定义:
CSS是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。CSS能够根据不同使用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。——百度百科
特点:
让网页的内容和样式进行分离,方便于修改,或说是解耦。
如:不用CSS:
<font color="#0000ff">栏目一</font>
设置颜色(<font color="#0000ff">)是样式。
当需要修改颜色时:需要改color的值。若栏目很多,都需要改时,就很费时费力了。
若用CSS:
内容:
<span class="menu">栏目二</span>样式:
.menu{
color:#0000ff;
} 当需要改动时,只需改动样式中的color值。
核心内容:
标准流、盒子模型、定位和浮动。
标准流:
就是按照代码设定的每个内容的顺序排列。标准流:就是标签的排列方式。
例如:
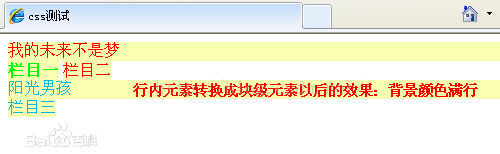
<div class="style2">我的未来不是梦</div>
<span id="st" class="style1">栏目一</span>
<span class="style2">栏目二</span>
<br />
<span class="style3 guaiji">阳光男孩</span>
<span class="style3 ">栏目三</span>效果:

其中:<div></div>括起来的是块级元素。对应的内容至少单独占一行。
<span></span>是行内元素,占行多少依内容多少而定。
<br/>是换行符。
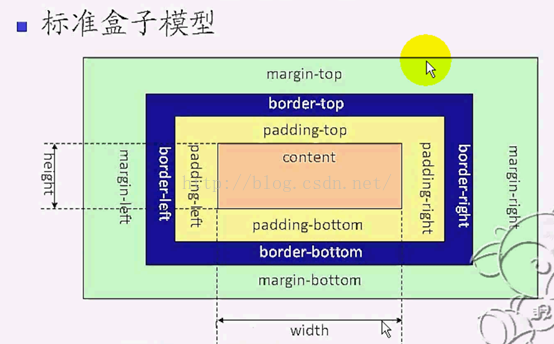
盒子模型:

主要分成四部分:
margin:外边距;
border:画框;
padding:内边距;
content:内容;
通过设定盒子各个属性的值,来调整盒子的大小,以及位置。
定位:
通过使用 position 属性,我们可以选择 4 种不同类型的定位:
position 属性值的含义:
static(静态定位)
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative(相对定位)
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute(绝对定位)
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。即脱离了标准流。
fixed(固定定位)
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
相当于自己设坐标固定其位置。
浮动:
浮动也是定位的其中一种,因为用的比较多,就单拿出来了:float是css样式中的定位属性,用于设置标签对象(如:<div>标签盒子、<span>标签、<a>标签、<em>标签等html标签)的浮动布局,浮动也就是我们所说标签对象浮动居左靠左(float:left)和浮动居右靠右(float:right)。
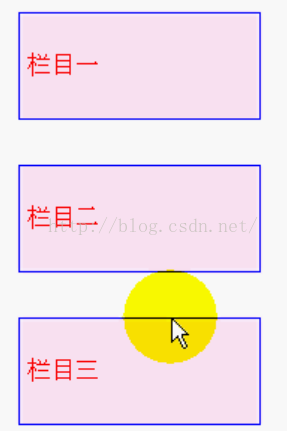
如下图三个盒子:

若想让栏目二在栏目一后,栏目三在栏目二后,就需要每个盒子向左浮动。
盒子依次向左浮动(float:left;)后,就得到下图效果:

经过浮动的元素会脱离标准流,直到它的左边缘碰到包含框的左边缘。
在这里推荐一个不错的CSS学习网站,里面的例子挺好的,大家可以看看:
总结:
通过CSS解耦,可以帮我们有效的提高效率。在这里总结的大多是牛腩讲的一些内容,在过程中发现了一个很好的网站(上方),可供我们再学习借鉴,当然借鉴的不单单是它里面讲的内容,更重要的是可以借鉴它的设计风格以及设计理念。






















 7296
7296











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








