[H5]HTML5样式、链接和表格outside.css<!-- 一、HTML样式 1.标签 <style> :样式定义 通过style来定义一些样式 <link> :资源引用 通过link来引用一些css样式进入到页面效果当中 2.属性 rel="stylesheet" :外部样式表 外部文件来定义css样式,然后通过link方式来给定一个rel属性,通过stylesheet属性把css样式引入到代码当中进行使用 type="text/css" :引入文档的类型 可以引入js文件,也可以引入css文件 margin-left :边距 定义距离,从而控制文本、图片等数据的位置 3.样式插入方法: 1.)外部样式表: <link rel="stylesheet" type="text/css" href="outside.css"> 2.)内部样式表: <style type="text/css"> body {background-color:red} p {margin-left:20px} </style> 3.)内联样式表: <p style="color:red"> --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>样式</title> <!--外部样式引用--> <link rel="stylesheet" type="text/css" href="outside.css"> <!--内部样式引用--> <style type="text/css"> p{ color: blue; } </style> </head> <body> <h1>外部样式</h1> <p>内部样式</p> <!--内联样式引用--> <a style="color: orange">内联样式</a> </body> </html>h1{ color: red; }<!-- 二、HTML链接 1.链接数据 文本链接 图片链接 2.属性 href属性 :指向另一个文档的链接 name属性 :创建文档内的链接 3.img标签属性 alt :替换文本属性 width :宽 height :高 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>链接</title> </head> <body> <!--文本链接--> <a href="https://www.baidu.com">文本链接</a> <!--图片链接--> <a href="https://www.baidu.com"> <!--alt 若前面获取图片失败时,图片位置会提示alt内容--> <img src="images/logo_end.png" width="200px" height="200px" alt="百度logo"> </a> <!--文档内链接--> <br/> <a name="document">文档内链接</a> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/> <a href="#document">跳转到文档内链接</a> </body> </html><!-- 三、HTML表格 标签 描述 <table> 定义表格 <caption> 定义表格标题 <th> 定义表格的表头 <tr> 定义表格的行 <td> 定义表格的单元 <thead> 定义表格的页眉 <tbody> 定义表格的主体 <tfoot> 定义表格的页脚 <col> 定义表格的列属性 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <!--1.没有边框的表格--> <table> <tr> <td>第一行第一列的单元格</td> <td>第一行第二列的单元格</td> </tr> <tr> <td>第二行第一列的单元格</td> <td>第二行第二列的单元格</td> </tr> </table> <br/> <!--2.表格中的表头--> <table border="1"> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>第一行第一列的单元格</td> <td>第一行第二列的单元格</td> </tr> <tr> <td>第二行第一列的单元格</td> <td>第二行第二列的单元格</td> </tr> </table> <br/> <!--3.空单元格--> <table border="1"> <tr> <td>第一行第一列的单元格</td> <td></td> </tr> </table> <br/> <!--4.带标题的表格--> <!--1.)p标签的标题--> <p>标题1</p> <table border="1"> <tr> <td>第一行第一列的单元格</td> <td>第一行第二列的单元格</td> </tr> </table> <!--2.)caption标签的标题--> <table border="1"> <caption>标题2</caption> <tr> <td>第一行第一列的单元格</td> <td>第一行第二列的单元格</td> </tr> </table> <br/> <!--5.表格内的标签--> <table border="1"> <tr> <td>单元格1</td> <td>单元格2</td> </tr> <tr> <td> <!--ul定义一个表格内的列表--> <ul> <!--列表内每一项用li定义--> <li>项目一</li> <li>项目二</li> <li>项目三</li> </ul> </td> <td>合计</td> </tr> </table> <br/> <!--6.单元格边距--> <table border="1" cellpadding="10"> <tr> <td>第一行第一列的单元格</td> <td>第一行第二列的单元格</td> </tr> <tr> <td>第二行第一列的单元格</td> <td>第二行第二列的单元格</td> </tr> </table> <br/> <!--7.单元格间距--> <table border="1" cellspacing="10"> <tr> <td>第一行第一列的单元格</td> <td>第一行第二列的单元格</td> </tr> <tr> <td>第二行第一列的单元格</td> <td>第二行第二列的单元格</td> </tr> </table> <br/> <!--8.表格内的背景颜色和图像--> <!--1.)背景颜色--> <table border="1" bgcolor="aqua"> <tr> <td>第一行第一列的单元格</td> <td>第一行第二列的单元格</td> </tr> <tr> <td>第二行第一列的单元格</td> <td>第二行第二列的单元格</td> </tr> </table> <br/> <!--2.)背景图片--> <table border="1" background="images/logo_end.png"> <tr> <td>第一行第一列的单元格</td> <td>第一行第二列的单元格</td> </tr> <tr> <td>第二行第一列的单元格</td> <td>第二行第二列的单元格</td> </tr> </table> <br/> </body> </html>
示意图:
图1
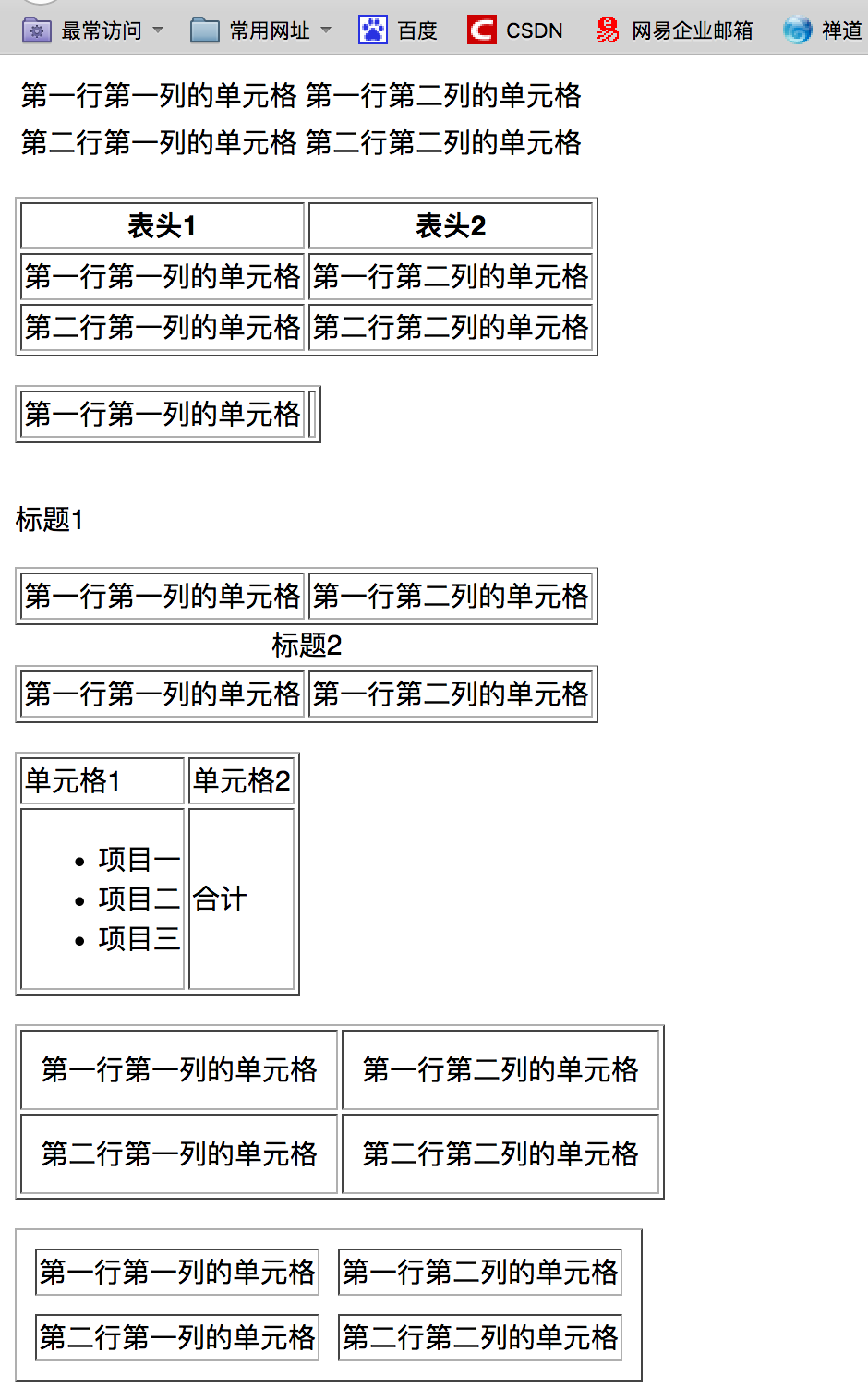
图2
图3
[H5]HTML5样式、链接和表格
最新推荐文章于 2023-05-23 09:07:01 发布

























 718
718











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








