本Demo的两个Fragment分别包含listview和gridview,左右滑动用GestureDetector手势监听;由于listview,gridview的滑动事件和左右滑动事件冲突,所以自定义listview和gridview让其优先执行自定义的左右滑动事件。
其中的一个Fragment:DocumentFileFragment类:
自定义listview:GestureListView类:
自定义gridview:GestureGridView类:
自定义手势监听器:Gesture类:
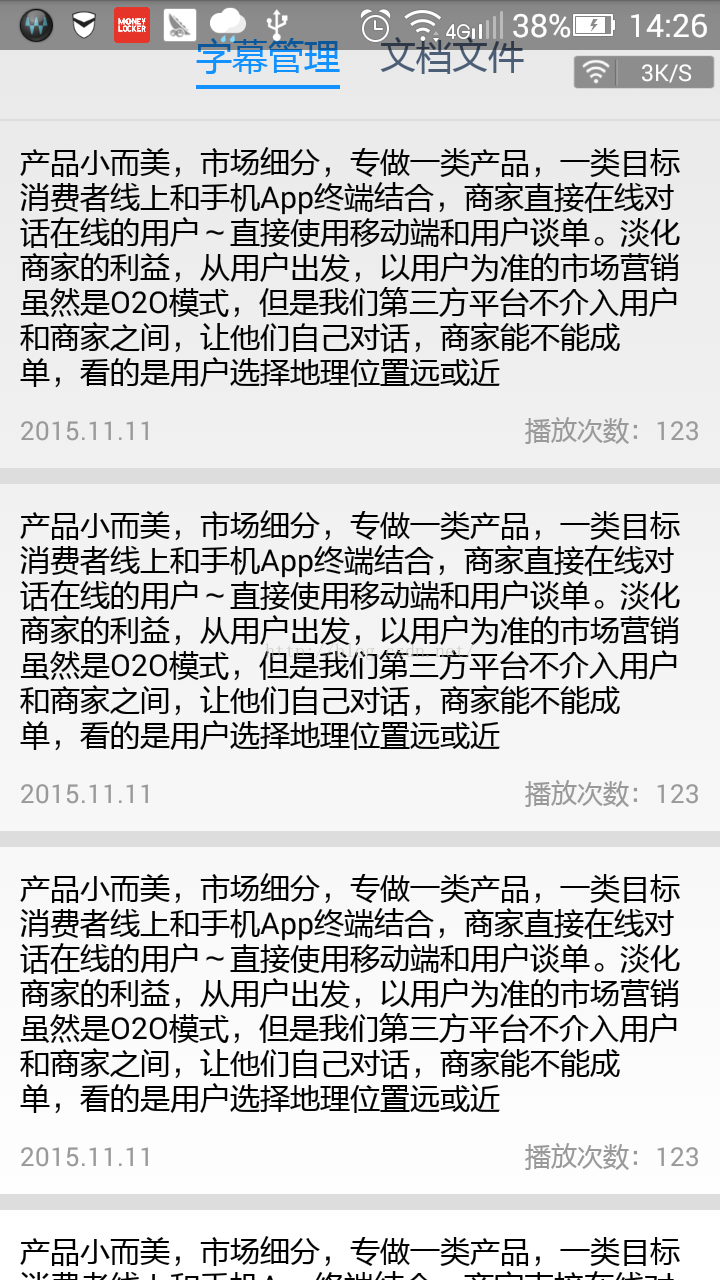
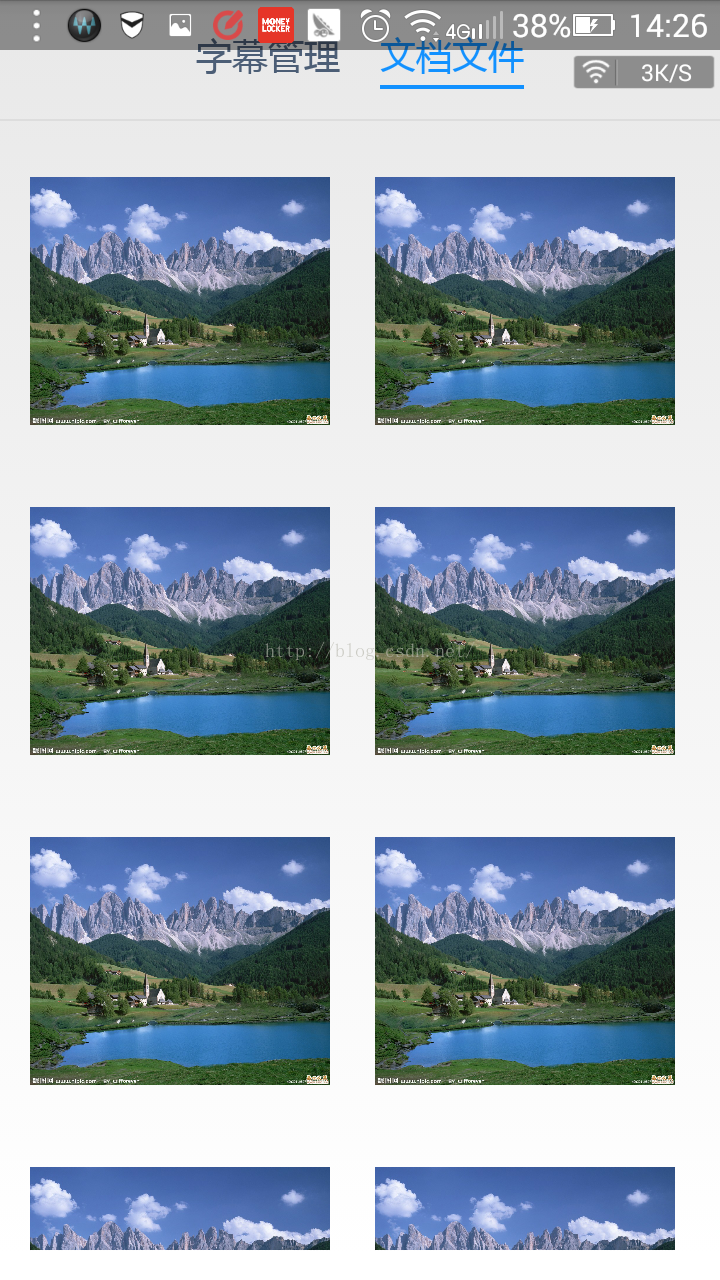
图示:

MainActivity类:
package com.example.testfragmentgesture;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.view.WindowManager;
import android.widget.LinearLayout;
import android.widget.TextView;
import com.example.testfragmentgesture.Gesture.CallbackGesture;
public class MainActivity extends FragmentActivity implements CallbackGesture {
// 字幕管理
private LinearLayout ll_words_manage;
private TextView tv_words_manage;
private View v_words_manage;
// 文档文件
private LinearLayout ll_document_file;
private TextView tv_document_file;
private View v_document_file;
FragmentManager fm;
DocumentFileFragment documentFileFragment;
WordsManageFragment wordsManageFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉标题栏
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
//去掉信息栏
this.getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.activity_main);
fm = getSupportFragmentManager();
initView();
initListener();
showWordsManage();
}
private void initListener() {
ll_words_manage.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 字幕管理
showWordsManage();
}
});
ll_document_file.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 文档文件
showDocumentFile();
}
});
}
protected void showDocumentFile() {
// 文档文件
changeBar(1);
FragmentTransaction ft = fm.beginTransaction();
ft.setCustomAnimations(R.anim.anim_push_from_right,
R.anim.anim_pop_from_right);
initFragment(ft);
ft.hide(wordsManageFragment);
ft.show(documentFileFragment);
ft.commit();
}
// 显示字幕管理
protected void showWordsManage() {
// 颜色改变
changeBar(0);
FragmentTransaction ft = fm.beginTransaction();
ft.setCustomAnimations(R.anim.anim_push_from_left,
R.anim.anim_pop_from_left);
initFragment(ft);
ft.hide(documentFileFragment);
ft.show(wordsManageFragment);
ft.commit();
}
private void initFragment(FragmentTransaction ft) {
if (wordsManageFragment == null) {
wordsManageFragment = new WordsManageFragment();
ft.add(R.id.framelayout, wordsManageFragment);
}
if (documentFileFragment == null) {
documentFileFragment = new DocumentFileFragment();
ft.add(R.id.framelayout, documentFileFragment);
}
}
/**
* 改变顶部栏的状态
*
* @param i
*/
private void changeBar(int i) {
switch (i) {
case 0:
tv_words_manage.setTextColor(getResources().getColor(
R.color.text_blue));
v_words_manage.setVisibility(View.VISIBLE);
tv_document_file.setTextColor(getResources().getColor(
R.color.text_blue_black));
v_document_file.setVisibility(View.GONE);
break;
case 1:
tv_words_manage.setTextColor(getResources().getColor(
R.color.text_blue_black));
v_words_manage.setVisibility(View.GONE);
tv_document_file.setTextColor(getResources().getColor(
R.color.text_blue));
v_document_file.setVisibility(View.VISIBLE);
break;
default:
break;
}
}
private void initView() {
// 字幕管理
ll_words_manage = (LinearLayout) findViewById(R.id.ll_words_manage);
tv_words_manage = (TextView) findViewById(R.id.tv_words_manage);
v_words_manage = findViewById(R.id.v_words_manage);
// 文档文件
ll_document_file = (LinearLayout) findViewById(R.id.ll_document_file);
tv_document_file = (TextView) findViewById(R.id.tv_document_file);
v_document_file = findViewById(R.id.v_document_file);
}
/**
*回调接口,监听手势滑动
*/
@Override
public boolean callGesture(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
if (e1.getX() - e2.getX() > 180) {
// 向左滑
showDocumentFile();
} else if (e1.getX() - e2.getX() < -180) {
// 向右滑
showWordsManage();
}
return true;
}
}
其中的一个Fragment:DocumentFileFragment类:
package com.example.testfragmentgesture;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.GridView;
public class DocumentFileFragment extends Fragment {
private GridView gridview;
private DocumentFileAdapter adapter;
private List<String> data;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_document_file,
container, false);
gridview = (GridView) view.findViewById(R.id.gridview);
getData();
adapter = new DocumentFileAdapter(getActivity(), data);
gridview.setAdapter(adapter);
return view;
}
private void getData() {
data = new ArrayList<String>();
for (int i = 0; i < 20; i++) {
data.add("1");
}
}
}
自定义listview:GestureListView类:
package com.example.testfragmentgesture;
import com.example.testfragmentgesture.Gesture.CallbackGesture;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.widget.ListView;
/**
*
* @author paul 自定义的listview,带有手势
*/
class GestureListView extends ListView {
Context context;
GestureDetector gestureDetector;
/**
* 在xml布局里面使用GestureList,默认的会调用这个构造方法
*
* @param context
* @param attrs
*/
public GestureListView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
this.context = context;
gestureDetector = new GestureDetector(context, new Gesture(context,(CallbackGesture) context));
Log.d("12", "2");
}
public GestureListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
this.context = context;
gestureDetector = new GestureDetector(context, new Gesture(context,(CallbackGesture) context));
Log.d("12", "3");
}
public GestureListView(Context context) {
super(context);
// TODO Auto-generated constructor stub
this.context = context;
gestureDetector = new GestureDetector(context, new Gesture(context,(CallbackGesture) context));
Log.d("12", "1");
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
//listview的手势监听事件,
//优先执行自定义的左右滑动手势,
if (gestureDetector.onTouchEvent(ev))
return true;
//把调用父级的listview本身的上下滑动手势优先级降低
return super.onTouchEvent(ev);
}
}自定义gridview:GestureGridView类:
package com.example.testfragmentgesture;
import com.example.testfragmentgesture.Gesture.CallbackGesture;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.GestureDetector;
import android.view.MotionEvent;
import android.widget.GridView;
import android.widget.ListView;
/**
*
* @author paul 自定义的gridview,带有手势
*/
class GestureGridView extends GridView {
Context context;
GestureDetector gestureDetector;
/**
* 在xml布局里面使用GestureGridView,默认的会调用这个构造方法
*
* @param context
* @param attrs
*/
public GestureGridView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
this.context = context;
gestureDetector = new GestureDetector(context, new Gesture(context,(CallbackGesture) context));
Log.d("12", "2");
}
public GestureGridView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
// TODO Auto-generated constructor stub
this.context = context;
gestureDetector = new GestureDetector(context, new Gesture(context,(CallbackGesture) context));
Log.d("12", "3");
}
public GestureGridView(Context context) {
super(context);
// TODO Auto-generated constructor stub
this.context = context;
gestureDetector = new GestureDetector(context, new Gesture(context,(CallbackGesture) context));
Log.d("12", "1");
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (gestureDetector.onTouchEvent(ev))
return true;
return super.onTouchEvent(ev);
}
}自定义手势监听器:Gesture类:
package com.example.testfragmentgesture;
import android.content.Context;
import android.content.Intent;
import android.util.Log;
import android.view.GestureDetector.OnGestureListener;
import android.view.MotionEvent;
public class Gesture implements OnGestureListener {
/**
* 主Activity的回调接口
* @author paul
*
*/
interface CallbackGesture{
public boolean callGesture(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY);
}
private Context context;
private CallbackGesture mCallbackGesture;
public Gesture(Context context,CallbackGesture callbackGesture) {
this.context = context;
mCallbackGesture= callbackGesture;
}
@Override
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
@Override
public void onShowPress(MotionEvent e) {
// TODO Auto-generated method stub
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
// TODO Auto-generated method stub
return false;
}
@Override
public void onLongPress(MotionEvent e) {
// TODO Auto-generated method stub
}
@Override
/**
* 具体的滑动事件的处理,交给主Activity去处理
*/
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
return mCallbackGesture.callGesture(e1, e2, velocityX, velocityY);
}
}其他的类不重要,我就不贴了。感兴趣的可以下载demo。
demo下载地址:http://download.csdn.net/detail/u012604745/9286073点击打开链接
























 1687
1687











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








