最近在公司做个项目,嗯!是用angularjs跟bootstrap纯前端开发,不过我就做个小模块,但是其它模块大体也都是这样做就是,有些功能有的没的。
好了,写这篇文章的目的有两个,一个是总结下最近所学,另一个是希望在写这文章中能另有收获。
总的来说还是有学到些东西,但是一些指令跟功能效果的东西,可以说基本没学到,自己看的话还是有些难度。在做这项目模块时感觉自己就像是搬运工,把牛人写好的指令,功能特效啥的,搬过来。而且还有已经写好的一个模块了,而自己只需对照着搬而已,当然只是数据要改写而已。接口啥的,后台也写好,而且操作接口的方法也都规范写好了,自己模块中的接口方法也就只要跟着写方法,然后再调用下就over了。然后就是跟后台慢慢对接传参数那些了。我觉得我也就是这个传参数跟理解业务流程有些收货。其它的知识点貌似没什么收货。
现在来说下在这模块中做了些什么鬼!首先肯定要熟息理解流程图,什么时候是进入流程操作,什么时候是未进入流程操作以及流程中需要操作的过程。然后就是看“脑图”了,也就是指出在需要的页面给出对应的接口以及接口的提交参数跟返回参数。比如,在一个填写页面中有保存、提交跟撤销操作的三个按钮,那在“脑图”中就会给出这三个操作按钮的接口,如保存对应save接口,提交对应config接口,撤销对应cancel接口。在List页面也有修改、撤销、查看,三个按钮操作,同理也会有三个对应的接口操作。
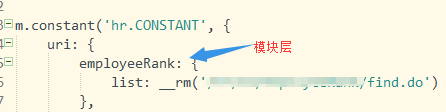
上面讲了流程图跟“脑图”的作用了,现在跟着思路来说下怎么配置接口及方法了。首先在你模块的外层建个service.js的文件,用来配置接口常量,当然这个配置就是跟angular中的控制器写法一样,URL→模块名→指定方法接口。这种配置写法是比较常用而且也很好理解。先定义最外层的url然后在内层定义模块名最后在模块层内定义该模块使用到的接口路径。
这张图就很好理解了。
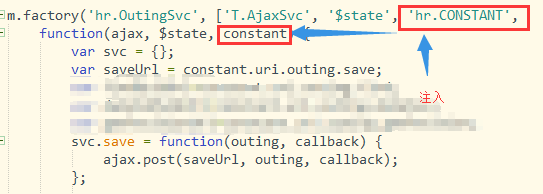
在service.js中定义完接口后,然后再到自己模块中再写个service.js文件。引用该接口路径,然后再写个回调方法。
这图标明了使用方式。把刚才外围的service.js中的名字注入进来,在这里我也特别标明在对应的function中根据注入的位置依次写入注入的对象。可以是别名。随便起都行,但是为了好识别最好能自己跟别人都能看得懂的。接下来在函数内引用接口路径,最后在下面写个接口使用的方法。第一个参数是需要提交给后台的参数,第二个是当第一个参数执行成功后调用。也就是回调函数。
这边接口及方法都写好了,接下来就是要在对应页面的controller内把接口方法写上去,并且在页面中ng-model或者ng-bind把从后台获取到的数据绑定到界面中。基本上就这样。
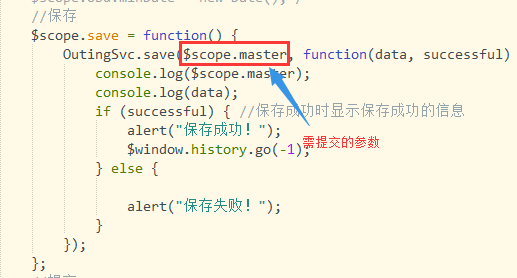
那么先看看在controller中需要做些什么东西。比如保存方法,当然我这里只写个方法,其它的都是差不多。
这就是controller内的一个保存方法,而已我也有标明可能不懂的参数作用。当然,前提是你要在这controller中注入对应需要用到的模块功能。
最后也就是前门所说的在页面中使用该方法。ng-click=”save()”
最后要明确说明,angularjs是单页面效,这个可能有些人还不清楚。单页面的话,就肯定要用到路由跳转了。路由跳转可以使用ui-router。当然,在路由中url指定跳转的路径时,如果该页面需要参数,别忘了在这url中添加进去。如url :’/xxxx/?taskId&assginee’,这里就传了两个参数进来。当跳转到该页面时,会根据传进来的参数不同而现实不同的数据在页面上。
注入记得,别忘了依赖!























 2060
2060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








