最近学习了jquery ui的autocomplete 自动补全,和大家分享一下学习的经验,希望对初学者有用。
第一次写博客,
使用语言 java js
使用语言主要是java,这个参考了网上的一些教程,你可以参考这里
jQuery UI 实例 – 自动完成(Autocomplete) | 菜鸟教程 http://www.runoob.com/jqueryui/example-autocomplete.html
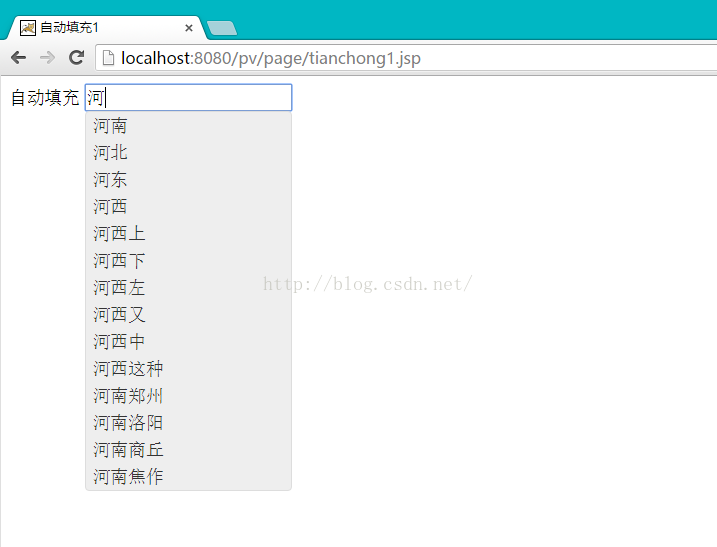
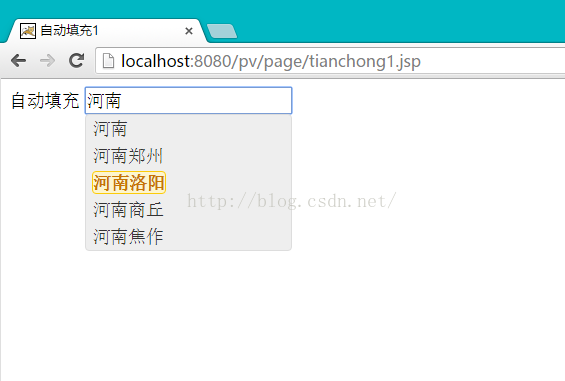
先来看一个静态页面的自动补全,数据全部是写死的,没有与后台做交互的。
运行效果如图
鼠标选中效果如图:
代码如下
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
有些人可能会遇到中文无法联想的问题,这个可能是你的中文乱码了,所以无法联想,这个时候记得把页面文本编码类型改为utf-8就可以了。
接下来我们来看动态的自动补全,自动补全的数据是从后台加载过来的,而不是写死的。
使用语言:java
学习这个之前。你首先要了解Ajax技术,至于这个是什么,就请自行百度吧。
动态补全我们需要两部分,前台页面部分 和后台服务器处理程序。
在前台页面上输入内容后,输入框的值实时的发送到后台,后台进行相应的处理,返回匹配的数据集合到前台显示。
在前面的静态页面中,我们是把需要填充的数据写进了 availableTags 数组里,那么如果我们想做与服务器有交互的自动补全,最简单的思路应该是这样,
获取前台页面输入框的值》发送到后台》后台做相应的处理(例如查询数据库)》返回匹配的数据集合到前台页面》数据集合填充到availableTags数组里,只要你能获得到匹配的数据集合,那其他的操作基本就和静态页面的操作一样了。
我使用的是spring mvc开发。
先看一下后台服务器代码
这段代码就是获取前台传入的值。查询数据库,返回含有匹配结果的json字符串到前台,每个人的项目不一样,这段代码参考意义不大。
@RequestMapping(value = "/fillText2")
public @ResponseBody String fillText2(HttpServletRequest request) throws IOException {
String ReturnStr = "";//最后程序处理后返回的字符串
String sql="";
String patientName = request.getParameter("patientName");//获取到通过ajax传过来的前台页面输入框的值
System.out.println("获取到值为:patientName"+patientName);
if(patientName==null){//如果值为null,即输入框没有值,将值设为"",
patientName="";
}
//获取到输入框的值,拼接sql语句,查询数据库,返回相应的数据集合
sql=sql+" and t1.PATIENT_NAME like '%%"+patientName+"%%'";
PatientDwcx px=new PatientDwcx();
Page page = new Page();
page= patientDwcxService.page(px,sql);
List list=page.getDs();//查询数据库,获取到一个对象的集合
System.out.println("查找到"+list.size()+"条记录");
//使用LinkedHashSet接收,去除重复元素
LinkedHashSet set = new LinkedHashSet();
for (int i=0;i<list.size();i++){
set.add(list.get(i).getPatientName().trim());//抽取出对象集合中的PatientName属性,因为填充的是这个字段
}
System.out.println(set.size());//控制台输出,便于调试
System.out.println(set.toString());//控制台输出,便于调试
ReturnStr = JacksonUtil.bean2Json(set);//将储存有匹配出来信息的集合转换为json字符串
System.out.println("获取到的数据"+ReturnStr);
return ReturnStr;//返回ReturnStr 字符串,发送到后台
}
接下来是前台页面代码
使用ajax与后台交互,实时的获取输入框的值返回给后台并接收后台返回的匹配结果
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
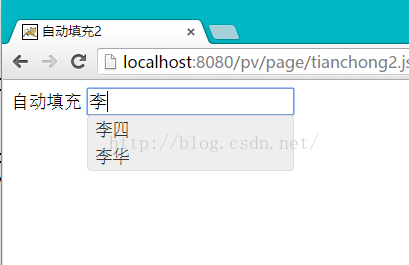
自动填充2
数据库数据如图

运行效果如图

基本功能就这样,不过这个实用意义不大,仅仅实现了功能,没有考虑效率问题。
第一次写博客,如有问题,请轻喷。























 1960
1960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








