searchController控制器并没有什么内容,直接实例化了SearchBar
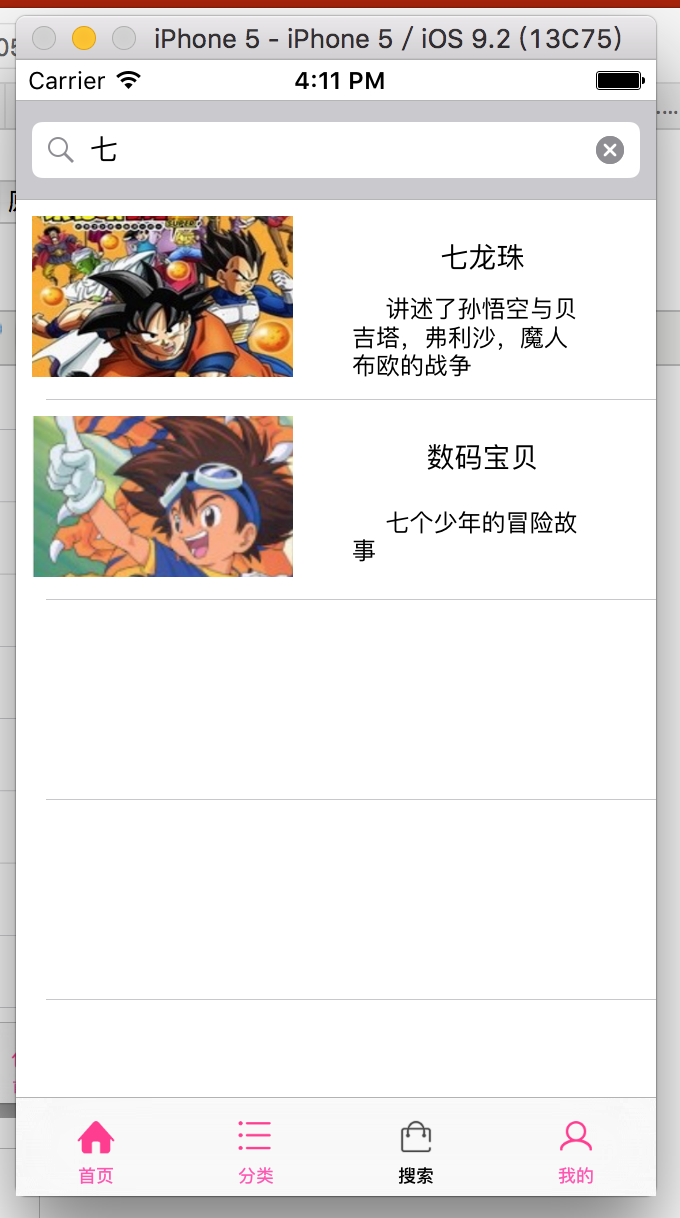
在SearchBar里除了用到了一个UISearchBar,其它还是之前的内容,tableView和TableViewCell,php脚本,xml解析,所以这次重点讲讲UISearchBar
searchBar实例化
-(void)createView{
_searchBar=[[UISearchBar alloc]initWithFrame:CGRectMake(0, 20, self.frame.size.width, 50)];
_searchBar.barStyle=UIBarStyleDefault;
_searchBar.keyboardType=UIKeyboardTypeDefault;
_searchBar.delegate=self;
[self addSubview:_searchBar];
_tableView=[[UITableView alloc]initWithFrame:CGRectMake(0, 70, self.frame.size.width, self.frame.size.height-100)];
_tableView.dataSource =self;
_tableView.delegate=self;
[self addSubview:_tableView];
}接下来是UISearchBar的代理
//UISerachBar的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








