大致需求:点击搜索按钮,弹出搜索框,输入查找文字,点击搜索按钮,弹出相应的结果
现实情况:页面的列表很长,想要快速找到特定的数列,比较困难,所以就想到了页面快速定位的方法
(1)点击搜索按钮,弹出搜索框,输入文字后,点击搜索按钮就会查找文字:
刚开始这里我不知道怎么实现,想着是不是点击了搜索按钮后,就改变按钮的id,然后再写相应的点击相应事件,但是感觉这样又太麻烦,或者就是用户在输入的时候,实时读取用户输入的内容,出现下拉框这样,但是这样又太复杂,所以后来想到了一个办法,具体实现代码如下:
$(".fa-search").click(function (){
var value = $("#search_content").val();
if(value){
//实现快速定位的代码
}else{
$("#ccc").html('<input type="text" id="search_content" style="display:inline;height: 30px;width: 75%;font-size:15px;" placeholder=" 输入用户手机号码查询" />');
}
});如上所示,当点击搜索按钮的时候,先检测搜索框内是否有内容,如果没有,则弹出搜索框,有的话,则执行搜索代码
(2)输入查找文字,点击搜索按钮,弹出相应的结果
完成了搜索框的出现,现在就要实现根据输入的内容,而找到输入的内容
http://blog.csdn.net/huaishuming/article/details/8951504
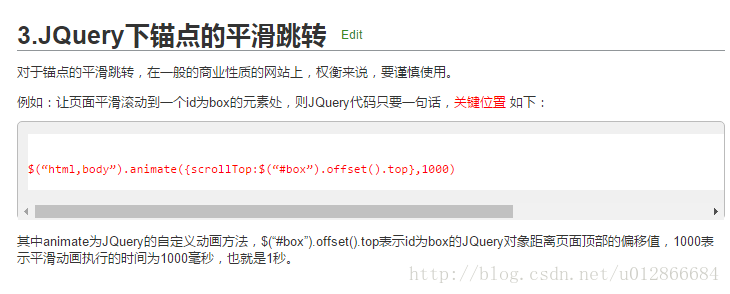
上面这篇文章写得挺好的,介绍了几种快速定位的方式,而我找到了一张适合我需求的方法,文章里面叫做Jquery下锚点的平滑跳转

找到方法的我是多么的开心,直接copy that,结果 certainly wrong。因为没发现jq语句报错,以为是这条语句不起作用,所以我就找了另一个方法,刚好看了上方文章的第二个办法

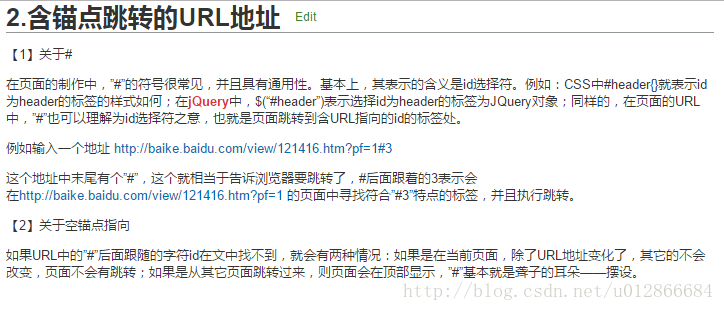
我马上就把列表的每一列的数据加上了以他们的值作为的id属性,这样就像鱼一个个锚点了,用户只要输入任意的值,就可以根据第二个方法直接跳转到锚点处,但是这有个很大的问题,因为第二个方法相当于页面跳转,对于客户体验不好,而且在手机端测试也出现一些无法预料的问题,所以我还是继续使用第三个方法。
因为之前想着快速解决,所以没有理解第三种方法的原理,停下来仔细思考,第三种方法的原理应该是先获取到元素所在的位置,再使用scrollTop的方法跳转到元素所在的位置,因为有animate和scrollTop两个方法,不知道是哪个方法出错,所以先取一个方法尝试,所以我就在浏览器的js调试区域输入语句测试,输入 (








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








