对于新版本的NGUI Scroll Bar的用法找了很久 都是以前的版本 现把老大研究出的新版本的方法记录下拉以免以后 忘记
新建场景
建立Create 2DUI
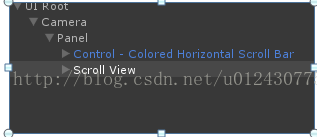
添加Panel
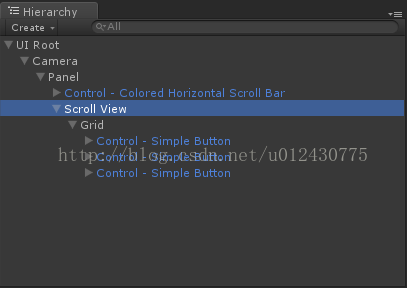
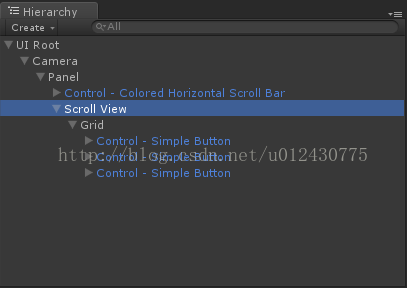
添加 Scroll View 组件 (NGUI –> Greate->Scroll View )
在Scroll View 里添加 Grid (NGUI –> Greate-> Grid)
复制Grid 里面的Button
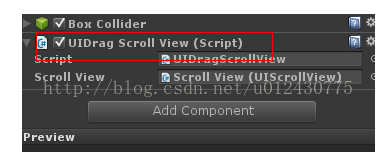
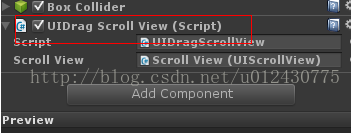
在Button上添加UIDrag Scroll View组件
在上面的组件里 将 Scroll View
在搜索栏里 搜索到Scroll Bar
将Scroll Bar拖拽到按钮附近
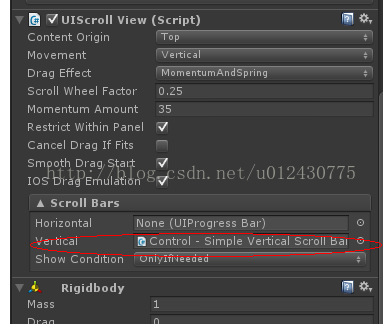
再将Scroll Bar拖拽到下面里边 如图
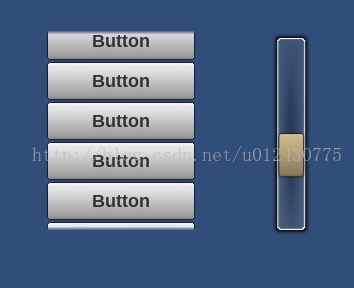
最终效果



























 9329
9329











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








