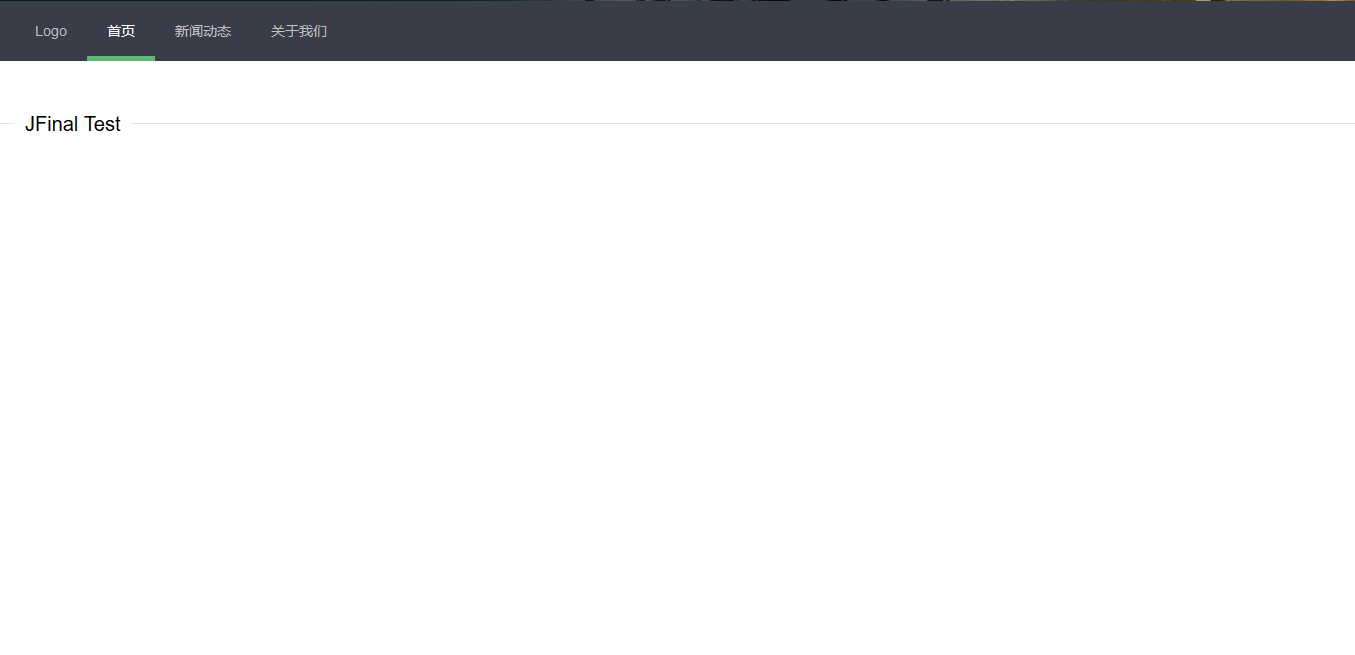
效果:

刚看了下layui的文档才逐渐对其了解,之前的目录是一片混乱。
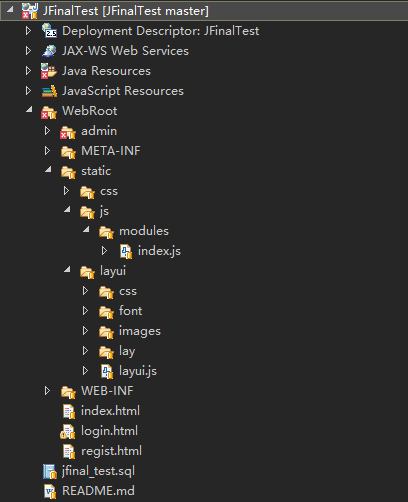
当前的目录结构:
layui是layui的目录,js/modules是自己的js路径.
1.前台html
根目录下的index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>首页</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/static/layui/css/layui.css" media="all">
</head>
<body>
<ul class="layui-nav">
<li class="layui-nav-item"><a href="">Logo</a></li>
<li class="layui-nav-item layui-this"><a href="">首页</a></li>
<li class="layui-nav-item"><a href="">新闻动态</a></li>
<li class="layui-nav-item"><a href="">关于我们</a></li>
</ul>
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 50px;">
<legend>JFinal Test</legend>
</fieldset>
<script src="/static/layui/layui.js"></script>
<script>
//配置自己的js加载路径
layui.config({
base:'/static/js/modules/'
}).use('index');
</script>
</body>
</html>/statis/js/modules/index.js
/**
*
*/
layui.use('element', function(){
var element = layui.element(); //导航的hover效果、二级菜单等功能,需要依赖element模块
});layui.js并不是全部的js文件,只要layui.js在规格的目录下,如果需要其他的模块文件,只要在页面引入layui.js,layui将自动加载其他的模块。
index.js模块
static/js/modules/index.js
/**
*
*/
layui.use('element', function(){
var element = layui.element(); //导航的hover效果、二级菜单等功能,需要依赖element模块
});2.写首页控制器index方法
controller包中IndexController.javaindex方法
public void index(){
}3.访问首页就能看到效果了
http://localhost
























 1988
1988

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








