一、使用ztree完成树状菜单栏显示(开发准备ztree开发包下载)
介绍:zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是zTree 最大优点。
(是jquery 插件 ,使用ztree 必须引入 jquery 的类库 )
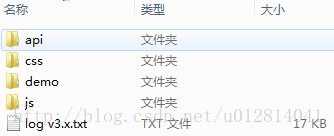
1、开发包目录结构:
api 使用文档说明
css 树样式文件
demo 使用案例
js 需要引入框架插件文件
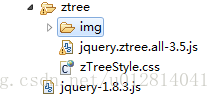
2、开发引入
开发需引入:\JQuery zTree v3.5.15\js\jquery.ztree.all-3.5.js
以及:JQuery zTree v3.5.15\css\zTreeStyle\zTreeStyle.css
其中jquery-1.8.3.js为jquery的开发js,也是easyui需要的
在jsp文件中引入ztree
<script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery-1.8.3.js"></script>
<!-- 引入ztree -->
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/js/ztree/zTreeStyle.css">
<script type="text/javascript" src="${pageContext.request.contextPath }/js/ztree/jquery.ztree.all-3.5.js"></script>3.开发ztree案例
学习ztree可结合ztree开发包中提供的demo来学习:JQuery zTree v3.5.15\demo\cn\index.html
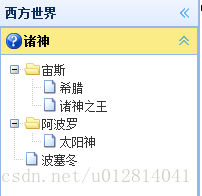
标准数据树:
参考 demo/cn/core/standardData.htm
(1)在需要显示树的位置,提供<ul>节点
<!-- 折叠面板 -->
<div class="easyui-accordion" data-options="fit:true" > <!-- 本面板在本人博客的 easyUI的基本搭建与layout布局中有介绍 -->
<!-- 每个div都是一个面板 -->
<div data-options="title:'诸神',iconCls:'icon-help'" >
<!-- 制作标准数据树 -->
<ul class="ztree" id="basetree" ></ul>
</div>(3)提供节点数据
(4)初始化树
<script type="text/javascript">
$(function(){
//setting (ztree配置,标准数据树,不需要任何配置)
var setting = {};
//数据zNodes,json格式
var zNodes = [
{name : '宙斯',
children : [ //childern 表示子节点
{name : '希腊'},
{name : '诸神之王'}
]}, //每一个{}表示一个节点
{name : '阿波罗',
children:[
{name : '太阳神'}
]},
{name : '波塞冬'}
];
//初始化树
$.fn.zTree.init($('#basetree'),setting,zNodes);
});
</script>
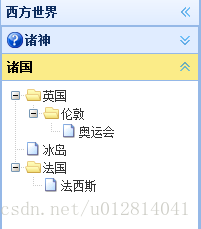
简单数据树:
参考demo/cn/core/simpleData.html
(1)在需要显示树的位置,提供<ul>节点
<!-- 折叠面板 -->
<div class="easyui-accordion" data-options="fit:true" >
<!-- 每个div都是一个面板 -->
<div data-options="title:'诸国'" >
<!-- 制作简单数据树 -->
<ul class="ztree" id="simpletree" ></ul>
</div>(3)提供节点数据
(4)初始化树
<script type="text/javascript">
$(function(){
//setting设置
var setting = {
data : {
simpleData : {
enable : true //启用简单数据格式,其他参数可参照api自行设定(其实这样就行了)
}
}
};
//数据
var zNodes = [
{id:1, pId:0, name:'英国'}, //id唯一标识,pId父节点:0表示该节点为顶级结点
{id:11, pId:1, name:'伦敦'},
{id:111, pId:11, name:'奥运会'},
{id:2, pId:0, name:'冰岛'},
{id:3, pId:0, name:'法国'},
{id:31, pId:3, name:'法西斯'},
];
//初始化树
$.fn.zTree.init($('#simpletree'),setting,zNodes);
});
</script>
注意:这几个菜单点击后是无效果的...
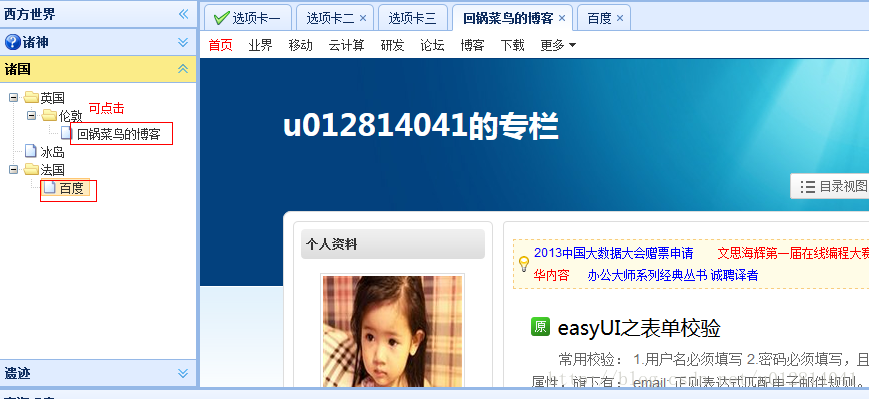
4.ztree与easyUI结合完成点击菜单弹出动态选项卡
允许点击,点击后弹出新的选项卡(在setting中设置)
js中的代码:
<script type="text/javascript">
$(function(){
var setting = {
data : {
simpleData : {
enable : true //启用简单数据格式,其他参数可参照api自行设定(其实这样就行了)
}
},
callback : {
onClick : function(event,treeId,treeNode,clickFlag){ //treeNode代表节点数据,可参照ztree中的api
if(treeNode.click==false){ //click为false不可以进行点击
return ;
}
//在tabs选项卡添加一个新的选项卡
if($('#mytabs').tabs('exists',treeNode.name)){ //treeNode.name对应数据zNodes中的name
//如果存在选项卡,切换到该选项卡中
$('#mytabs').tabs('select',treeNode.name);
}else{
//如果不存在选项卡,添加新的选项卡
$('#mytabs').tabs('add',{
title : treeNode.name,
content : '<div style="width:100%;height:100%;overflow:hidden;">'
+ '<iframe src="'
+ treeNode.page
+ '" scrolling="auto" style="width:100%;height:100%;border:0;" ></iframe></div>', // 可以局部刷新tab选项卡
closable : true //提供关闭选项卡的按钮
});
}
}
}
};
//数据
var zNodes = [
{id:1, pId:0, name:'英国'}, //id唯一标识,pId父节点:0表示该节点为顶级结点
{id:11, pId:1, name:'伦敦'},
{id:111, pId:11, name:'回锅菜鸟的博客',page:'http://blog.csdn.net/u012814041'},
{id:2, pId:0, name:'冰岛',click:false}, //click:false 表示该选项卡不可以进行点击
{id:3, pId:0, name:'法国'},
{id:31, pId:3, name:'百度',page:'http://www.baidu.com'},
];
//初始化树
$.fn.zTree.init($('#simpletree'),setting,zNodes);
});
</script><body class="easyui-layout">
<div region="north" title="北国风光" style="height:100px;" >北部</div>
<div data-options="region:'south',title:'南海观音'" style="height: 80px;">南部</div>
<div data-options="region:'center'">
<!-- 这是一个选项卡布局 -->
<div id="mytabs" class="easyui-tabs" data-options="fit:true">
<!-- 每一个div 就是一个选项卡 -->
<div data-options="title:'选项卡一',iconCls:'icon-ok'">内容一</div>
<div data-options="title:'选项卡二',closable:true">内容二</div>
<div data-options="title:'选项卡三'">内容三</div>
</div>
</div>
<div data-options="region:'west',title:'西方世界'" style="width:200px;" >
<!-- 折叠面板 -->
<div class="easyui-accordion" data-options="fit:true" >
<!-- 每个div都是一个面板 -->
<div data-options="title:'诸神',iconCls:'icon-help'" >
<!-- 制作标准数据树 -->
<ul class="ztree" id="basetree" ></ul>
</div>
<div data-options="title:'诸国'" >
<!-- 制作简单数据树 -->
<ul class="ztree" id="simpletree" ></ul>
</div>
<div data-options="title:'遗迹'" >金字塔</div>
</div>
</div>
</body>效果:


























 805
805











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








