如果生活欺骗了你,请不要灰心,因为下一秒不知道会发生什么事,也许是好的,也许是让你更灰心的,然而对于你,你依然要生活,吃饭,谈笑风声。
下面说一说如何通过ionic实现一个红点标志信息。
我们知道现在的很多app,当信息有变动时,系统会及时通知我们有信息变态,一般会在标签处定义一个红点,有一些甚至直接标出一个圆的红点包括有多少条动态信息,比如微博。
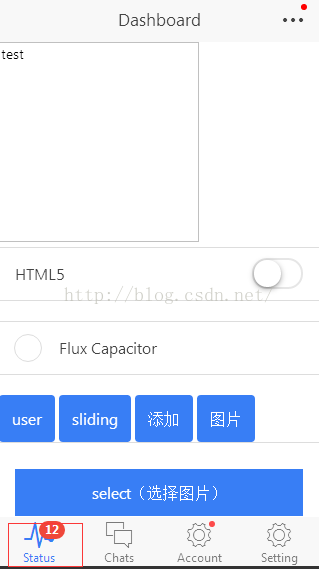
我们要实现的功能其实也是差不多的,如下图:
可以看到,其实ionic的tab标签有一个badge的标签可以很容易实现这个功能
<ion-tab title="Status" icon-off="ion-ios-pulse" icon-on="ion-ios-pulse-strong" ui-sref="tab.dash" badge="12" badge-style="badge-assertive">
<ion-nav-view name="tab-dash"></ion-nav-view>
</ion-tab>
其
下面说一说如何通过ionic实现一个红点标志信息。
我们知道现在的很多app,当信息有变动时,系统会及时通知我们有信息变态,一般会在标签处定义一个红点,有一些甚至直接标出一个圆的红点包括有多少条动态信息,比如微博。
我们要实现的功能其实也是差不多的,如下图:
可以看到,其实ionic的tab标签有一个badge的标签可以很容易实现这个功能
<ion-tab title="Status" icon-off="ion-ios-pulse" icon-on="ion-ios-pulse-strong" ui-sref="tab.dash" badge="12" badge-style="badge-assertive">
<ion-nav-view name="tab-dash"></ion-nav-view>
</ion-tab>
可以看到,直接赋值badge=12,选择样式badge-style="badge-assertive"(也就是红点),那么在加载的时候就会显示成如下这个样子:
其









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1853
1853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








