1.进入子目录,以及子目录回退操作
1.监听返回按钮
(1)方法一
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(keyCode==KeyEvent.KEYCODE_BACK){//点击了返回按钮
System.out.println("点击了返回按钮");
return true;
}
return super.onKeyDown(keyCode, event);
}(2)方法二
@Override
public void onBackPressed() {
//back();
}
2.actionbarsherlock使用,以及actionbar样式的修改
1.v4 v7 v13
(1).v4:兼容api level4(android 1.6)以上的系统
(2).v7:兼容api level7(android 2.1)以上的系统
(3).v13:兼容api level3(android 3.2)以上的系统
2.几个actionBar的区别--------------------------各种途径可使用
(1).android sdk->actionbar-->3.0以上的手机支持
(2). actionbarsherlock->actionbar-->都支持-->2.1以下系统还得使用,actionbarsherlock提供了很多的样式;
(3). v7-->actionbar-->2.1以上的系统可以支持
3.actionbarsherlock_lib的使用
(1)关联lib
(2)activity继承SherlockActivity
(3)修改主题-清单文件
a.直接使用lib中的主题
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/Sha......" >
</application>
b.自定义主题(修改背景颜色和返回箭头颜色)
***res\values\style.xml
<!-- Sherlock样式修改 -->
<style name="Theme.HM" parent="@style/Theme.Sherlock.Light">
<item name="android:actionBarStyle">@style/Widget.HM.ActionBar</item>
<item name="android:homeAsUpIndicator">@drawable/home_up_icon</item>
</style>
<style name="Widget.HM.ActionBar" parent="Widget.Sherlock.Light.ActionBar.Solid.Inverse">
<item name="android:background">@drawable/bg_actionbar</item>
</style>
***使用(在清单文件中使用)
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/Theme.HM" >
</application>
(4)代码中修改action的属性
private void initActionBar() {
//获得actionbar对象
mActionBar = getSupportActionBar();
// 隐藏图标
mActionBar.setDisplayShowHomeEnabled(false);
mActionBar.setTitle("黑马网盘");
}
(5)actionbar中添加菜单
@Override
public boolean onCreateOptionsMenu(Menu menu) {
//获取res/menu/main.xml对象
// 需要使用getSupportMenuInflater不是getMenuInflater()
MenuInflater menuInflater = getSupportMenuInflater();
menuInflater.inflate(R.menu.main, menu);
// 找出所有的actionbutton
mUploadedItem = menu.findItem(R.id.action_uploaded);
mDownloadItem = menu.findItem(R.id.action_download);
mMoreItem = menu.findItem(R.id.action_more);
mSelectItem = menu.findItem(R.id.action_select);
return super.onCreateOptionsMenu(menu);
}
(6)在res/menu/main.xml下创建菜单
<menu xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:id="@+id/action_uploaded"
android:icon="@drawable/icon_upload"
android:showAsAction="always"
android:title="上传"/>
<item
android:id="@+id/action_download"
android:icon="@drawable/icon_download"
android:showAsAction="always"
android:title="下载"/>
<item
android:id="@+id/action_more"
android:icon="@drawable/icon_action_home_category"
android:showAsAction="always"
android:title="更多">
<menu>
<item
android:id="@+id/action_newfolder"
android:showAsAction="never"
android:title="新建文件夹"/>
<item
android:id="@+id/action_upload"
android:showAsAction="never"
android:title="上传"/>
<item
android:id="@+id/action_logout"
android:showAsAction="never"
android:title="注销"/>
</menu>
</item>
<item
android:id="@+id/action_select"
android:showAsAction="always"
android:title="全选"
android:visible="false"/>
</menu>
(7)菜单的点击事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
// Toast.makeText(getApplicationContext(), "home", 0).show();
back();
break;
case R.id.action_uploaded:
Toast.makeText(getApplicationContext(), "action_uploaded", 0).show();
break;
case R.id.action_download:
Toast.makeText(getApplicationContext(), "action_download", 0).show();
break;
case R.id.action_newfolder:
Toast.makeText(getApplicationContext(), "action_newfolder", 0).show();
break;
case R.id.action_upload:
Toast.makeText(getApplicationContext(), "action_upload", 0).show();
break;
case R.id.action_logout:
Toast.makeText(getApplicationContext(), "action_logout", 0).show();
break;
case R.id.action_select:
String title = mSelectItem.getTitle().toString();
if ("全选".equals(title)) {
selectAll();
mSelectItem.setTitle("取消");
} else {
unSelectAll();
mSelectItem.setTitle("全选");
}
break;
default:
break;
}
return super.onOptionsItemSelected(item);
}
3.actionbar回退子目录
1.显示actionbar返回按钮
// 显示actionbar的返回按钮
mActionBar.setDisplayHomeAsUpEnabled(true);
2.返回按钮的点击事件------见上,第一个
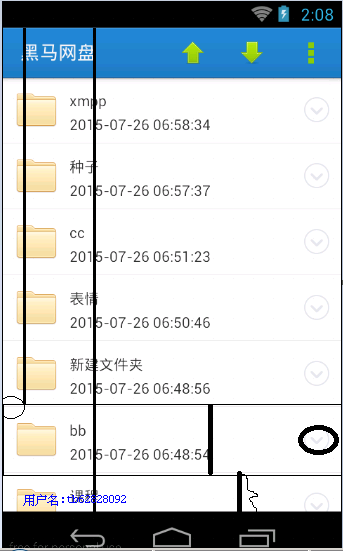
4.点击ivOption弹出操作popupwindows
1.点击listview的图标
/*--------------- 点击option图标 ---------------*/
holder.ivOption.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View ivOption) {
mClickPostion = position;
showPopupWindow(ivOption);
}
});
2.showPopuWindow(ivOption)
(1)
/**
* 点击ivOption的时候显示popupwindow
* @param clickPostion
*/
private void showPopupWindow(View ivOption) {
View itemView = (View) ivOption.getParent();// 条目,得到ivOption的父容器,即对应的item
if (mOptionPopupWindow == null) {
View contentView = View.inflate(MainActivity.this, R.layout.file_item_pop, null);//显示的布局
int width = ViewGroup.LayoutParams.MATCH_PARENT; //布局的宽度
int height = itemView.getHeight(); //布局的高度,即item的高度
mOptionPopupWindow = new PopupWindow(contentView, width, height, true);//最后一个参数,布局里面的控件是否有点击事件
// 点击事件
contentView.findViewById(R.id.ll_delete).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mOptionPopupWindow.dismiss();
String path = mEntryWrappers.get(mClickPostion).entry.path;
// Toast.makeText(getApplicationContext(), path, 0).show();
CloudEngine.getInstance(MainActivity.this).deleteFile(MainActivity.this, path,
CloudEngine.REQ_FILE_DELETE);
}
});
}
// 点击popupwindows范围以外的地方,让其消失
mOptionPopupWindow.setBackgroundDrawable(new BitmapDrawable());
mOptionPopupWindow.setOutsideTouchable(true);
// 控制它放置的位置
if (isShowBottom(itemView)) {// 显示在条目下边
mOptionPopupWindow.showAsDropDown(itemView, 0, 0); //放在item的下面,还有多种方法show
} else {// 显示在条目的上边
mOptionPopupWindow.showAsDropDown(itemView, 0, -2 * itemView.getHeight());
}
}
(2)判断屏幕中最后一个item下面是否可以显示下popupwindows
(3)代码判断每一个item下面是否可以放下
private boolean isShowBottom(View itemView) {
// int heightPixels = getResources().getDisplayMetrics().heightPixels;//获取屏幕的高度
int screenHeight = getWindowManager().getDefaultDisplay().getHeight();//获取屏幕的高度
int[] location = new int[2];
// int[0]-->x
// int[1]-->y
itemView.getLocationInWindow(location);//获取对应item在屏幕中的宽高
int itemViewY = location[1];
int distance = screenHeight - itemViewY - itemView.getHeight();
if (distance > itemView.getHeight()) {// 下面可以显示下popupwindows
return true;
} else {// 下面不可以显示下popupwindows
return false;
}
}
5.popupwindows对应的删除操作
1.点击事件,所在位置见上面
(1)点击事件--------在点击item显示popupWindows时获取item对应的position
/*--------------- 点击option图标 ---------------*/
holder.ivOption.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View ivOption) {
mClickPostion = position;
showPopupWindow(ivOption);
}
});
(2)点击popupWindows中的控件
// 点击事件
contentView.findViewById(R.id.ll_delete).setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mOptionPopupWindow.dismiss();
String path = mEntryWrappers.get(mClickPostion).entry.path;//通过变量获得item对应的Postion,在getview中用变量记住
// Toast.makeText(getApplicationContext(), path, 0).show();
CloudEngine.getInstance(MainActivity.this).deleteFile(MainActivity.this, path,
CloudEngine.REQ_FILE_DELETE);//网络引擎
}
});
6.新建entryWrapper,重写hashcode和equals完成条目的删除刷新操作
1.????????????
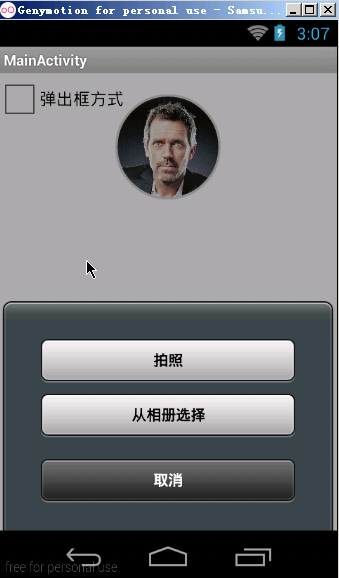
7.拍照,相册选择,裁剪,圆形图片_自定义popupwindows
1.
2.自定义PopupWindow
(1)布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pop_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/btn_style_alert_dialog_background"
android:gravity="center_horizontal"
android:orientation="vertical" >
<Button
android:id="@+id/btn_take_photo"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:layout_marginTop="20dip"
android:background="@drawable/btn_style_alert_dialog_button"
android:text="拍照"
android:textStyle="bold" />
<Button
android:id="@+id/btn_pick_photo"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:layout_marginTop="5dip"
android:background="@drawable/btn_style_alert_dialog_button"
android:text="从相册选择"
android:textStyle="bold" />
<Button
android:id="@+id/btn_cancel"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="15dip"
android:layout_marginLeft="20dip"
android:layout_marginRight="20dip"
android:layout_marginTop="15dip"
android:background="@drawable/btn_style_alert_dialog_cancel"
android:text="取消"
android:textColor="#ffffff"
android:textStyle="bold" />
</LinearLayout>
(2)各种样式资源......
(3)SelectPicPopupWindow.java
public class SelectPicPopupWindow extends PopupWindow {
public SelectPicPopupWindow(Context context, OnClickListener listener) {
/**
View itemView = (View) ivOption.getParent();// 条目
if (mOptionPopupWindow == null) {
View contentView = View.inflate(MainActivity.this, R.layout.file_item_pop, null);
int width = ViewGroup.LayoutParams.MATCH_PARENT;
int height = itemView.getHeight();
mOptionPopupWindow = new PopupWindow(contentView, width, height, true);
// 点击popupwindows范围以外的地方,让其消失
mOptionPopupWindow.setBackgroundDrawable(new BitmapDrawable());
mOptionPopupWindow.setOutsideTouchable(true);
// 控制它放置的位置
if (isShowBottom(itemView)) {// 显示在条目下边
mOptionPopupWindow.showAsDropDown(itemView, 0, 0);
} else {// 显示在条目的上边
mOptionPopupWindow.showAsDropDown(itemView, 0, -2 * itemView.getHeight());
}
*/
View contentView = View.inflate(context, R.layout.layout_pupup, null);
this.setContentView(contentView);
this.setHeight(ViewGroup.LayoutParams.WRAP_CONTENT);
this.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
// 点击popupwindows范围以外的地方,让其消失
this.setBackgroundDrawable(new BitmapDrawable());
this.setOutsideTouchable(true);
// 添加动画
this.setAnimationStyle(R.style.PopupAnimation);
/* // 控制它放置的位置
this.showAtLocation(parent, Gravity.BOTTOM, 0, 0);*/
Button btnTakePhoto = (Button) contentView.findViewById(R.id.btn_take_photo);
Button btnPickPhoto = (Button) contentView.findViewById(R.id.btn_pick_photo);
Button btnCancel = (Button) contentView.findViewById(R.id.btn_cancel);
btnTakePhoto.setOnClickListener(listener);
btnPickPhoto.setOnClickListener(listener);
btnCancel.setOnClickListener(listener);
}
}
(4)MainActivity.java
public class MainActivity extends Activity implements OnClickListener {
private static final int REQ_TAKE_CODE = 100;
private static final int REQ_PICK_CODE = 101;
private static final int REQ_ZOOM_CODE = 102;
private RelativeLayout mRl_root;
private View mViewMask;
private SelectPicPopupWindow mPhotoPopupWindow;
private CircleImageView mCiv;
private String mTempPath = Environment.getExternalStorageDirectory().getAbsolutePath() + "/"
+ "tempFile";
private File mTempFile = new File(mTempPath);
private CheckBox mCb;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mViewMask = findViewById(R.id.viewMask); //灰色的界面
mRl_root = (RelativeLayout) findViewById(R.id.rl_root);//根布局
mCiv = (CircleImageView) findViewById(R.id.civ);
mCb = (CheckBox) findViewById(R.id.cb);
mViewMask.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
mPhotoPopupWindow.dismiss();
AnimationUtils.hideAlpha(mViewMask);
}
});
mCiv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mCb.isChecked()) {//用弹出框
PhotoUtilChange.getPhotoDialog(MainActivity.this, REQ_TAKE_CODE, REQ_PICK_CODE, mTempFile);
} else {//用底部下滑框
mPhotoPopupWindow = PhotoUtilChange.getPicPopupWindow(MainActivity.this, MainActivity.this,
mRl_root);
}
}
});
}
//点击事件
@Override
public void onClick(View v) {
if (mPhotoPopupWindow != null) {
mPhotoPopupWindow.dismiss();
AnimationUtils.hideAlpha(mViewMask);
}
switch (v.getId()) {
case R.id.btn_pick_photo:
PhotoUtilChange.pickPhoto(this, REQ_PICK_CODE, mTempFile);
break;
case R.id.btn_take_photo:
PhotoUtilChange.takePhoto(this, REQ_TAKE_CODE, mTempFile);
break;
case R.id.btn_cancel:
break;
default:
break;
}
}
}
8.circleImageView的引入
1.圆形图片--------使用开源的自定义控件CircleImageView.java
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapShader;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.drawable.BitmapDrawable;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.Drawable;
import android.net.Uri;
import android.util.AttributeSet;
import android.widget.ImageView;
import com.example.selectphoto_8.R;
public class CircleImageView extends ImageView {
private static final ScaleType SCALE_TYPE = ScaleType.CENTER_CROP;
private static final Bitmap.Config BITMAP_CONFIG = Bitmap.Config.ARGB_8888;
private static final int COLORDRAWABLE_DIMENSION = 2;
private static final int DEFAULT_BORDER_WIDTH = 0;
private static final int DEFAULT_BORDER_COLOR = Color.BLACK;
private final RectF mDrawableRect = new RectF();
private final RectF mBorderRect = new RectF();
private final Matrix mShaderMatrix = new Matrix();
private final Paint mBitmapPaint = new Paint();
private final Paint mBorderPaint = new Paint();
private int mBorderColor = DEFAULT_BORDER_COLOR;
private int mBorderWidth = DEFAULT_BORDER_WIDTH;
private Bitmap mBitmap;
private BitmapShader mBitmapShader;
private int mBitmapWidth;
private int mBitmapHeight;
private float mDrawableRadius;
private float mBorderRadius;
private boolean mReady;
private boolean mSetupPending;
public CircleImageView(Context context) {
super(context);
init();
}
public CircleImageView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public CircleImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView, defStyle, 0);
mBorderWidth = a.getDimensionPixelSize(R.styleable.CircleImageView_border_width, DEFAULT_BORDER_WIDTH);
mBorderColor = a.getColor(R.styleable.CircleImageView_border_color, DEFAULT_BORDER_COLOR);
a.recycle();
init();
}
private void init() {
super.setScaleType(SCALE_TYPE);
mReady = true;
if (mSetupPending) {
setup();
mSetupPending = false;
}
}
@Override
public ScaleType getScaleType() {
return SCALE_TYPE;
}
@Override
public void setScaleType(ScaleType scaleType) {
if (scaleType != SCALE_TYPE) {
throw new IllegalArgumentException(String.format("ScaleType %s not supported.", scaleType));
}
}
@Override
public void setAdjustViewBounds(boolean adjustViewBounds) {
if (adjustViewBounds) {
throw new IllegalArgumentException("adjustViewBounds not supported.");
}
}
@Override
protected void onDraw(Canvas canvas) {
if (getDrawable() == null) {
return;
}
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mDrawableRadius, mBitmapPaint);
if (mBorderWidth != 0) {
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mBorderRadius, mBorderPaint);
}
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
setup();
}
public int getBorderColor() {
return mBorderColor;
}
public void setBorderColor(int borderColor) {
if (borderColor == mBorderColor) {
return;
}
mBorderColor = borderColor;
mBorderPaint.setColor(mBorderColor);
invalidate();
}
public int getBorderWidth() {
return mBorderWidth;
}
public void setBorderWidth(int borderWidth) {
if (borderWidth == mBorderWidth) {
return;
}
mBorderWidth = borderWidth;
setup();
}
@Override
public void setImageBitmap(Bitmap bm) {
super.setImageBitmap(bm);
mBitmap = bm;
setup();
}
@Override
public void setImageDrawable(Drawable drawable) {
super.setImageDrawable(drawable);
mBitmap = getBitmapFromDrawable(drawable);
setup();
}
@Override
public void setImageResource(int resId) {
super.setImageResource(resId);
mBitmap = getBitmapFromDrawable(getDrawable());
setup();
}
@Override
public void setImageURI(Uri uri) {
super.setImageURI(uri);
mBitmap = getBitmapFromDrawable(getDrawable());
setup();
}
private Bitmap getBitmapFromDrawable(Drawable drawable) {
if (drawable == null) {
return null;
}
if (drawable instanceof BitmapDrawable) {
return ((BitmapDrawable) drawable).getBitmap();
}
try {
Bitmap bitmap;
if (drawable instanceof ColorDrawable) {
bitmap = Bitmap.createBitmap(COLORDRAWABLE_DIMENSION, COLORDRAWABLE_DIMENSION, BITMAP_CONFIG);
} else {
bitmap = Bitmap.createBitmap(drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight(), BITMAP_CONFIG);
}
Canvas canvas = new Canvas(bitmap);
drawable.setBounds(0, 0, canvas.getWidth(), canvas.getHeight());
drawable.draw(canvas);
return bitmap;
} catch (OutOfMemoryError e) {
return null;
}
}
private void setup() {
if (!mReady) {
mSetupPending = true;
return;
}
if (mBitmap == null) {
return;
}
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
mBitmapPaint.setAntiAlias(true);
mBitmapPaint.setShader(mBitmapShader);
mBorderPaint.setStyle(Paint.Style.STROKE);
mBorderPaint.setAntiAlias(true);
mBorderPaint.setColor(mBorderColor);
mBorderPaint.setStrokeWidth(mBorderWidth);
mBitmapHeight = mBitmap.getHeight();
mBitmapWidth = mBitmap.getWidth();
mBorderRect.set(0, 0, getWidth(), getHeight());
mBorderRadius = Math.min((mBorderRect.height() - mBorderWidth) / 2, (mBorderRect.width() - mBorderWidth) / 2);
mDrawableRect.set(mBorderWidth, mBorderWidth, mBorderRect.width() - mBorderWidth, mBorderRect.height() - mBorderWidth);
mDrawableRadius = Math.min(mDrawableRect.height() / 2, mDrawableRect.width() / 2);
updateShaderMatrix();
invalidate();
}
private void updateShaderMatrix() {
float scale;
float dx = 0;
float dy = 0;
mShaderMatrix.set(null);
if (mBitmapWidth * mDrawableRect.height() > mDrawableRect.width() * mBitmapHeight) {
scale = mDrawableRect.height() / (float) mBitmapHeight;
dx = (mDrawableRect.width() - mBitmapWidth * scale) * 0.5f;
} else {
scale = mDrawableRect.width() / (float) mBitmapWidth;
dy = (mDrawableRect.height() - mBitmapHeight * scale) * 0.5f;
}
mShaderMatrix.setScale(scale, scale);
mShaderMatrix.postTranslate((int) (dx + 0.5f) + mBorderWidth, (int) (dy + 0.5f) + mBorderWidth);
mBitmapShader.setLocalMatrix(mShaderMatrix);
}
}
2.相关资源.....
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CircleImageView">
<attr name="border_width" format="dimension" />
<attr name="border_color" format="color" />
</declare-styleable>
</resources>
3.使用
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/civ"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerHorizontal="true"
android:src="@drawable/man"
app:border_color="#ccc"
app:border_width="2dp" />
8.拍照,相册选择,裁剪,圆形图片_功能完成
1.头像上传工具类-------PhotoUtil
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStream;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.Intent;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.net.Uri;
import android.os.Build;
import android.provider.MediaStore;
import android.provider.MediaStore.MediaColumns;
import android.widget.Toast;
/***
*
* 头像上传工具类 调用 getPhoto 在onactivityResult 调用
*
* onPhotoFromCamera
*
* onPhotoFromPick
*/
public class PhotoUtil {
/**
* 因为处理不同
*
* @param takePhotoCode
* Uri originalUri = data.getData();
* image=ImageUtil.getBitmapFromUrl(originalUri.toString());
**********************************************************************************
* @param imageCode
* Bundle extras = data.getExtras(); image = (Bitmap)
* extras.get("data");
* @param tempFile
* 拍照时的临时文件 需要zoom时
* **/
public static boolean getPhoto(final Activity activity,
final int takePhotoCode, final int imageCode, final File tempFile) {
final CharSequence[] items = { "相册", "拍照" };
AlertDialog dlg = new AlertDialog.Builder(activity).setTitle("选择图片")
.setItems(items, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int item) {
if (item == 1) {
Intent getImageByCamera = new Intent(
"android.media.action.IMAGE_CAPTURE");
getImageByCamera.putExtra(MediaStore.EXTRA_OUTPUT,
Uri.fromFile(tempFile));
activity.startActivityForResult(getImageByCamera,
takePhotoCode);
} else {
Intent getImage = new Intent(
Intent.ACTION_GET_CONTENT);
getImage.addCategory(Intent.CATEGORY_OPENABLE);
getImage.setType("image/jpeg");
activity.startActivityForResult(getImage, imageCode);
}
}
}).create();
dlg.show();
return true;
}
public static boolean takePhoto(Activity activity, int takePhotoCode,
File tempFile) {
Intent getImageByCamera = new Intent(
"android.media.action.IMAGE_CAPTURE");
getImageByCamera.putExtra(MediaStore.EXTRA_OUTPUT,
Uri.fromFile(tempFile));
activity.startActivityForResult(getImageByCamera, takePhotoCode);
return true;
}
public static boolean pickPhoto(Activity activity, int imageCode,
File tempFile) {
Intent getImage = new Intent(Intent.ACTION_GET_CONTENT);
getImage.addCategory(Intent.CATEGORY_OPENABLE);
getImage.setType("image/jpeg");
activity.startActivityForResult(getImage, imageCode);
return true;
}
/**
* 拍照获取图片的方式 用于切割的图片大小被限制在500,500
*
* @param context
* @param zoomCode
* @param temppath
* 拍照前生成的临时路劲
* @return 新的路劲
*/
public static String onPhotoFromCamera(final Activity context,
final int zoomCode, final String temppath, final int aspectX,
final int aspectY, final int outx) {
try {
Bitmap btp = getLocalImage(new File(temppath), 1000, 1000);
compressImage(btp, new File(temppath + "temp.jpg"), 30);
photoZoom(context,
Uri.fromFile(new File(temppath + "temp.jpg")),
Uri.fromFile(new File(temppath)), zoomCode, aspectX,
aspectY, outx);
} catch (Exception e) {
Toast.makeText(context, "图片加载失败", 1000).show();
}
return temppath;
}
/**
* 图片切割完调用 如果还需要 Bitmap 调用getLocalImage
*
* @param path
* @param rw
* @param rh
* @param compress
* @return
*/
public static File onPhotoZoom(String path, int rw, int rh, int compress) {
File f = new File(path);
Bitmap btp = PhotoUtil.getLocalImage(f, rw, rh);
compressImage(btp, f, compress);
return f;
}
/**
* 相册获取图片,用于切割的图片大小被限制在500,500
*
* @param context
* @param zoomCode
* @param temppath
* 希望生成的路劲
* @param data
*/
public static void onPhotoFromPick(final Activity context,
final int zoomCode, final String temppath, final Intent data,
final int aspectX, final int aspectY, final int outx) {
try {
Bitmap btp = checkImage(context, data);
compressImage(btp, new File(temppath + "temp.jpg"), 30);
PhotoUtil.photoZoom(context, Uri.fromFile(new File(temppath + "temp.jpg")),
Uri.fromFile(new File(temppath)), zoomCode, aspectX,
aspectY, outx);
} catch (Exception e) {
Toast.makeText(context, "图片加载失败", 1000).show();
}
}
/**
* data 中检出图片
*
* @param activity
* @param data
* @return
*/
public static Bitmap checkImage(Activity activity, Intent data) {
Bitmap bitmap = null;
try {
Uri originalUri = data.getData();
String path = getRealPathFromURI(activity, originalUri);
File f = activity.getExternalCacheDir();
String pp = f.getAbsolutePath();
if (path.indexOf(pp) != -1) {
path = path.substring(path.indexOf(pp), path.length());
}
bitmap = getLocalImage(new File(path), 1000, 1000);
} catch (Exception e) {
} finally {
return bitmap;
}
}
/**
* 通过URI 获取真实路劲
*
* @param activity
* @param contentUri
* @return
*/
public static String getRealPathFromURI(Activity activity, Uri contentUri) {
Cursor cursor = null;
String result = contentUri.toString();
String[] proj = { MediaStore.Images.Media.DATA};
cursor = activity.managedQuery(contentUri, proj, null, null, null);
if (cursor == null)
throw new NullPointerException("reader file field");
if (cursor != null) {
int column_index = cursor.getColumnIndexOrThrow(MediaColumns.DATA);
cursor.moveToFirst();
result = cursor.getString(column_index);
if (Integer.parseInt(Build.VERSION.SDK) < 14) {
cursor.close();
}
}
return result;
}
/**
* 图片压缩 上传图片时建议compress为30
*
* @param bm
* @param f
*/
public static void compressImage(Bitmap bm, File f, int compress) {
if (bm == null)
return;
File file = f;
try {
if (file.exists()) {
file.delete();
}
file.createNewFile();
OutputStream outStream = new FileOutputStream(file);
bm.compress(android.graphics.Bitmap.CompressFormat.JPEG, compress,
outStream);
outStream.flush();
outStream.close();
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 由本地文件获取希望大小的文件
*
* @param f
* @return
*/
public static Bitmap getLocalImage(File f, int swidth, int sheight) {
File file = f;
if (file.exists()) {
try {
file.setLastModified(System.currentTimeMillis());
FileInputStream in = new FileInputStream(file);
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
BitmapFactory.decodeStream(in, null, options);
int sWidth = swidth;
int sHeight = sheight;
int mWidth = options.outWidth;
int mHeight = options.outHeight;
int s = 1;
while ((mWidth / s > sWidth * 2) || (mHeight / s > sHeight * 2)) {
s *= 2;
}
options = new BitmapFactory.Options();
options.inSampleSize = s;
options.inPreferredConfig = Bitmap.Config.RGB_565;
options.inPurgeable = true;
options.inInputShareable = true;
try {
// 4. inNativeAlloc 属性设置为true,可以不把使用的内存算到VM里
BitmapFactory.Options.class.getField("inNativeAlloc")
.setBoolean(options, true);
} catch (Exception e) {
}
in.close();
// 再次获取
in = new FileInputStream(file);
Bitmap bitmap = BitmapFactory.decodeStream(in, null, options);
in.close();
return bitmap;
} catch (FileNotFoundException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}catch (Error e) {
System.gc();
return null;
}
}
return null;
}
/**
* aspectY Y对于X的比例 outputX X 的宽
* **/
public static void photoZoom(Activity activity, Uri uri, Uri outUri,
int photoResultCode, int aspectX, int aspectY, int outputX) {
Intent intent = new Intent("com.android.camera.action.CROP");
intent.setDataAndType(uri, "image/*");
intent.putExtra("crop", "true");
// aspectX aspectY 是宽高的比例
if (aspectY > 0) {
intent.putExtra("aspectX", aspectX);
intent.putExtra("aspectY", aspectY);
}
intent.putExtra("scale", aspectX == aspectY);
intent.putExtra(MediaStore.EXTRA_OUTPUT, outUri);
intent.putExtra("return-data", false);
intent.putExtra("outputFormat", Bitmap.CompressFormat.JPEG.toString());
intent.putExtra("noFaceDetection", true); //
activity.startActivityForResult(intent, photoResultCode);
}
}
2.使用
private static final int REQ_TAKE_CODE = 100;
private static final int REQ_PICK_CODE = 101;
private static final int REQ_ZOOM_CODE = 102;
private String mTempPath = Environment.getExternalStorageDirectory().getAbsolutePath() + "/" //Sd卡位置 + "tempFile";
private File mTempFile = new File(mTempPath); //图片的临时路径
@Override
public void onClick(View v) {
if (mPhotoPopupWindow != null) {
mPhotoPopupWindow.dismiss();
AnimationUtils.hideAlpha(mViewMask);
}
switch (v.getId()) {
case R.id.btn_pick_photo:
PhotoUtilChange.pickPhoto(this, REQ_PICK_CODE, mTempFile);
break;
case R.id.btn_take_photo: //拍照
PhotoUtilChange.takePhoto(this, REQ_TAKE_CODE, mTempFile);
break;
case R.id.btn_cancel:
break;
default:
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch (requestCode) {
case REQ_TAKE_CODE:// 拍照完成之后会来到这个地方
PhotoUtilChange.onPhotoFromCamera(this, REQ_ZOOM_CODE, mTempPath, 1, 1);
break;
case REQ_PICK_CODE:// 从相册选择好之后的结果
PhotoUtilChange.onPhotoFromPick(this, REQ_ZOOM_CODE, mTempPath, data, 1, 1);
break;
case REQ_ZOOM_CODE:// 缩放完成之后会来到这个地方
Bitmap zoomBitMap = PhotoUtilChange.getZoomBitMap(data, this);
mCiv.setImageBitmap(zoomBitMap);
break;
default:
break;
}
super.onActivityResult(requestCode, resultCode, data);
}
3.选择方法------------F4查看类的方法
弹出对话框方式
mCiv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if (mCb.isChecked()) {//用弹出框
PhotoUtilChange.getPhotoDialog(MainActivity.this, REQ_TAKE_CODE, REQ_PICK_CODE, mTempFile);
} else {//用底部下滑框
mPhotoPopupWindow = PhotoUtilChange.getPicPopupWindow(MainActivity.this, MainActivity.this,
mRl_root);
}
}
});
9.进入编辑模式,listview中checkbox选中的老方式
1.编辑模式和非编辑模式
10.进入编辑模式,listview中checkbox_listview局部刷新
1.局部刷新
/*=============== 定义一个itemView局部刷新的方法 ===============*/
public void updateItemView(View itemView, int position) {
// 拿到当前itemView对应的数据
EntryWrapper entryWrapper = mEntryWrappers.get(position);
CheckBox cb = (CheckBox) itemView.findViewById(R.id.cb_checkbox);
if (cb.isChecked()) {
cb.setChecked(false);
entryWrapper.isCheck = false;
mSeletedCount--;
} else {
cb.setChecked(true);
entryWrapper.isCheck = true;
mSeletedCount++;
}
// 更新actionBar
mActionBar.setTitle(String.format("已选定%d个", mSeletedCount));
if (mSeletedCount < mEntryWrappers.size()) {
mSelectItem.setTitle("全选");
} else {
mSelectItem.setTitle("取消");
}
List<EntryWrapper> seletedEntryWrappers = new ArrayList<EntryWrapper>();
for (EntryWrapper info : mEntryWrappers) {
if (info.isCheck == true) {// 当前是选中
seletedEntryWrappers.add(info);
}
}
for (EntryWrapper info : seletedEntryWrappers) {
System.out.println(info.entry.fileName());
}
}
}
2.使用
// 监听长按事件
mListView.setOnItemLongClickListener(new OnItemLongClickListener() {
@Override
public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
position = position - mListView.getHeaderViewsCount();
startEditMode();
mAdapter.updateItemView(view, position);
return true;
}
});
//点击事件
mListView.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
position = position - mListView.getHeaderViewsCount();// 处理添加头之后的position问题
if (isEditMode) {
/* Boolean isCheck = mCheckMap.get(position);
if (isCheck != null) {
if (isCheck) {// 当前是选中效果
mCheckMap.put(position, false);
} else {
mCheckMap.put(position, true);
}
mAdapter.notifyDataSetChanged();// 刷新
} else {
mCheckMap.put(position, true);
mAdapter.notifyDataSetChanged();// 刷新
}*/
mAdapter.updateItemView(view, position);
} else {
EntryWrapper entryWrapper = mEntryWrappers.get(position);
// 进入子目录
if (entryWrapper.entry.isDir) {
enterFolder(entryWrapper.entry);
}
}
}
});
11.进入编辑模式checkbox选中逻辑完善
1.需改actionbar
/**开启编辑模式*/
private void startEditMode() {
isEditMode = true;
// 刷新listview
mAdapter.notifyDataSetChanged();
// 修改actionbar
mActionBar.setDisplayHomeAsUpEnabled(true);
mActionBar.setTitle(String.format("已选定%d个", mSeletedCount));
mUploadedItem.setVisible(false);
mDownloadItem.setVisible(false);
mMoreItem.setVisible(false);
mSelectItem.setVisible(true);
}
/**结束编辑模式*/
private void stopEditMode() {
isEditMode = false;
// 刷新listview
mAdapter.notifyDataSetChanged();
// 修改actionbar
mActionBar.setDisplayHomeAsUpEnabled(false);
mActionBar.setTitle("黑马网盘");
mUploadedItem.setVisible(true);
mDownloadItem.setVisible(true);
mMoreItem.setVisible(true);
mSelectItem.setVisible(false);
// 还原已经选择的entryWrapper
for (EntryWrapper entryWrapper : mEntryWrappers) {
entryWrapper.isCheck = false;
}
mSeletedCount = 0;
// 隐藏popupwindows
if (mBottomPopupWindow != null) {
mBottomPopupWindow.dismiss();
}
mViewHolder.setVisibility(View.GONE);
}
12.编辑模式下显示底部的popupwindows,对应listview进行抬高操作
1.显示底层的popupwindows
private void showBottomPopupWindow() {
if (mBottomPopupWindow == null) {
View contentView = View.inflate(MainActivity.this, R.layout.bottom_edit_pop, null);
int width = ViewGroup.LayoutParams.MATCH_PARENT;
int height = ViewGroup.LayoutParams.WRAP_CONTENT;
mBottomPopupWindow = new PopupWindow(contentView, width, height);
}
mBottomPopupWindow.showAtLocation(mMain_root, Gravity.BOTTOM, 0, 0);
}
2.抬高listview,布局中占好位置
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".LoginActivity" >
<com.handmark.pulltorefresh.library.PullToRefreshListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#fff" />
<View
android:id="@+id/viewHolder"
android:layout_width="match_parent"
android:layout_height="53dp"
android:visibility="invisible" />
</LinearLayout>
























 321
321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








