一、简述
模仿qq登陆窗口:http://blog.csdn.net/goforwardtostep/article/details/53792702
在上一篇 Qt 之 去除窗口部件被选中后的焦点虚线框 中,我们为了去除焦点虚线框,给按钮的样式加上了如下的样式。
QPushButton
{
background:red;
border:0px;
}
这样导致鼠标点击按钮之后没有按下凹陷的反馈感觉是没有点击上去似的。

上面两个按钮加上了border:0px;去除了边框,点击之后没有凹陷的感觉,而后两个按钮没有加上border:0px;,保留了按钮原始的点击凹陷的感觉,但是为了去除矩形虚线框,我们不得已加上了border:0px;去除了边框,保留了背景色样式。这一篇中我们将自定义按钮 在鼠标 悬浮、按下、松开后的效果。
二、代码之路
关于自定义按钮 在鼠标 悬浮、按下、松开后的效果,一种是设置背景图,主要是需要自己设计按钮的效果图,另一种是通过样式控制不同状态下按钮的显示效果。代码很简单,效果却不一般 O(∩_∩)O哈!。
1、设置背景图方式
QPushButton#pButtonRegistAccount
{
border-image:url(:/Resources/registeraccount.png);
}
QPushButton#pButtonRegistAccount:hover
{
border-image:url(:/Resources/registeraccount_hover.png);
}
QPushButton#pButtonRegistAccount:pressed
{
border-image:url(:/Resources/registeraccount_pressed.png);
}
QPushButton#pButtonForgetPassword
{
border-image:url(:/Resources/forgetpassword.png);
}
QPushButton#pButtonForgetPassword:hover
{
border-image:url(:/Resources/forgetpassword_hover.png);
}
QPushButton#pButtonForgetPassword:pressed
{
border-image:url(:/Resources/forgetpassword_pressed.png);
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
这里我们需要准备几张图片:

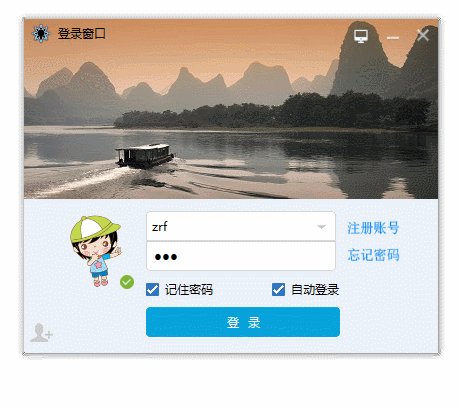
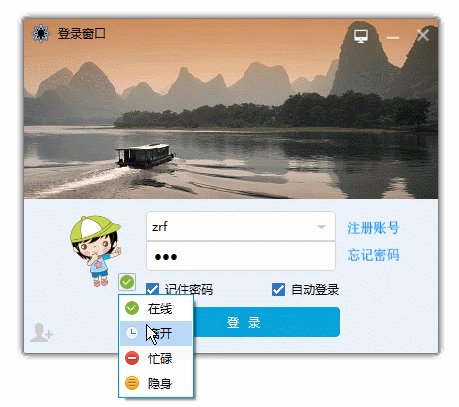
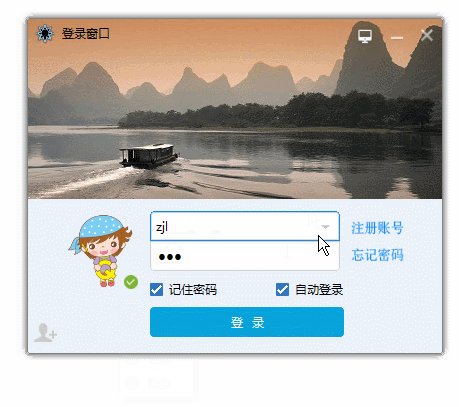
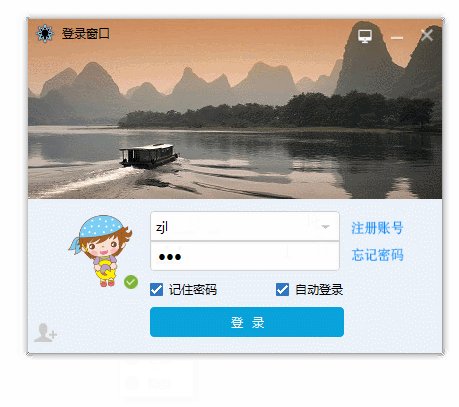
运行效果图:

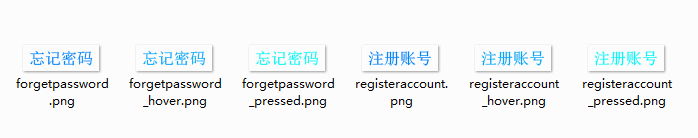
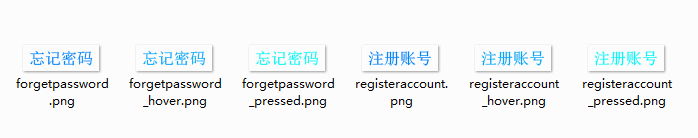
登录按钮效果背景图片
资源图片:

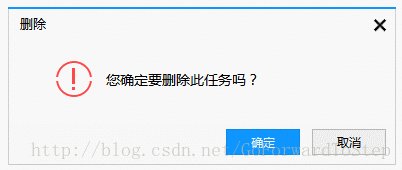
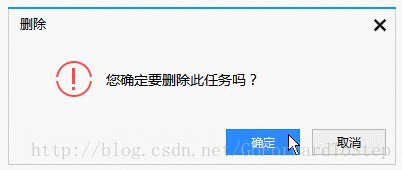
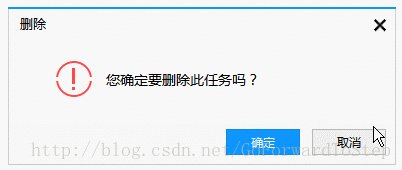
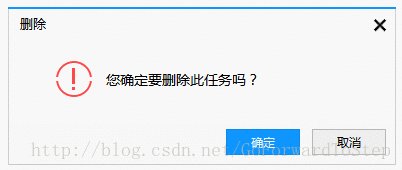
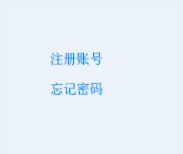
效果图:

2、通过设置样式控制不同显示效果
QPushButton#pButtonOk
{
color:white;
background-color:rgb(14 , 150 , 254);
border: 1px solid rgb(11 , 137 , 234);
}
QPushButton#pButtonOk:hover
{
color:white;
background-color:rgb(44 , 137 , 255);
border: 1px solid rgb(11 , 137 , 234);
}
QPushButton#pButtonOk:pressed
{
color:white;
background-color:rgb(14 , 135 , 228);
border: 1px solid rgb(12 , 138 , 235);
padding-left:3px;
padding-top:3px;
}
QPushButton#pButtonCancel
{
color:black;
background-color:rgb(238 , 238 , 238);
border: 1px solid rgb(183 , 183 , 183);
}
QPushButton#pButtonCancel:hover
{
color:black;
background-color:rgb(228 , 240 , 250);
border: 1px solid rgb(15 , 150 , 255);
}
QPushButton#pButtonCancel:pressed
{
color:black;
background-color:rgb(204 , 228 , 247);
border: 1px solid rgb(1 , 84 , 153);
padding-left:3px;
padding-top:3px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45

可以看上图中确定和取消两个按钮在鼠标 悬浮、按下、松开后的效果。在鼠标悬浮时背景色加深,按下时设置了padding,给人一种按钮被按下的感觉。
登录按钮效果样式
QPushButton
{
font-family:Microsoft Yahei;
color:white;
background-color:rgb(14 , 150 , 254);
border-radius:5px;
}
QPushButton:hover
{
background-color:rgb(44 , 137 , 255);
}
QPushButton:pressed
{
background-color:rgb(14 , 135 , 228);
padding-left:3px;
padding-top:3px;
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19

这种方法比上面用图标作为背景的好处就是可以随意更改文字以及文字的大小、位置、字体等显示效果。
综上:
1、设置背景图方式
优点 :样式简单,直接设置border-image即可,可以选取漂亮的UI图片,总体上可能会比单纯通过样式设置显示效果要好一些。(如果UI图选取效果不好的情况下,效果可能没有单纯设置样式好看,这就要看个人的审美观了哈O(∩_∩)O!)
缺点 :需要自己制定背景效果图, 可能比较耗时。
2、通过设置样式控制不同显示效果
优点:不需要准备背景图,直接通过样式设置,简单、粗暴,想怎么设置就怎么设置(前提是要会一点CSS),能够更好地控制显示效果(比如控制文字的大小,位置、字体等)。
缺点:样式稍微复杂,需要懂更多的CSS样式,如果需要在按钮上加图标什么的就必须要加载背景图片了,单纯靠样式解决不了。
以上总结了两种方法的优缺点,可以说这两种方法可以相互取长补短,基本上运用好这两种方式就能够做出精美的按钮了,具体采样哪种方式就看自己如何选择了哈 O(∩_∩)O!
注意
QPushButton
{
border-image:url(:/Resources/registeraccount_hover.png);
}
如果我们使用如上样式,将会对所有的QPushButton进行设置样式,如果只需要给某一个则用以下格式:
“QPushButton#” + “按钮名称(objectName)”。
我们主要用到了按钮的三种状态,分别是鼠标悬浮、按下、松开 。
QPushButton
{}
QPushButton:hover
{}
QPushButton:pressed
{}
尾
以上只是简单地介绍了对按钮设置的一些样式,其他控件的样式可以查看Qt的文档。这里我们通过设置样式实现了自定义 按钮在不同状态下的效果,不再依靠系统自带的凹陷效果。
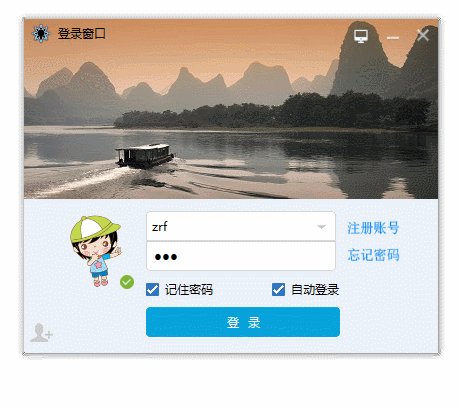
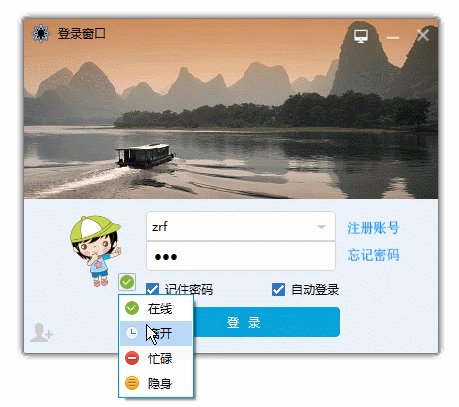
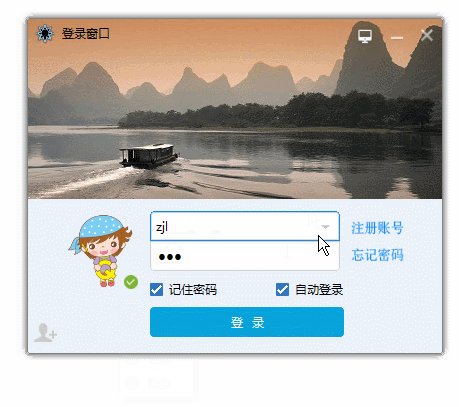
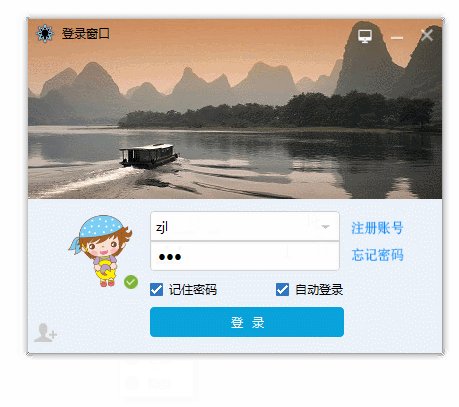
下面是我模仿QQ做的一个界面。欢迎大家随时交流哈 O(∩_∩)O!































 4385
4385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








