遍历对象实例:
<!doctype html>
<html lang="en" ng-app="module">
<head>
<meta charset="UTF-8">
<script src="angular.min.js"></script>
</head>
<body>
<div ng-controller="ctrl">
<ul>
<!--{{$first}} 第一个 {{$last}} 最后一个 {{$middle}} 中间的 {{$even}}偶数行 {{$odd}} 奇数行-->
<li ng-repeat="(k,v) in data" style="{{$odd?'color:red':''}}">
名称:{{v.name}} 网址:{{v.url}}
</li>
<hr/>
<li ng-repeat="(k,v) in data">
<span ng-if="$first" style="{{$first?'color:red':''}}">名称:{{v.name}} 网址:{{v.url}}</span>
<span ng-if="$middle">名称:{{v.name}} 网址:{{v.url}}</span>
<span ng-if="$last" style="{{$last?'color:green':''}}">名称:{{v.name}} 网址:{{v.url}}</span>
</li>
</ul>
</div>
<script>
var m = angular.module('module', []);
m.controller('ctrl', ['$scope', function ($scope) {
$scope.data = [
{name: '百度', url: 'www.baidu.com'},
{name: '谷歌', url: 'www.google.com'},
{name: '新浪', url: 'www.sina.com'},
{name: '腾讯', url: 'www.qq.com'},
{name: '网易', url: 'www.163.com'},
];
}]);
</script>
</body>
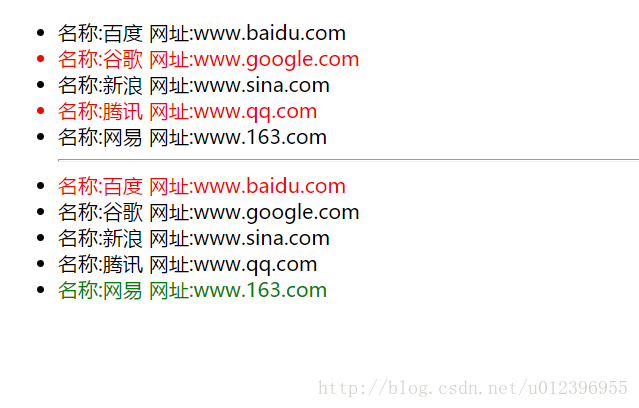
</html>运行效果图:
遍历数组实例:
<!doctype html>
<html lang="en" ng-app="module">
<head>
<meta charset="UTF-8">
<script src="angular.min.js"></script>
</head>
<body>
<div ng-controller="ctrl">
<ul>
<!-- ng-repeat="v in data track by $index": v是元素,track by $index:当有数据相同的时候,按照下标进行遍历-->
<li ng-repeat="v in data track by $index">
{{v}}
</li>
</ul>
</div>
<script>
var m = angular.module('module', []);
m.controller('ctrl', ['$scope', function ($scope) {
$scope.data = ['百度', '谷歌', '腾讯','网易'];
}]);
</script>
</body>
</html>






















 3120
3120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










