EXTJS
EXT介绍
ExtJS的前身是YUI(Yahoo User Interface)。经过不断的发展与改进,ExtJS现在已经成功发布到了ExtJS4.0版本,并且成为构建RIA WEB应用的一套最完整、最成熟的javascript基础库。利用ExtJS构建的RIA WEB应用具有与桌面程序一样的标准用户界面和操作方式,并能够跨不同的浏览器平台使用。目前,大多数企业中已经选择ExtJS作为项目开发、克敌制胜的武器,因为他们可以享受ExtJS带来的类似于WIN32编程的原生态快乐。
就目前的市场趋势,现在用户对体验的要求越来越高。涌现出很多优秀的前台javascript框架,如Prototype、JQuery、ExtJS等等,当然我们今天开始要学习的ExtJS无疑是其中优秀的解决方案之一。它能够帮助开发者快速实现良好的用户界面开发,在加上ExtJS又是开源的,所以ExtJS的生命力极强,作为web开发人员来说,我们一定要掌握这个优秀的技术。
EXTJS开发包
要开始Ext之旅的第一步就是要获得开发包,我们可以从官方网站里进行下载: http://www.sencha.com/products/extjs/download
包结构说明:
builds目录为ExtJS压缩后的代码
docs目录为ExtJS的文档
examples目录中是官方的演示示例
locale是多国语言的资源文件,其中ext-lang-zh_CN.js是简体中文
overview是ExtJS的功能概述
pkgs中是ExtJS各部分功能的打包文件
resource中书ExtJS要用到的图片文件与样式表文件
src目录是未压缩的源码
bootstrap.js是ExtJS库的引导文件,通过参数可以自动切换ext-all.js和ext-debug.js
ext-all.js文件是ExtJS的核心库,是必须要引入的
ext-all-debug.js文件是-all.extjs的调试版,在调试的时候可能需要使用
Spket开发插件
对于软件开发而言,有好的开发工具往往能事半功倍。尤其是对于前台javascript这种解释执行的脚本语言,开发与调试过程往往非常困难,那么就必须要有好的工具加以支持。
Spket支持javascript、XUL/XBL、Laszlo、SVG等新产品。具有代码自动完成,语法高亮等等功能特点。因此我们可以借助spket高效的开发ExtJS
下载地址:http://www.spket.com/ (当前最新版本:spket-1.6.18.zip)
安装插件小提示:
解压spket-1.6.18.zip,之后展开目录,分别将plugins目录与features目录分别复制到Eclipse的安装目录下,Eclipse3.2及以上版本都可以。
开发所需的包
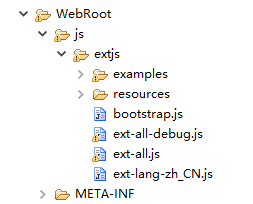
我们在web工程中导入extjs包中的example,resource,bootstrap.js,
ext-all-debug.js,ext-all.js,ext-lang-zh-CN.js用来我们项目的开发:

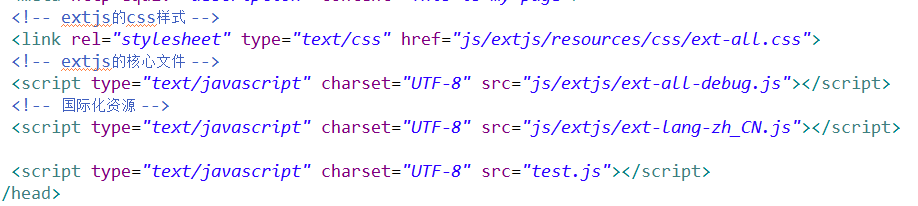
并在jsp页面中添加路径:

这样我们就可以开始写我们的第一个程序:hello world!
EXTJS基本概念
关于字体
<把引入的ccs文件 字体由11px全局替换为12px即可>
属性layout:
设置布局 可以为对象,也可以为字符串
属性items:
其属性为数组,可以在里面定义当前控件的子控件
关于xtype:
在ExtJS应用中,很多时候通过xtype指定该位置使用什么组件,如果没有此属性那么就得用一个变量去指向一个组件,然后将其加入到父组件中,又或者使用一堆new关键字或Ext.create方法创建组件。这样影响了编写代码的效率和可读性。
ExtJS与传统的web开发中多了几个概念
如面板、布局、组件等;这有点回到了我们j2se中的AWT/SWING.没错,ExtJS的这些基本上和j2se中的AWT/SWING比较类似。
面板Panel:面板就是一块区域,程序员可以在之上放置各种组件,从而形成用户界面。
布局Layout:布局是指组件在一个容器中的摆放方式。
组件Component:组件是指已经预先实现好的特定功能,并能够重用到编程中的代码段以及相关资源。
渲染Render:渲染是指含有ExtJ程序的页面下载完毕后在浏览器中完全展现出来的一个过程。
窗口和对话框(window、dialog):ExtJS中的窗口本质上为一个div并利用css进行格式化。





















 1418
1418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








