在两个FB的编译参数设置里,可以设置关于debug和release版本的编译设置。先来看下面两张图:
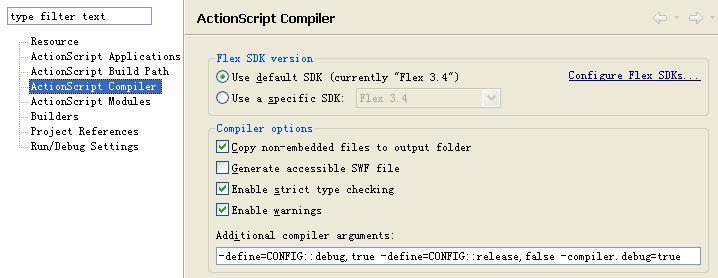
Flex Builder:
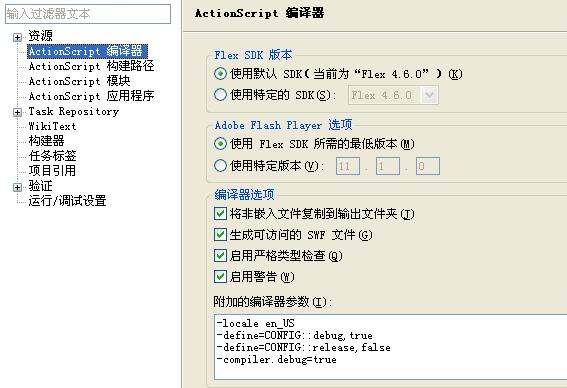
Flash Builder:
可以看到分别有三个编译属性:
-define=CONFIG::debug,true 表示debug模式,true表示开启
-define=CONFIG::release,false 表示release模式,false表示关闭
-compiler.debug=true 表示debug模式,true表示开启
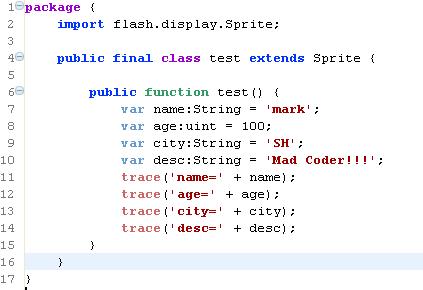
如果不设置,默认是以debug模式编译的,先看下面代码段:
很简单的代码段,分别打印出四个变量值。在默认情况,或者debug模式下,编译出来的swf文件大小为“782字节”,如果改成release编译模式,则编译出来的swf文件大小为“636字节”。
两者的区别是,debug模式在swf里加入了一些调试代码,方便调式。而release模式则去掉了调式代码,比如trace函数等,所以文件大小减少了。
理论上正式产品应该以release模式编译,因为正式产品需要更小的文件,并且不应该暴露调式信息。
以上讲到的内容是这些编译参数的功能之一,接下来再讲其它功能。
有些人喜欢用trace来打印调式信息,如果代码里trace一多,难免就会忘记哪里用到了trace,维护起来就比较麻烦,这时如果编译时使用release模式的话,编译器会自动将trace代码段去掉,比较方便。
有些人喜欢用第三方或者自己开发的调式工具,稍微复杂,这种情况下就算用release模式编译也不会自动去掉这些调式代码。
有人说可以在代码里加入配置参数,比如debug=true则开启调式,false则跳过调式代码。这种方式虽然可以保证发布后过滤掉调试代码,但是实际代码段还是保留在编译后的swf文件里。而且仅用一个参数来控制全局不是特别好,因此我们要更好的控制调试的方式。
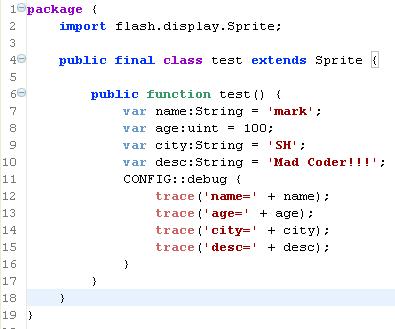
这里就可以用到编译参数了,先看下图:
这里同上面代码不同的是,用CONFIG::debug{...}块包括起了打印代码,作用是只有当使用debug模式编译时,才会将被包括的代码编译进去。如果是用release模式编译时,这些代码将被忽略并且不会被编译。
反之,如果改成CONFIG::release{...},那么就是当使用release模式编译时,才会将代码段编译进去。
版权声明:本文为博主原创文章,未经博主允许不得转载。

























 96
96











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








