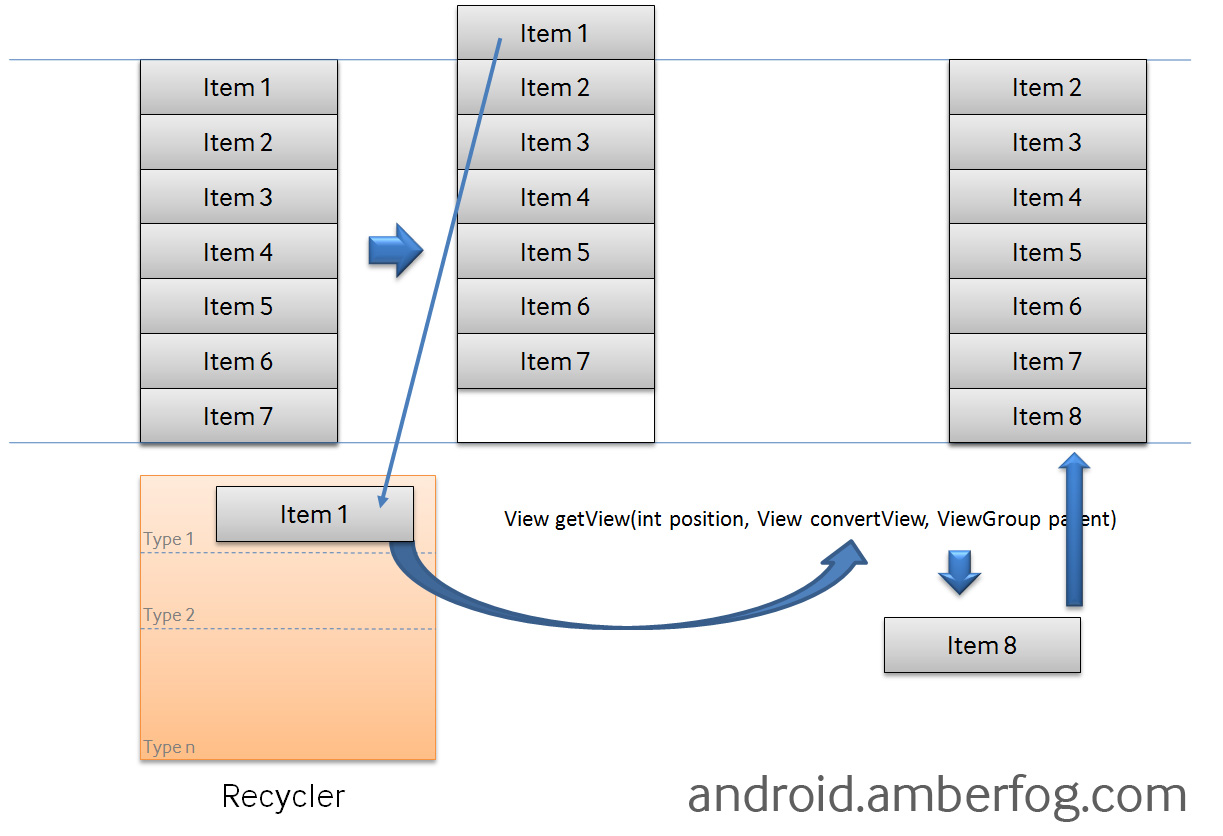
<span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);"> 我们使用ListView的时,经常在ListView Item的布局里会异步加载一些图片。然后我通常会使用</span><a target=_blank href="https://github.com/nostra13/Android-Universal-Image-Loader" target="_blank" style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">universalimageloader</a><span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);">这个开源框架,但是会发现,当滑动ListView时候,会出现图片的错位和闪动的现象。一开始不知道什么原因,今天才弄明白,分享一下。</span>首先看一下这个图,
想必大家一看就会明白了,一般我们在使用ListView的时候都会使用到
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(
R.layout.list_item, null);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
/**
* 添加自己的代码
*
*/
return convertView;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
final String imgUrl = list[position];
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(
R.layout.list_item, null);
holder.img = (NetworkImageView) convertView
.findViewById(R.id.userimage);
holder.loderImageView = (ImageView) convertView.findViewById(R.id.loder_imageView);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
if (imgUrl != null && !imgUrl.equals("")) {
<strong><span style="color:#ff0000;">com.nostra13.universalimageloader.core.ImageLoader.getInstance().displayImage(imgUrl, holder.loderImageView);</span></strong>
}
return convertView;
}所以当Item8出现的时候,回复用 item 1的布局,包括为Item设置的控件的值也会复用,所以此时由于加载图片是异步的,所以当Item 8出现在屏幕的时候,显示的是Item 1的内容,而此时Item 8所加载的图片还没有加载完毕,所以你看到的是Item1的图片,当Item 8的图片加载完成以后,又会覆盖Item所显示的图片,所以我们看到的现象是图片有错位的和闪烁。此时我们就会明白为真正的原因了,接下来如何去解决它呢?
我也参考他人的做法就是为每一个ImageView设置一个不同的Tag,然后在图片加载的时候判读这个Tag ,如果相同才显示图片。但是我可能比较笨,没能很好的理解,所以也不敢告诉大家,有理解的朋友可以告诉我,我会感激不尽。但是我现在告诉大家的是,像这种情况我们可以使用Volley的NetworkImageView,代码如下:
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
final String imgUrl = list[position];
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(context).inflate(
R.layout.list_item, null);
holder.img = (NetworkImageView) convertView
.findViewById(R.id.userimage);
holder.loderImageView = (ImageView) convertView.findViewById(R.id.loder_imageView);
if (imgUrl != null && !imgUrl.equals("")) {
holder.img.setDefaultImageResId(R.drawable.ic_launcher);
holder.img.setErrorImageResId(R.drawable.ic_launcher);
holder.img.setImageUrl(imgUrl, imageLoader);
// com.nostra13.universalimageloader.core.ImageLoader.getInstance().displayImage(imgUrl, holder.loderImageView);
}
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
return convertView;
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:orientation="vertical">
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="这是通过volley加载的图片"/>
<<span style="color:#cc33cc;"><strong>com.android.volley.toolbox.NetworkImageView</strong></span>
android:id="@+id/userimage"
android:layout_width="100dp"
android:layout_height="100dp" />
</LinearLayout>
<LinearLayout
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:orientation="vertical">
<TextView
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="这是通过imageLoader加载的图片"/>
<ImageView
android:id="@+id/loder_imageView"
android:layout_width="100dp"
android:layout_height="100dp" />
</LinearLayout>
</LinearLayout>然后我做了一个比较,使用 Volley的NetworkImageView不会出现错位,而 UniversalImage Loader会出现。而且通过 NetworkImageView加载图片使用非常的简单,大家可以尝试一下。
提供源码下载,可以试一试。这是在CSDN第一篇博客,希望的得到好评,不喜勿喷哦!





















 231
231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








