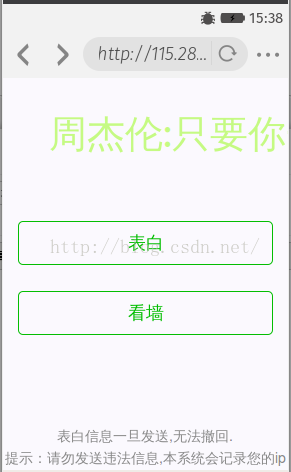
移动端index界面与PC端大同小异,只是添加了两个按钮
1.View
Mobile/View/Index/index.html
<include file="Public:header"/>
<div class="container js_container">
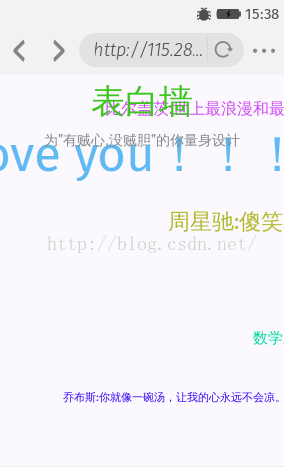
<h1 class="page_title">表白墙</h1>
<p class="page_desc">为"有贼心,没贼胆"的你量身设计</p>
</div>
<volist name="wall" id="love">
<svg width="1500" height="50" xmlns="http://www.w3.org/2000/svg" style="box-sizing: border-box;">
<text font-family="microsoft yahei" font-size="{$love.fontsize}" y="40" x="-28.4475" fill="{$love.color}" style="box-sizing: border-box;">
{$love.user_name}:{$love.title}
<animate attributename="x" from="800" to="-400" begin="{$love.begin}" dur="{$love.dur}" repeatcount="indefinite" style="box-sizing: border-box;"></animate>
</text>
</svg>
</volist>
<div class="bd spacing">
<div class="button_sp_area">
<a href="javascript:;" id="button" class="weui_btn weui_btn_plain_primary">表白</a>
</div>
</div>
<br>
<div class="bd spacing">
<div class="button_sp_area">
<a href="javascript:;" id="towall" class="weui_btn weui_btn_plain_primary">看墙</a>
</div>
</div>
<p class="page_desc"><br><br><br><br><br><br>Powered By 滨州学院信息工程系.</p>
<include file="Public:footer"/>
Mobile/View/Public/header.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{$title}</title>
<span style="color:#FF0000;"><meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"></span>
<link rel="stylesheet" href="__STATIC__/css/style.css">
<script type="text/javascript" src="__STATIC__/js/init.js"></script>
<link rel="stylesheet" href="__STATIC__/css/weui.css"/>
<link rel="stylesheet" href="__STATIC__/css/example.css"/>
<script src="__STATIC__/js/zepto.min.js"></script>
<script src="__STATIC__/js/example.js"></script>
</head>
<body ontouchstart>Mobile/View/Public/static/example.js
原本是weui带的一个测试js,腾讯用的是Zepto.js
看不懂,就重写了!_!
$(function () {
$('#button').click(function(){
self.location="Mobile/saylove";
});
$('#towall').click(function(){
self.location="Mobile/wall";
});
});
2.控制器Controller
Mobile/Controller/IndexController.class.php
代码同home的弹幕
<?php
namespace Mobile\Controller;
use Think\Controller;
class IndexController extends BaseController {
/*
*
*手机及微信端
* 显示弹幕 弹出菜单
* 后台审核功能
* 有可能的话加上浏览次数
*
*/
public function index(){
$SayLove = M('Saylove');
//显示已经通过审核的表白
$wall = $SayLove->limit(10)->order('rand()')->where('type=1')->select();
foreach ($wall as &$love) {
$love['color'] = $this->randomColor();
$love['fontsize'] = rand(10,50);
$love['begin'] = strval(rand(0,10)).'s';
$love['dur'] = strval(rand(9,15)).'s';
}
$this->assign('wall',$wall);
$this->display();
}
public function randomColor() {
$str = '#';
for($i = 0 ; $i < 6 ; $i++) {
$randNum = rand(0 , 15);
switch ($randNum) {
case 10: $randNum = 'A'; break;
case 11: $randNum = 'B'; break;
case 12: $randNum = 'C'; break;
case 13: $randNum = 'D'; break;
case 14: $randNum = 'E'; break;
case 15: $randNum = 'F'; break;
}
$str .= $randNum;
}
return $str;
}
}效果图:























 803
803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








