引用类型
arr[0] =5;
str = new String("world");
}
var arr1 =[1,2,3];
var strs = new String("hello");
test(arr1,strs);
alert(arr[0]);//
显示5
alert(strs);//
显示hello
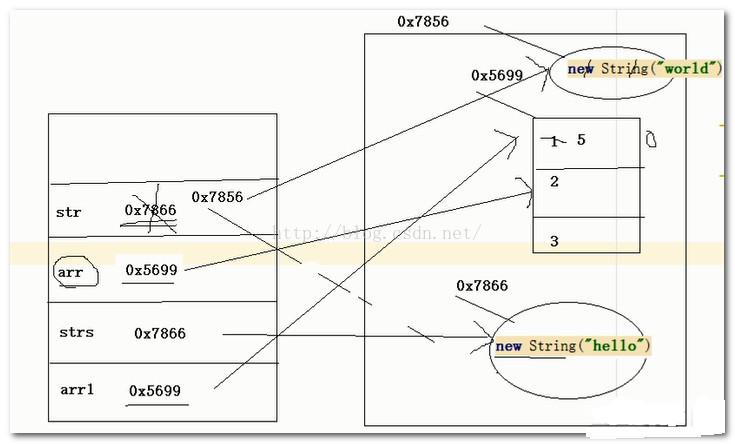
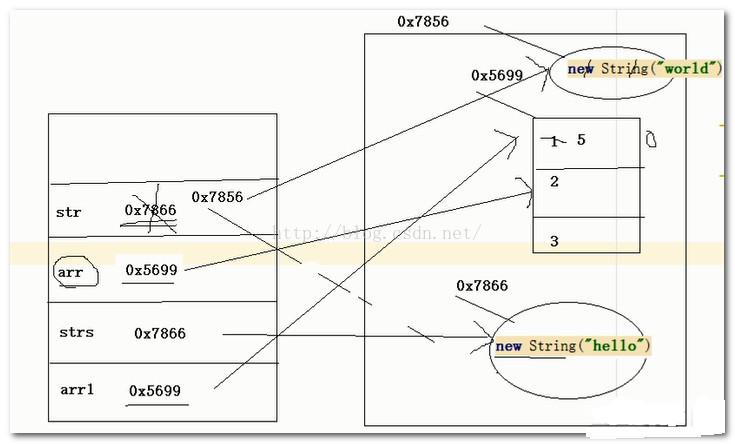
由上例可画图:


由上例可得出:
引用类型的变量名存放在栈中,后面跟的是内存地址,指向存放在堆中的内容(对象放在堆中),每当new一个字符串String时,都会新开辟一块内存并给予新的内存地址。
作用域
1、定义:在程序中定义的变量或函数能够被使用的范围
作用域分为:全局:在程序的任何位置都可以使用
局部:在程序的某个范围内可以使用
全局:直接定义的变量或函数
var name ="li";
alert(name); //等价于window.alert(name);
function show(){
alert(name);
}
show(); //等价于window.show();
全局的变量和函数,都是window对象的属性和方法
局部:
function fun(){
var age = 20;//作用域仅限于该函数,只能在该函数中使用.....①
function ss(){
return 66;
}
}
alert(age); //(X) 不能在函数外部打印函数内的变量值,因为①
ss();//(X) 不能在函数外部调用函数内的函数,因为函数的作用域就到 此函数的“}”为止。
如果 全局变量和局部变量同名,显示局部变量的值(局部变量的优先级高于全局变量)
函数的参数:
function add(a,b){
return a+b;
}
alert(add(5,5));
alert(a);//不能显示参数变量的值,函数的参数属于局部变量,作用域仅限于参数所在的函数
不存在块级作用域:
如:
if(true){
var a = 66;//相当于全局变量
}
alert(a); //显示66
if 、for 语句的大括号不属于作用域,不会碰到“}”作用域就结束
基本包装类型
为了便于操作基本类型值,ECMAScript提供了
3个特殊的引用类型:Boolean、Number和String。
boolean --- Boolean , number --- Number , string --- String
每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而能够调用一些方法来操作这些数据。
//直接创建基本类型的变量
var str ="hello";
str.name = "lisi";
str.fun =function(){
alert(name);
}
alert(str.name);//显示undefined
str.fun();//没有结果
//直接创建基本包装类型的对象
var strs = new String("hello");
strs.name="tom";
strs.fun = function(){
alert(name);
}
alert(strs.name);//tom
strs.fun();//tom
这两种方式是有区别的:
基本类型虽然可以
调用
String内部定义的属性和方法,但是
不能自己定义
属性和方法。而new这种直接创建的对象是可以自定义属性和方法
Boolean
属性:prototype , constructor
方法:toString():把逻辑值转换为字符串,并返回结果
valueOf():返回Boolean对象的原始值
toLocalString():把逻辑值转换为本地格式字符串,并返回结果
toSource():返回该对象的源代码
var boo = false;
alert(boo.toString());//alert(boo)此处这两种写法是一样的结果都显示false,因为默认调用toString
alert(boo.valueOf());//跟tostring差不多
alert(boo.toLocalString());//跟tostring差不多
Number:Number类型有一些静态属性(直接通过Number调用的属性,而无须new运算符)和方法

NaN:not a number没有数值
var num = 6000.23456
Number的方法:
1、
number中也有toString() , toLocalString()【这种方法时三位一个逗号6000.23456】 , valueOf()这3个方法 这3个方法其实是定义在object中的,所以大多数引用类型都具备object中的方法
Number引用类型特有的方法:
2、
toFixed(num) : num参数表示
小数点后的位数
,将数字保留小数点后制定位数并转化为字符串[Fixed固定的意思]
alert(num.toFixed(2));//小数点后保留两位并进行四舍五入
3、
toExponential(num):num参数表示小数点后的位数,返回以指数形式表示的字符串
alert(num.toExponential(2));//显示6.00e+3
4、
toPrecision(num):num参数表示有效数字位数,如果省略了该参数,则调用方法toString(),返回NumberObject 的字符串表示,包含num个有效数字。如果num足够大,能够包括NumberObject整数部分的所有数字,那么返回的字符串将采用定点计数方法,否则采用指数计数法,即小数点前有一位数字,小数点后有num-1位数字。必要时,该数字会被舍入或用0补足。
num.toprecision(2);//显示的是6.0e+3
num.toprecision(5);//6000.2
num.toprecision();//没有参数是就相当于调用toString方法
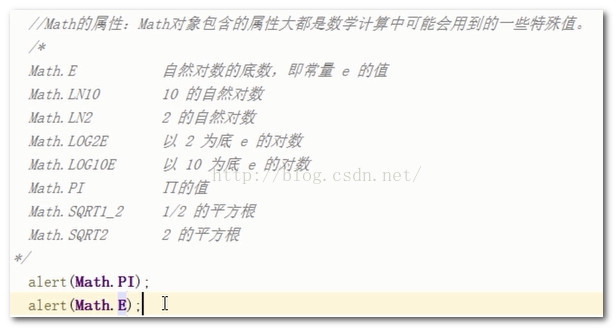
内置对象Math

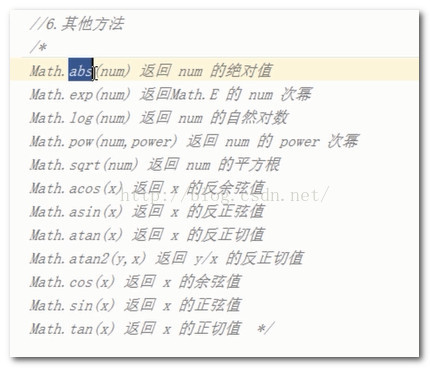
Math的方法:
1、
min(),max()
Math.max(3,4,5,13,67,89);
2、
ceil(num) : 返回大于等于该数的最小整数
Math.ceil(25.56)//大于等于25.56的最小整数(返回26)
3、
floor(num) : 返回小于等于该数的最大整数
Math.floor(25.56)//小于等于25.56的最大整数(返回25)
4、
round(num):四舍五入取整
Math.round(25.56)//26
5、
random() : 产生随机数方法,随机数大于等于0.0小于1.0
Math.random();//
生成1-10之间的随机数
Math.floor(Math.random()*10+1);

























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








