接上一篇的文章,下载EasyUI包之后并将其引入我们自己创建的JavaWeb工程中之后,就可以写自己的代码来使用Easy UI给我们提供的UI组件了。
Dialog
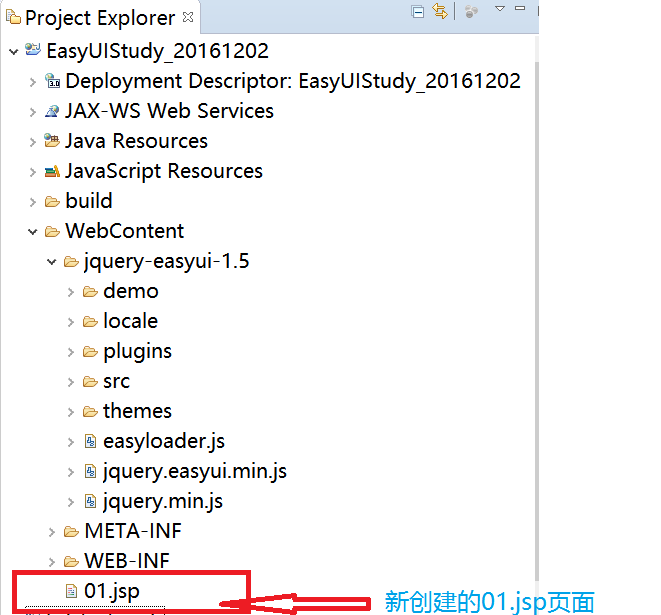
在上篇笔记中创建的web项目中新创建一个01.jsp页面:
在01.jsp页面中使用EasyUI,代码如下:
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>EasyUI入门————EasyUI的Dialog</title>
<!-- 引入jQuery的核心库-->
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5/jquery.min.js"></script>
<!-- 引入 jQuery EasyUI 核心库 -->
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5/jquery.easyui.min.js" ></script>
<!-- 引入EasyUI的中文国际化js,让EasyUI支持中文 -->
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.5/locale/easyui-lang-zh_CN.js"></script>
<!-- 引入EasyUI的样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.5/themes/default/easyui.css" type="text/css"/>
<!-- 引入EasyUI的图标样式文件-->
<link rel="stylesheet" href="${pageContext.request.contextPath}/jquery-easyui-1.5/themes/icon.css" type="text/css"/>
<script type="text/javascript">
$(function () {
/*使用JavaScript动态创建EasyUI的Dialog的步骤:
1、定义一个div,并给它指定一个id
2、使用jQuery选择器选中该id
3、选中后调用dialog()方法就可以创建EasyUI提供的Dialog
*/
$('#dialog2').dialog(); //使用默认的参数创建EasyUI的Dialog
//使用自定义参数创建EasyUI的Dialog
$('#dialog3').dialog({
title:'3、我是使用JavaScrip、自定义参数创建的Dialog',
width:400,
height:200,
closed:false,
modal:true
});
});
</script>
</head>
<body>
<%--使用纯html的方式创建EasyUI的Dialog的步骤:
1、定义一个div
2、将div的class样式属性设置为easyui-dialog,这样这个普通的div就变成EasyUI的Dialog了
--%>
<div class="easyui-dialog" id="dialog1" title="EasyUI Dialog Test01" style="width: 500px;height: 300px;">
1、Hello! 我是纯html创建的EasyUI的Dialog!1111111
</div>
<div id="dialog2" title="EasyUI Dialog Test02">2、Hello!我是JavaScript动态创建EasyUI的Dialog22222</div>
<div id="dialog3" title="EasyUI Dialog Test03">3333333333</div>
</body>
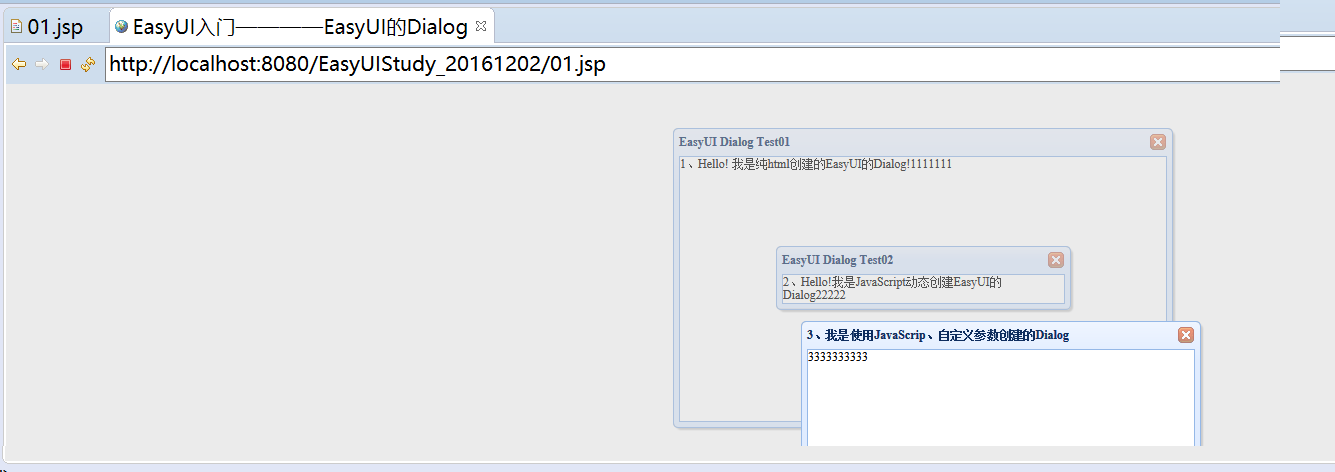
</html>01.jsp运行结果如下:

Dialog 对话框 总结:
继承`$.fn.window.defaults,`使用`$.fn.dialog.defaults`重载默认值。
依赖关系:
- window 窗口
- linkbutton 链接按钮
使用方法:
- 方式1,使用纯html的方式创建:
<div id="dd" title="My Dialog" style="width:400px;height:200px;">
Dialog Content.
</div>- 方式2,使用JavaScript动态创建:
$('#dd').dialog({
modal:true
}); 属性:
继承自window,下列是为 dialog 重写的特性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title(标题) | String | 对话框标题 | New Dialog |
| collapsible(可折叠) | boolean | 定义是否显示折叠按钮 | false |
| minimizable(最小化) | boolean | 定义是否显示最小化按钮 | false |
| maximizable(最大化) | boolean | 定义是否显示最大化按钮 | false |
| resizable(可缩放) | boolean | 定义是否可缩放 | false |
| toolbar(工具栏) | array | 对话窗口顶部的工具栏,每个工具的属性都跟链接按钮的属性一样 | null |
| buttons(按钮) | array | 对话窗口底部的按钮,每个按钮的属性都跟链接按钮一样 | null |
























 5907
5907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








