
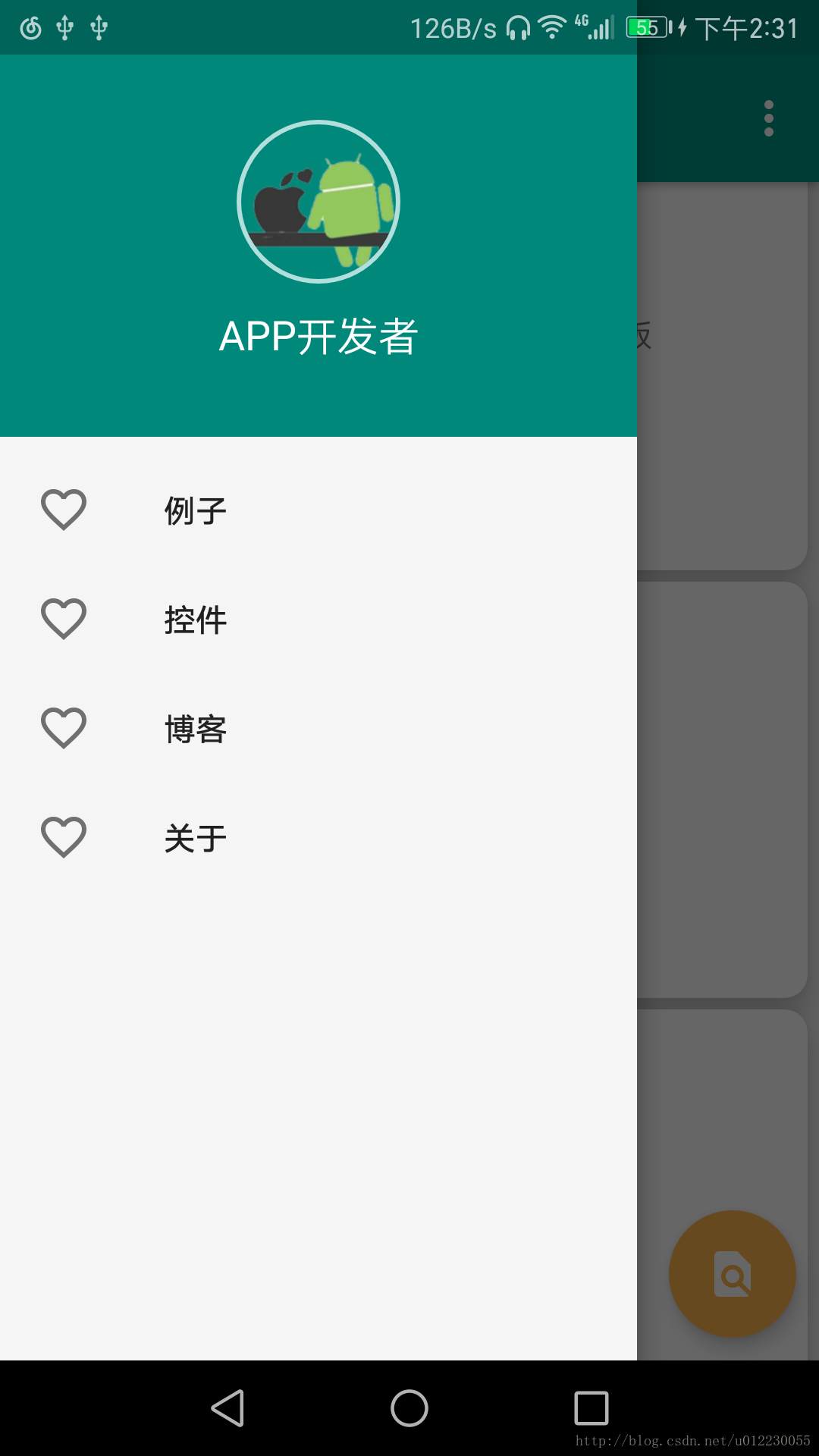
看到这张图片你肯定想好了布局方式,虽然很简单,我们还是来认识下Material Design为我们提供的一个比较简捷方便的控件NavigationView吧。
1、NavigationView的布局文件
这个控件使用起来也非常方便,先来看代码:
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_content"
android:layout_width="match_parent"
android:layout_height="match_parent">
<include
android:id="@+id/appbar"
layout="@layout/include_toolbar" />
<FrameLayout
android:id="@+id/frame_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/appbar"
android:scrollbars="none" app:layout_behavior="@string/appbar_scrolling_view_behavior" />
</android.support.design.widget.CoordinatorLayout>
<android.support.design.widget.NavigationView
android:id="@+id/navigation_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:menu="@menu/drawer" />
</android.support.v4.widget.DrawerLayout>menu的xml文件:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<group android:checkableBehavior="single">
<item
android:id="@+id/navigation_item_book"
android:icon="@drawable/ic_favorite"
android:title="@string/navigation_book" />
<item
android:id="@+id/navigation_item_example"
android:icon="@drawable/ic_favorite"
android:title="@string/navigation_example" />
<item
android:id="@+id/navigation_item_blog"
android:icon="@drawable/ic_favorite"
android:title="@string/navigation_my_blog" />
<item
android:id="@+id/navigation_item_about"
android:icon="@drawable/ic_favorite"
android:title="@string/navigation_about" />
</group>
</menu>NavigationView的布局包含上下两个部分,如上图的绿色头部部分和白色菜单部分。布局文件中:app:menu:给NavigationView添加menu菜单布局;给NavigationView添加头部有两种方式:
1、 xml:app:headerLayout=”@layout/drawer_header”
2、Java:mNavigationView.inflateHeaderView(R.layout.navigation_header);
2、NavigationView的监听方法
navigationView.setNavigationItemSelectedListener(new NavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(MenuItem menuItem) {
switch (menuItem.getItemId()) {
case R.id.navigation_item_book:
switchToBook();
break;
case R.id.navigation_item_example:
switchToExample();
break;
case R.id.navigation_item_blog:
switchToBlog();
break;
case R.id.navigation_item_about:
switchToAbout();
break;
}
menuItem.setChecked(true);
mDrawerLayout.closeDrawers();
return true;
}
});正如ActionBar一样NavigationView用起来是非常方便但是这个控件也有很多弊病,尤其是在文字图标自定义方面,如果你有这个需求那么侧滑布局用listview或者framelayout+fragment实现更好这里不多介绍了。























 2043
2043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








