jquery中eq的定义和用法
eq(index); 选择器选取带有指定 index 值的元素。
index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)。
当index的值可以为负数。
<style>
*{
padding: 0;
margin: 0;
}
.color{
background: skyblue;
}
.content{
height: 100px;
width: 150px;
margin: auto;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
border: 1px solid blue;
}
</style>
</head>
<body>
<div class="content">
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>张六</li>
</div>
</body>
<script src="../assets/jquery/jquery-1.9.1.min.js"></script>
<script>
$("li").eq(0).addClass("color");
</script>
</html>
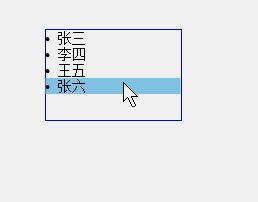
如果说index的值为负数的话,就是倒着数,例如,index为-1的话,如效果图:
如果是index的值是-2的话,就是“王五”加背景了
jquery中index()的定义和用法
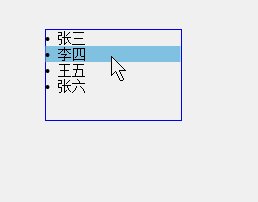
index用于获取元素下标的值,如果说将上述案例中的蓝色背景动态的添加,我鼠标移动到哪里,
哪个元素标签就被添加蓝色背景,我鼠标移出,蓝色背景就消失
例如,在案例中提现index的用法
<style>
*{
padding: 0;
margin: 0;
}
.color{
background: skyblue;
}
.content{
height: 100px;
width: 150px;
margin: auto;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
border: 1px solid blue;
}
</style>
</head>
<body>
<div class="content">
<li>张三</li>
<li>李四</li>
<li>王五</li>
<li>张六</li>
</div>
</body>
<script src="../assets/jquery/jquery-1.9.1.min.js"></script>
<script>
// $("li").eq(0).addClass("color");
$("li").bind("mouseover",function(){
var index = $("li").index(this);
//alert(index);
$("li").eq(index).addClass("color");
$("li").bind("mouseleave",function(){
$("li").eq(index).removeClass("color");
})
})
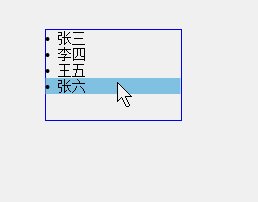
</script>效果图:

























 962
962

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








