滚动
表视图的每⼀条数据都是显⽰在UITableViewCell对象中
表视图可以分区显⽰数据,每个分区称为⼀个section,每⼀⾏称为 row,编号都是从0开始
表视图的创建及显⽰数据
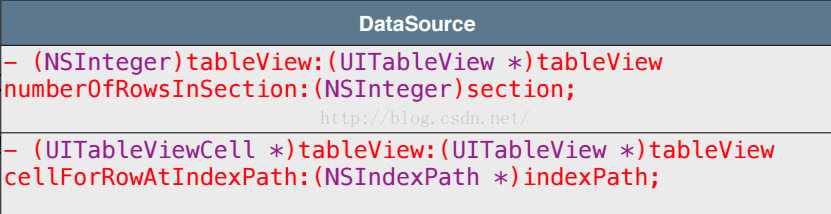
DataSource数据源
我们需要给tableView指定⼀个数据源,它负责给tableView提供数据
需要实现协议中两个必须实现的⽅法

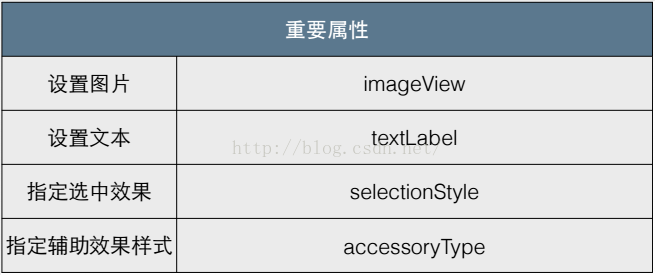
UITableView中每⼀个单元格,被称为⼀个cell (UITableViewCell)。
系统预置了4种(枚举)样式的cell。
不同样式的cell包含的控件有细微差别。

⼆、UITableViewCell的重⽤机制
UITableView靠mutableSet来实现重⽤功能
出屏幕的cell会被添加到mutableSet中,进⼊屏幕的cell,先从set中 获取,如果获取不到,才创建⼀个cell。在cell显⽰之前,给cell赋上 相应的内容。
cell的reuseIdentifier是重⽤的关键。
三、表视图的相关配置⽅法
NSIndexPath

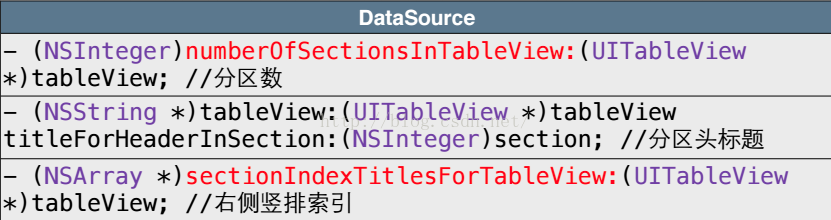
多个分区
tableView默认是⼀个分区,可以设置多个分区
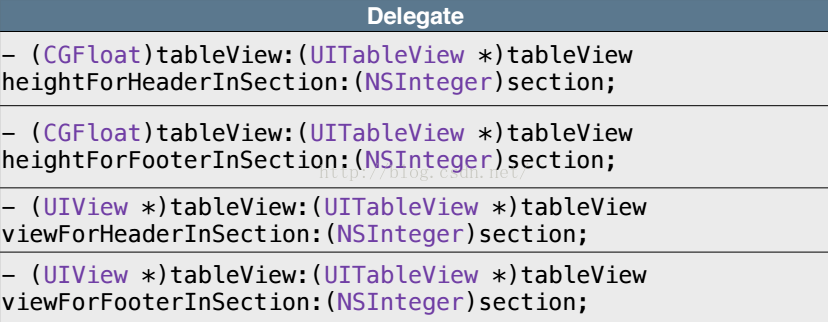
tableView的plain、group样式决定分区的样式不同 每个分区可以设置区头区尾

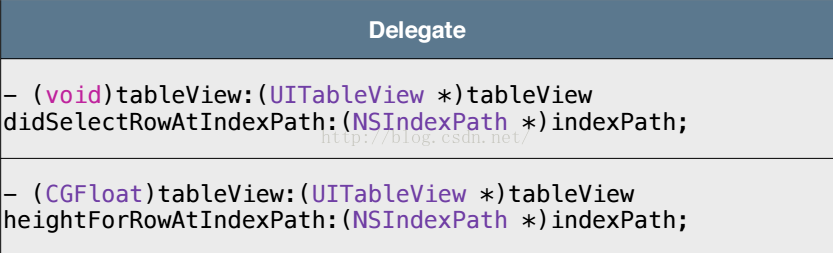
单元格⾼度及选中
总结
tableView有2种样式:plain和grouped。
由datasource提供要显⽰的数据,delegate提供辅助设置。
系统提供4中样式的cell。
tableView的重⽤机制极⼤提升了性能。
//
拿到文件路径
NSString *path = [[NSBundle mainBundle] pathForResource:@"TableViewPlist" ofType:@"plist"];
self.dic = [NSDictionary dictionaryWithContentsOfFile:path];
// 把value中的字典转化为数据模型
//创建装完model的字典
self.dataDic = [NSMutableDictionary dictionary];
// 遍历字典 进行
NSArray *keys = self.dic.allKeys;
for (int i = 0; i < keys.count; i++) {
//取出每一个key
NSString *key = keys[i];
//用每一个key取出 对应的value
NSArray *value = [self.dic objectForKey:key];
//创建临时数组保存每一个赋值完成的model
NSMutableArray *temparr = [NSMutableArray array];
// 遍历每一个value
for (NSDictionary *oneDic in value) {
//给model赋值
//创建model
Cellmodel *cellmode = [[Cellmodel alloc]init];
// 你给我一个字典 我给你一个model
[cellmode setValuesForKeysWithDictionary:oneDic];
// 把model装进数组中
[temparr addObject:cellmode];
[cellmode release];
}
// 重新构建 字典 的键值对
[self.dataDic setObject:temparr forKey:keys[i]];
NSString *path = [[NSBundle mainBundle] pathForResource:@"TableViewPlist" ofType:@"plist"];
self.dic = [NSDictionary dictionaryWithContentsOfFile:path];
// 把value中的字典转化为数据模型
//创建装完model的字典
self.dataDic = [NSMutableDictionary dictionary];
// 遍历字典 进行
NSArray *keys = self.dic.allKeys;
for (int i = 0; i < keys.count; i++) {
//取出每一个key
NSString *key = keys[i];
//用每一个key取出 对应的value
NSArray *value = [self.dic objectForKey:key];
//创建临时数组保存每一个赋值完成的model
NSMutableArray *temparr = [NSMutableArray array];
// 遍历每一个value
for (NSDictionary *oneDic in value) {
//给model赋值
//创建model
Cellmodel *cellmode = [[Cellmodel alloc]init];
// 你给我一个字典 我给你一个model
[cellmode setValuesForKeysWithDictionary:oneDic];
// 把model装进数组中
[temparr addObject:cellmode];
[cellmode release];
}
// 重新构建 字典 的键值对
[self.dataDic setObject:temparr forKey:keys[i]];
}
























 2161
2161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








