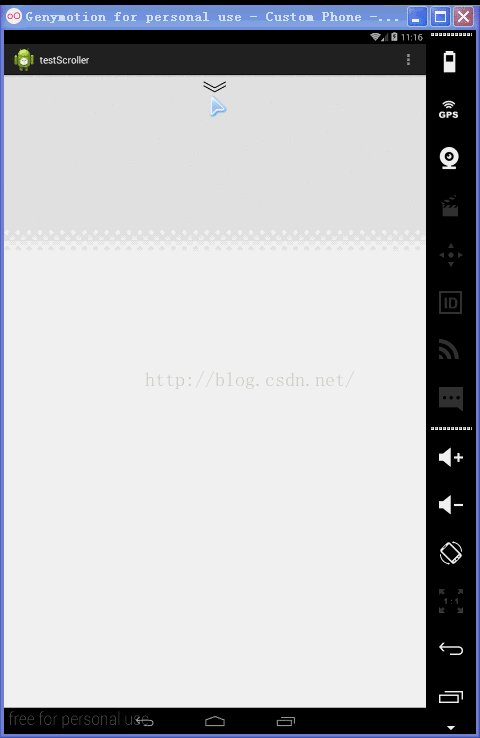
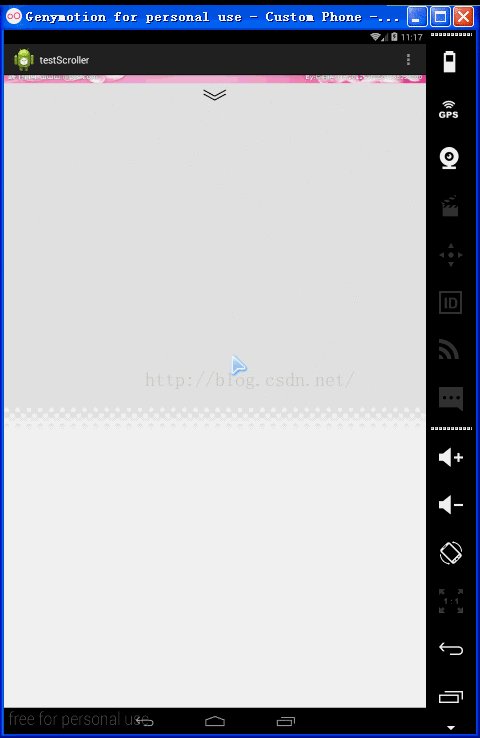
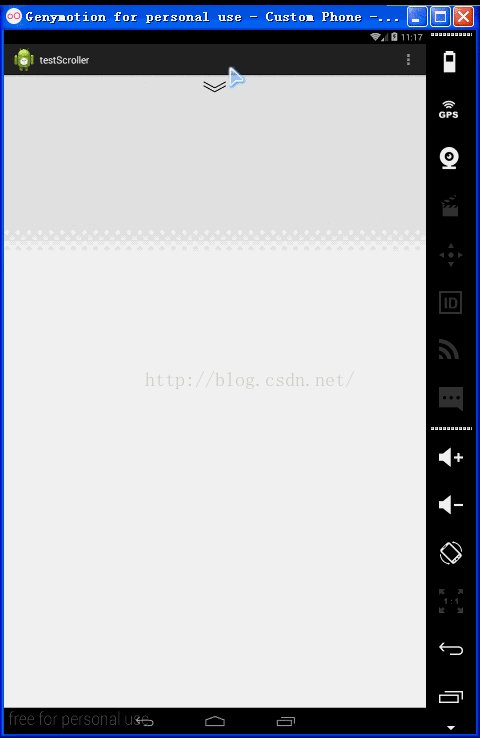
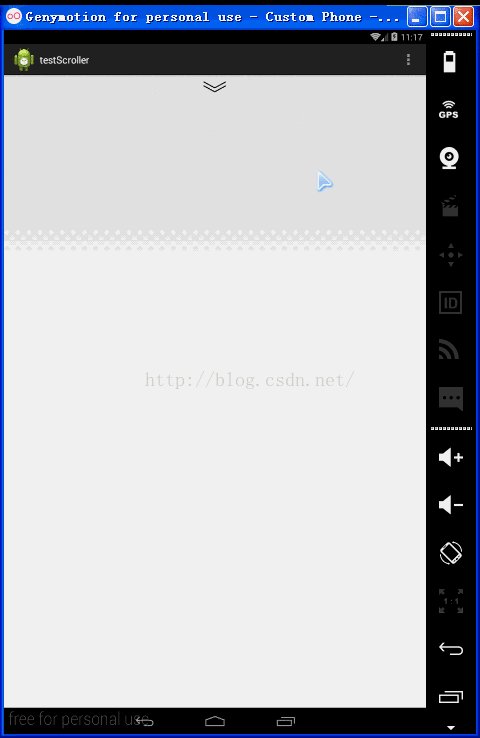
一。主要用到了ScrollTo()和ScrollBy两个方法,根据Scroller去算位置坐标,根据手势去做滑动操作
资源地址:http://download.csdn.net/detail/u012155141/8894705
二。详细步骤
1,重写RelativeLayout,在构造方法中进行初始化一些内容
2,主要在OnTouchEvent中进行处理,首先从手指按下到移动的过程我们用GestureDetector来处理,它可以获取到手指移动的距离,因此我们可以在此过程中一直 scrollBy(),直到手指抬起。所以在OnTouchEvent中,先走GestureDetector的OnTouchEvent。
public boolean onTouchEvent(MotionEvent event) {
dealEnent(event);
return true;
}
在dealEnent(event)中先走mGestureDetector.onTouchEvent(event);
class IGesture implements OnGestureListener{
@Override
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2,









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 756
756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








