之前也总结过一篇HTML的,现在去看,其实拼凑的挺全的。但那时写的时候感觉很零散。今天又总结了一遍,感觉紧凑多了。HTML青涩篇
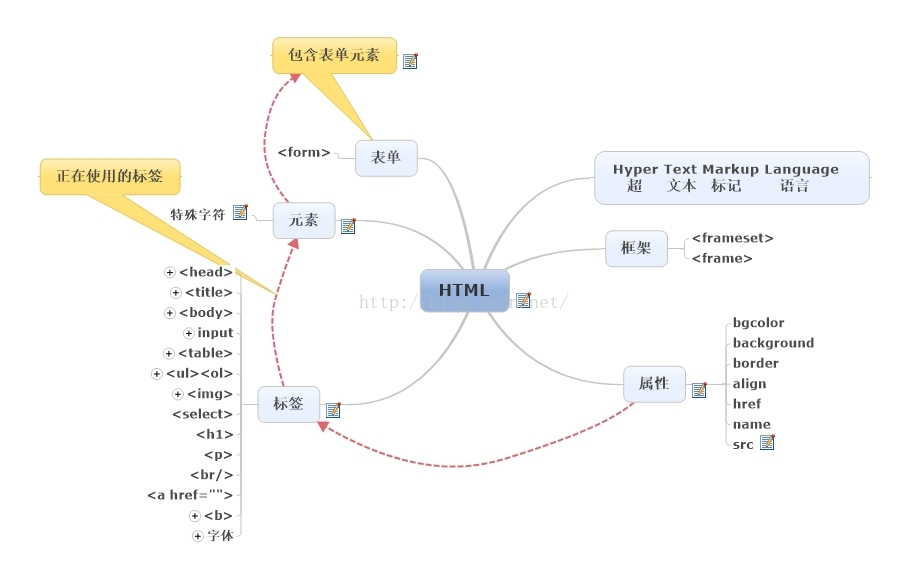
HTML(Hyper Text Markup Language)表示超文本标记语言:说俗点就是:网页的界面。
一个HTML页,由多个元素组成。
元素是预定义的正在使用的HTML标签。
标签则组成HTML元素。
元素有多个属性,比如body的背景色:bgcolor。当bgcolor="red"时,整个页面则是红色的。
一个HTML页也可以由多个HMTL页组成,比如:一个HTML框架(此框架非系统框架,而是指一个界面的架子,一个大体结构的意思)。
举例:
HTML框架:
分上、左右三部分
frame页:
<html>
<head>
<title>HTML总结</title>
</head>
<frameset rows="10%,*" >
<frame name="top" src="HTML14-top.html"></frame>
<frameset cols="15%,*"><!--分出两列,左边占15%,右边占剩余部分-->
<frame name="left" src="HTML14-left.html"></frame>
<frame name="right" src="HTML14-right.html"></frame>
</frameset>
</frameset>
</html>
<html>
<head>
<title<span style="font-family:KaiTi_GB2312;">>top</span></title>
</head>
<body>
<b>top</b>
</body>
</html> 其中HTML-left页:<html>
<html>
<head>
<title<span style="font-family:KaiTi_GB2312;">>left</span></title>
</head>
<body>
<b>left</b>
</body>
</html>其中HTML-right页:
<html>
<head>
<title><span style="font-family:KaiTi_GB2312;">right</span></title>
</head>
<body>
<b>right</b>
</body>
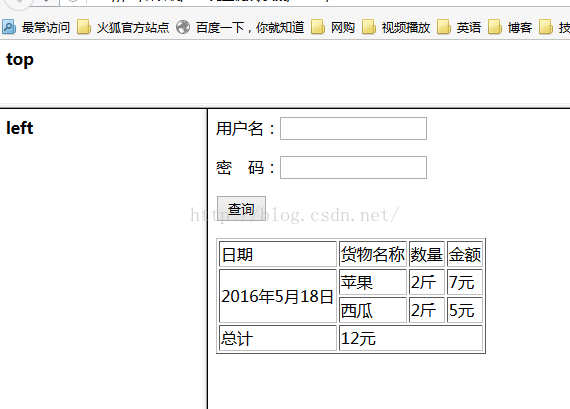
</html>这样整个界面就分成了三块。这就是frame的作用,之后我们就可以在各个html中添枝加叶,丰富这个框架。
比如我们在right页加一个表单和表格:
HTML-right页中:
<html>
<head>
<title>right</title>
</head>
<body>
<form action="HTML14frame.html" method="post" >
用户名:<input type="text" name="username" />
<p>
密 码:<input type="password" name="password" />
<p>
<input type="submit" value="查询" />
</form>
<table border="1">
<tr>
<td>日期</td>
<td>货物名称</td>
<td>数量</td>
<td>金额</td>
</tr>
<tr>
<td rowspan="2">2016年5月18日</td>
<td>苹果</td>
<td>2斤</td>
<td>7元</td>
</tr>
<tr>
<td>西瓜</td>
<td>2斤</td>
<td>5元</td>
</tr>
<tr>
<td >总计</td>
<td colspan="3">12元</td>
</tr>
</table>
</body>
</html>效果:
其实HTML的内容不多,但需要大家多敲多练,一点点去增加、丰富demo的内容,然后感受各种标签和属性的效果,才能逐渐熟练并掌握它。

























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








