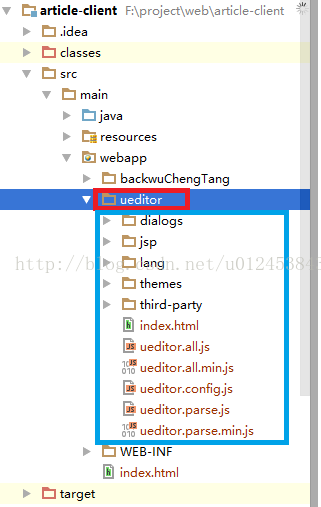
最近公司两个项目都用到了UEditor,从百度直接下载的Jsp版本的UEditor无法直接满足项目要求,因此需要做一些配置。下图是一个文章管理客户端,在webapp下引用了ueditor。
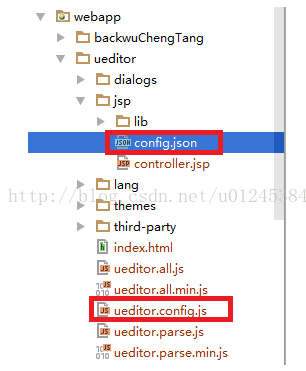
我们需要配置的文件也就两个,分别是ueditor.config.js和config.json
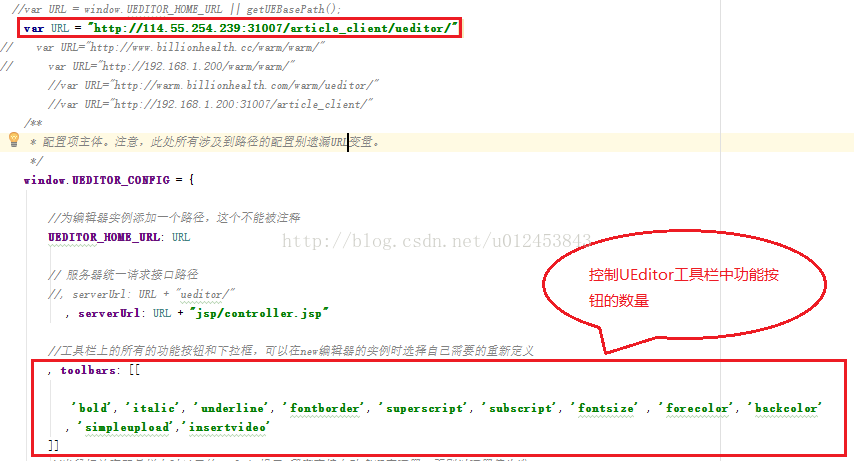
下面我们来分别看下配置改了哪些东西,首先看ueditor.config.js,由于要部署到Linux服务器上,为了UEditor展示正常,我们把URL改成服务器上tomcat下该客户端工程下的ueditor的目录地址。toolbars默认情况下有很多功能图标,我们用不着那么多,因此我们便可以去掉我们用不到的功能,只剩下我们所需要的图标即可。
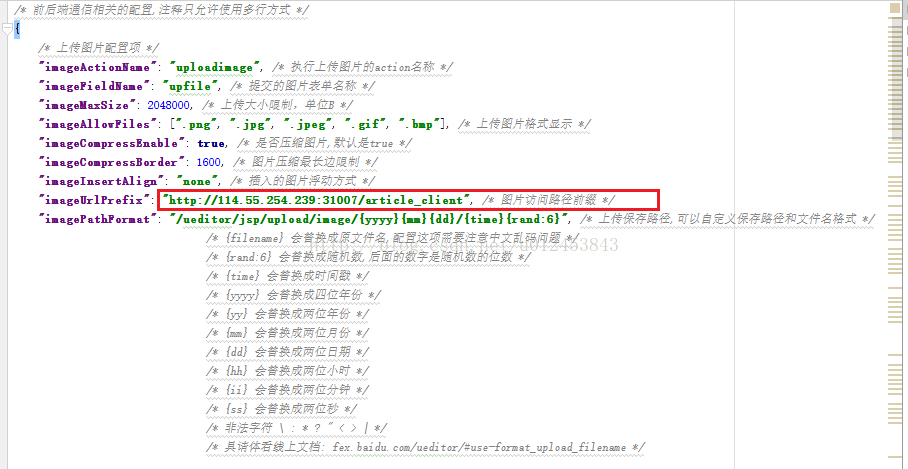
下面我们再来看看config.json文件都做了哪些修改,如下图所示,可以看到我们只修改了imageUrlPrefix这一行的值,默认情况下是"",由于""的情况下返回的图片路径少一级目录,因此为了解决该问题,我们可以把访问图片的路径前缀写成绝对路径,这样就可以解决少一级路径的问题了。当然,这只是上传图片的访问前缀配置,该文件下面还有很多上传配置,我们把前缀都改成如下图红色圈住的绝对路径即可。
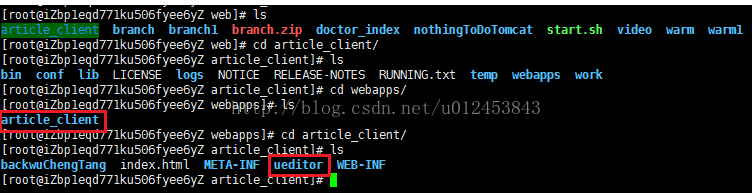
最后看一下article_client在服务器上的目录(仅用于帮助理解上面的步骤,没有它用)


























 6689
6689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








