从学IOS开始到现在已经半年了,也独立做过两个项目,都是涉及蓝牙方面的通信. 在我开发过程中遇到一些问题,然后寻找到的解决方案分享给大家也是开年的第一篇希望能过帮助大家。在我们开发程序过程中不可能都理所当然的使用IOS系统自带的一些控件,我们往往都需要通过定制才能完成和达到一定效果,下面就和大家分享IOS自定义导航栏和导航栏的高度。
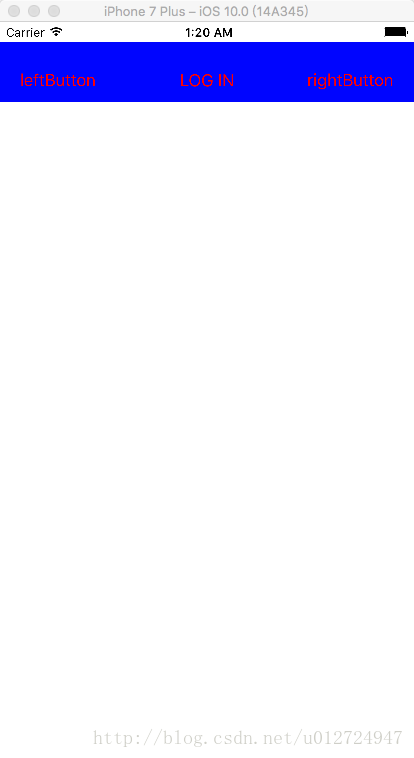
最终的效果图是这样的,大家也可以改变背景, 或者是 right, left , title 使用图片,这里只是告诉大家怎样改变高度
第一步:我们的ViewController 需要支持导航栏
需要在 AppDelegate 中 didFinishLaunchingWithOptions方法中做如下实现
let sb=UIStoryboard(name: "Main", bundle: nil)
let vc=sb.instantiateViewController(withIdentifier: "ViewController")
let navigationC=UINavigationController(rootViewController: vc)
self.window?.rootViewController=navigationC通过以上方法我们跳转的控制器就自定了导航栏
第二步:为了使程序以后扩展或者修改方便我们重新建立一个类,使用extension ,
然后创建一个方法,名字自己随便定义,我使用的是test
func test() {
//隐藏系统的导航栏 不然点击事件受到影响
self.navigationController?.isNavigationBarHidden=true
// 创建一个导航栏
let navBar = UINavigationBar(frame: CGRect(x:0, y:20, width:self.view.frame.size.width, height:60))
// 导航栏背景颜色
navBar.backgroundColor = UIColor.blue
//这里是导航栏透明
//navBar.shadowImage = UIImage()
//navBar.setBackgroundImage(UIImage(), for: UIBarMetrics.default)
// 自定义导航栏的title,用UILabel实现
let titleLabel = UILabel(frame: CGRect(x:0,y:0,width:50,height:60))
titleLabel.text = "LOG IN"
titleLabel.textColor = UIColor.red
//这里使用系统自定义的字体
//titleLabel.font = UIFont(name: "Roboto-Medium", size: 16)
// 创建导航栏组件
let navItem = UINavigationItem()
// 设置自定义的title
navItem.titleView = titleLabel
// 创建左侧按钮
let leftButton = UIBarButtonItem(title: "leftButton", style: .plain, target: self, action: nil)
leftButton.tintColor = UIColor.red
// 创建右侧按钮
let rightButton = UIBarButtonItem(title: "rightButton", style: .plain, target: self, action: nil)
rightButton.tintColor = UIColor.red
// 添加左侧、右侧按钮
navItem.setLeftBarButton(leftButton, animated: false)
navItem.setRightBarButton(rightButton, animated: false)
navigationItem.setHidesBackButton(true, animated: false)
// 把导航栏组件加入导航栏
navBar.pushItem(navItem, animated: false)
// 导航栏添加到view上
self.view.addSubview(navBar)
}第三步就是调用:
override func viewDidLoad() {
super.viewDidLoad()
test()
}通过以上方法大家就可以使用了:
源码下载地址UINavigation01






















 812
812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








