需求介绍
最近的一个项目中要统一使用提示框,于是就在EasyUI的API中查到如下内容,项目组长经过权衡最终采用Dialog作为项目的提示框。那么如何使用Dialog呢?
------------------------------------------------------------------------------------------------------
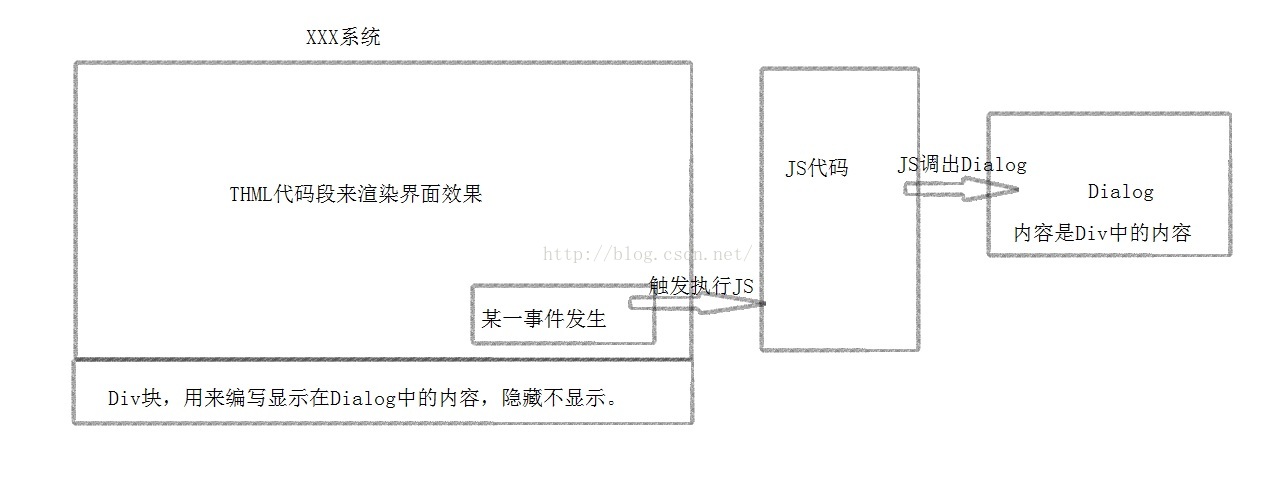
思路整理
------------------------------------------------------------------------------------------------------
代码示例
引用:
<link href="~/Content/JqueryEasyUI/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/JqueryEasyUI/themes/icon.css" rel="stylesheet" />
<script src="~/Content/JqueryEasyUI/jquery-1.8.0.min.js"></script>
<script src="~/Content/JqueryEasyUI/jquery.easyui.min.js"></script>
<script src="~/Content/JqueryEasyUI/locale/easyui-lang-zh_CN.js"></script>
(JS)
在需要进行弹框提示的地方:
$('#validate1').css({ display: "block" });
$('#validate1').dialog({
content: "请选择要导出信息的记录!", //弹框的提示信息
title: '未办代理', //弹框的标题
//iconCls: "icon-edit", //弹框要显示的图标
collapsible: false, //是否可折叠
minimizable: false, //最小化图标是否显示
maximizable: false, //最大化图标是否显示
closable: false, //关闭图标是否显示
resizable: false, //是否允许用户改变弹框大小
top: 200,
width: 252,
//height: 485,
height: 100,
//left: auto,
modal: true,
buttons: [{ //定义显示在Dialog中button的数组
text: '确定',
iconCls: 'icon-ok',
handler: function () { //确定按钮点击后执行的JS方法
$('#validate1').dialog('close');
}
},
{
text: '取消',
iconCls: 'icon-cancel',
handler: function () {
$('#validate1').dialog('close');
}
}]
})HTML
<body>
。。。。。。
<div id="validate1" style="display :none;"></div>
</body>
------------------------------------------------------------------------------------------------------
显示样式
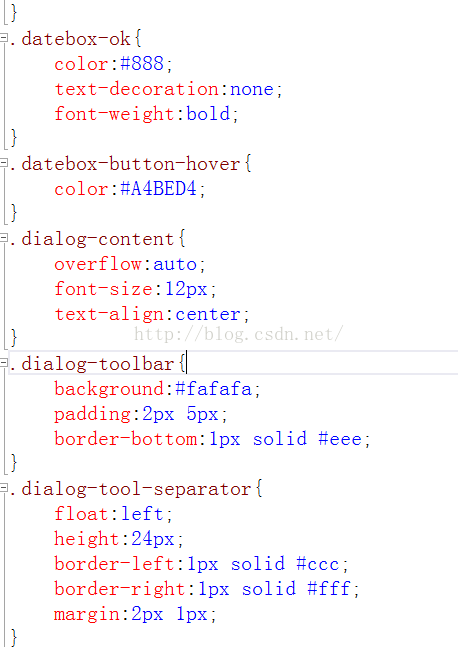
1、如何自定义dialog中显示文字的样式?
修改easyUI.css中dialog-content中文字的显示样式。如图:
2、如何设置dialog中不同的按钮居中?
修改JQuery-ui.css
找到下面这行:
.ui-dialog .ui-dialog-buttonpane .ui-dialog-buttonset { float: right; }
改成
.ui-dialog .ui-dialog-buttonpane .ui-dialog-buttonset { text-align: center }---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
总结思考
1、多多善于项目,在实战中学习到的东西会很多 。
2、网络是很好的老师。
3、面对困难不是先想到它有多难,我不可能解决。而应该先思考如何去解决困难。
























 3746
3746











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








