<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/RelativeLayout1"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/img1"
android:layout_centerInParent="true"
android:src="@drawable/pic1"/>
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/img2"
android:layout_toLeftOf="@id/img1"
android:layout_centerVertical="true"
android:src="@drawable/pic2"/>
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_toRightOf="@id/img1"
android:id="@+id/img3"
android:layout_centerVertical="true"
android:src="@drawable/pic3"/>
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/img4"
android:layout_centerHorizontal="true"
android:layout_above="@id/img1"
android:src="@drawable/pic4"/>
<ImageView
android:layout_width="80dp"
android:layout_height="80dp"
android:id="@+id/img5"
android:layout_centerHorizontal="true"
android:layout_below="@id/img1"
android:src="@drawable/pic5"/>
</RelativeLayout>
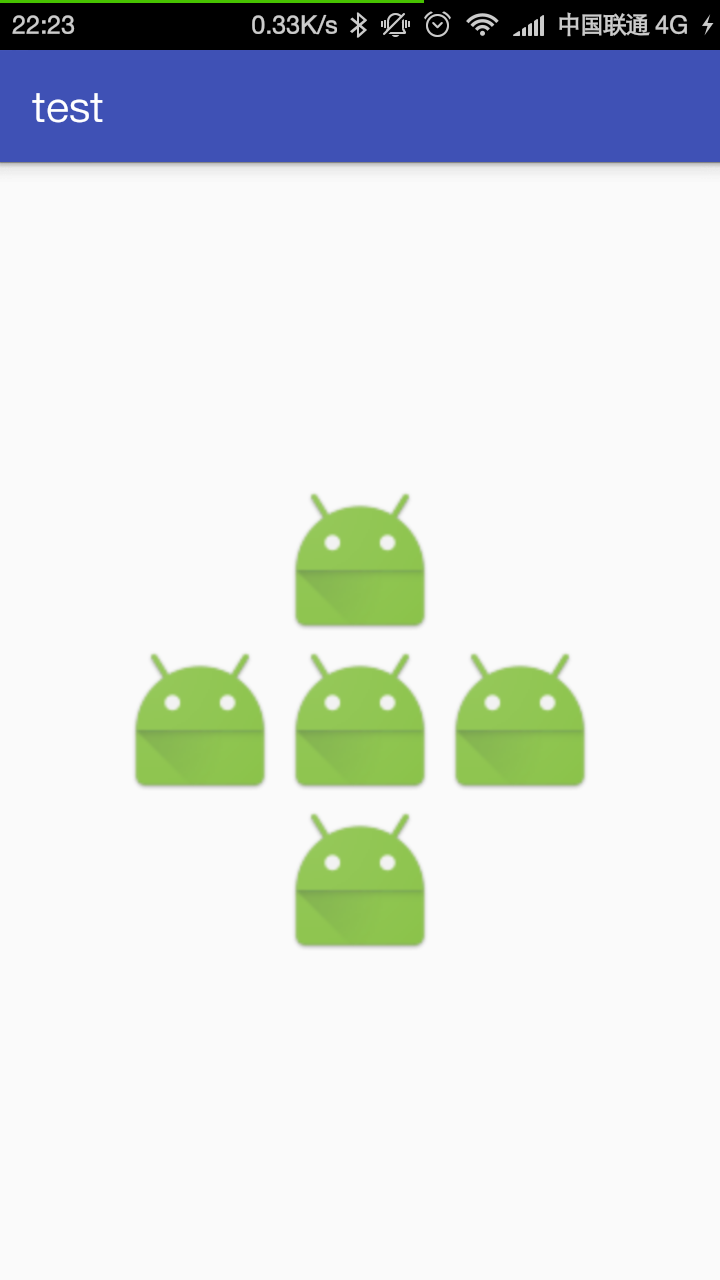
relativelayout实现梅花布局
最新推荐文章于 2024-04-24 16:41:00 发布






















 7250
7250











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








