纯属分享自己的心得,若对大家有用,那真是极好的~
1、editable:true + hasDownArrow:false 可以作为一组打造自动提示输入框的好基友,再也找不到下拉框的影子了~
2、onChange事件可以在有级联项时,作为清空级联项值的一个扩展点。但是并不能作为载入级联项值的地方,因为此时主combobox还没选中呢
3、载入级联项值的地方应该是在onSelect事件中,function中传入有参数rec,也就是选中的那条记录
4、onBeforeLoad函数会在两种情况下触发:①combobox初始化的时候 ②remote方式发起请求成功收到服务器传来的值时
其中①这种情况,无论载入方式是local还是remote,是url还是data方式,都会触发onBeforeLoad。通过url载入会触发onBeforeLoad比较好理解,而通过data方式也会触发就有点让人摸不着头脑了。明明是本地数据且不需要与服务器交互了,触发onBeforeLoad是怎么个意思?data此时已经在本地了。
事实上的确如此,当通过url载入数据的话,若onBeforeLoad返回false,那么就无法载入数据了。
若是通过data载入数据的话,无论onBeforeLoad返回什么,combobox都已经有了data的数据了。
不过可以利用这个函数帮我们处理一些额外的功能:local模式下的级联。
若是不触发这个函数,那么我们进入修改页面的时候如何加载级联combobox的数据呢?
5、onBeforeLoad若return true那就会发起请求到服务器请求数据,若成功获得数据,就会触发onLoadSuccess
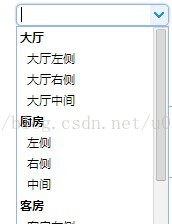
6、group也是一个提升用户体验的好东西,若是级联项不是很多,我们还可以用group的形式来显示,像下面这样:
只需要简单设置一下就可以了
groupField:'cls',
groupFormatter:function(group){
return translateCode(eqclsJson, group);
},这里的groupField就是需要group的字段,一般这个字段存的都是id或code等。
所以再groupFormatter中你可以将其翻译成字面值
差不多就这些吧,希望对学习easyUI的朋友有帮助~
easyUI is not very easy to use~
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








