- 在JSP中的如果使用
"相对路径" 则有可能会出现问题. - 因为网页中的
"相对路径" , 他是相对于 "URL请求的地址" 去寻找资源. - 上面这句话是什么意思呢
? - 举个例子:
- 假如我们有一个项目:
MyApp - 在该项目下,
有一个jsp文件夹 - 该文件夹下包括:
- login.jsp
// 登陆页面 - register.jps
// 注册页面 -
- 我们在浏览器中输入地址
(注意: 地址的内容): - http://localhost:8080/MyApp/jsp/login.jsp
- 这时候,
浏览器会链接到 "登陆页面" (login.jsp) - 在login.jsp文件内包含了如下
"部分代码": - <a
href="jsp/register.jsp">注册用户 </a> - 那么,如果我们点击这个链接,就会在浏览器地址栏中,
出现如下错误链接: - http://localhost:8080/MyApp/jsp/jsp/register.jsp
- 看~~
- 为什么会出现"/jsp/jsp/register.jsp"呢?
- 因为,
网页中的"相对链接", 是相对于你所 "请求的URL路径" 所决定的. - 即:
- 因为这里请求路径是:http://localhost:8080/MyApp/jsp/login.jsp
- 那么,
浏览器 就会在这个路径下(即:http://localhost:8080/MyApp/jsp/)去找 jsp/register.jsp - 所以就会出现如下错误内容:
- http://localhost:8080/MyApp/jsp/jsp/register.jsp
- 上面的问题,就是调用页面和被调用页面的URL不同所造成的,
- 此类错误也常常会出现在2个页面之间进行
"转发"(forward) 操作的时候。 - 因为forward是在后台进行的,对客户端来说是透明的。(即:
URL不改变,而数据内容却是另一个页面返回来的。。。) - 那么如何解决这问题呢?
-
- (一)方法一:直接采用绝对路径
(不推荐) - 在JSP页面端,获得本项目的绝对地址(如果你的项目叫MyApp,那么获得到的地址就是
http://localhost:8080/MyApp/): - 代码如下:
- <!--
**************方法一***************** --> - <%@
page language="java" pageEncoding="GBK" contentType="text/html;charset=gbk" isELIgnored="false"%> - <%
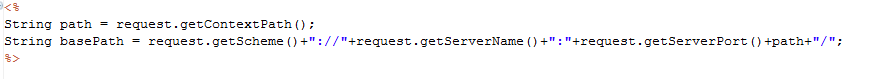
- String
path = request.getContextPath(); - //
获得本项目的地址(例如: http://localhost:8080/MyApp/)赋值给basePath变量 - String
basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; - //
将 "项目路径basePath" 放入pageContext中,待以后用EL表达式读出。 - pageContext.setAttribute("basePath",basePath);
- %>
- <html>
- <head>
</head> - <body>
- <a
href="${pageScope.basePath}jsp/register.jsp"> - </body>
- </html>
- <!--
*************************************--> -
- 我们可以看到,在标签
<a>中的href属性内,我们直接采用了 - “本项目路径
${pageScope.basePath}” 加上 "jsp/register.jsp" , - 从而构成一个绝对路径(即:
http://localhost:8080/MyApp/jsp/register.jsp) -
- 但是这样做有一个很不好的地方,那就是我们必须要在每个链接的前面都要加上
“${pageScope.basePath}” - 如果这样做的话,将是一件很可怕的事情。
-
- (二)方法二:
利用html中的 <base>标签(推荐) - 下面是对html中的
<base>的介绍: - base
元素可规定页面中所有链接的基准 URL - 默认情况下,页面中的链接(包括样式表、脚本和图像的地址)都是相对于当前页面的地址(即:浏览器地址栏里的请求URL)。
- 我们可以使用
<base>标签中的href属性来设置,所有的“相对基准 URL”。 -
- 上面说的是什么意思呢?我们来看看代码就知道咯~~
-
- 这是JSP端的代码
- 下面的代码
(十分类似上面 "方法一" 中的JSP代码) - 但是这里我们并没有采用
${pageScope.basePath}+"相对路径地址" 的方法, - 而是采用了html文件中的
<base>标签: - 代码如下:
- <!--
*************JSP代码******************--> - <%@
page language="java" pageEncoding="GBK" contentType="text/html;charset=gbk" isELIgnored="false"%> - <%
- String
path = request.getContextPath(); - //
获得项目完全路径(假设你的项目叫MyApp,那么获得到的地址就是 http://localhost:8080/MyApp/): - String
basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; - %>
- <html>
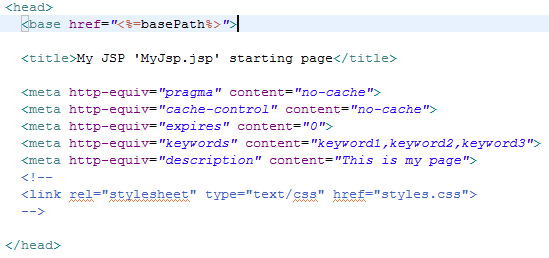
- <head>
- <!--
base需要放到head中 --> - <base
href="<%=basePath%>"> -
-
在源码中是这样编写 - </head>
-
-
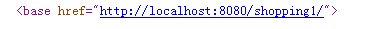
- 在浏览器的页面中如下显示:
-
- //
这里我们就可以直接使用相对路径(即: 相对于base标签) - <a
href="jsp/login.jsp">Login </a> - </html>
- <!--
*************************************--> -
- 大概看完了上面的代码,或许您还是有些疑惑
*_*~~ - 不过当您看到了,下面的代码,可能就豁然开朗了
(*^__^*) 嘻嘻……。 -
- 当我们去执行上面的那段JSP代码后,我们可以在浏览器中可以查看,他所返回给客户端的html代码:
- 执行完上述JSP后,所返回的html代码如下:
- <html>
- <head>
- <base
href="http://localhost:8080/MyApp/"> - </head>
- //
设置了 <base>后,相对路径,相对于的就是base中的路径,而不再是浏览器地址的请求路径啦~~~ - <a
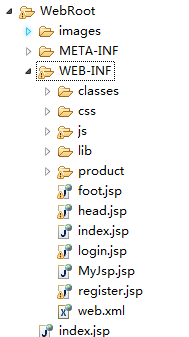
href="jsp/login.jsp">Login </a> - 还有就是图像位置问题:安排在WebRoot路径下:
- </html>
-
- 在源码中路径是这样写的
-
- 我们可以看到JSP返回的html代码中,包含了
<base href="http://localhost:8080/MyApp/">内容。 - 也就是说,在本html文件中,遇到的所有
“相对链接(例如: <a href="jsp/login.jsp">)”,都是相对于base - 的路径(即:http://localhost:8080/MyApp/),所以我们就可以进行的使用
相对链接,而不必担心, - 转发操作(forward)或
请求地址不同所造成的页面无法找到的错误啦~(即: HTTP: 404)。。。 -
-
- 感谢这位博主分享
jsp中的basePath和path
最新推荐文章于 2017-07-17 15:02:59 发布


























 993
993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








