=.= 小菜鸟 大家多多关照 么么哒
将默认列表模式的HTML存储在变量中,从列表模式的HTML动态构造大图模式的HTML内容,存储在变量中



$(function() {
**动态加载图书分类**
function productList() {
//创建图书分类数组
var $list = new Array('中国当代小说(13880)', '中国近现代小...(640)', '中国古典小说(1547)', '四大名著(696)', '港澳台小说(838)', '外国小说(5119)', '侦探/悬疑/推...(2519)', '惊悚/恐怖(798)', '魔幻(369)', '科幻(513)', '武侠(574)', '军事(726)', '情感(6700)', '社会(4855)', '都市(949)', '乡土(99)', '职场(176)', '财经(292)', '官场(438)', '历史(1329)', '影视小说(501)', '作品集(2019)', '世界名著(3273)');
var html = [];
//each遍历$list数组
$.each($list, function(i, e) {
//push方法为数组添加元素<li><a href='#e'></a></li>
html.push("<li><a href='#'>" + e + "</a></li>");
})
//定位到动态添加图书分类的div join()方法 把数组中所有元素放入一个字符串
$("#product_catList_class").html(html.join(""));
};
productList();
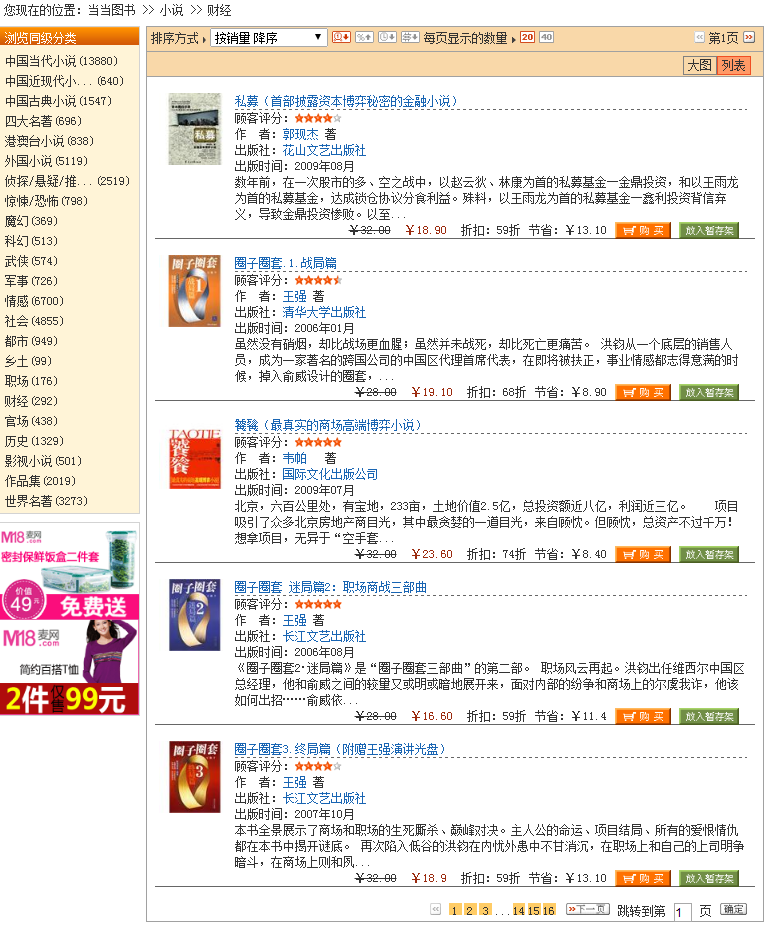
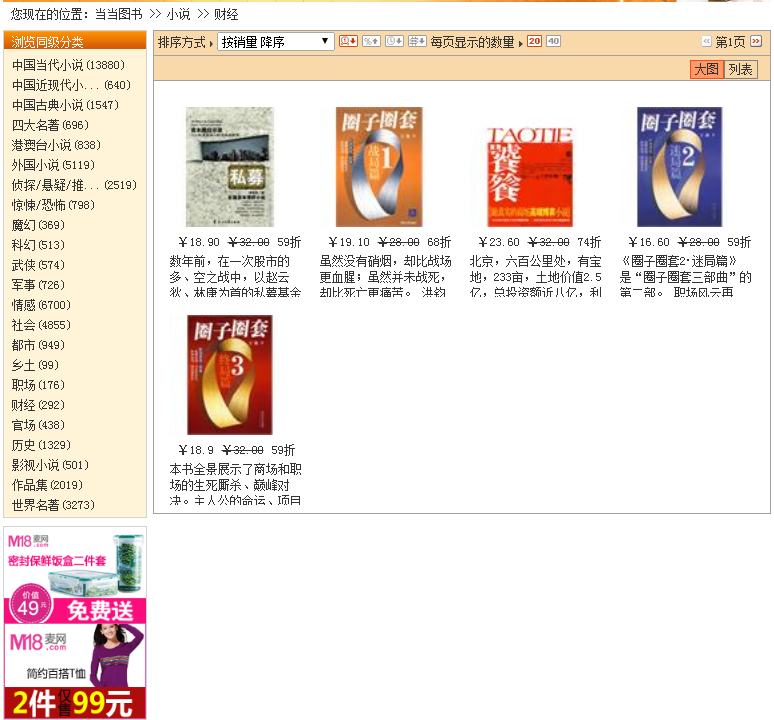
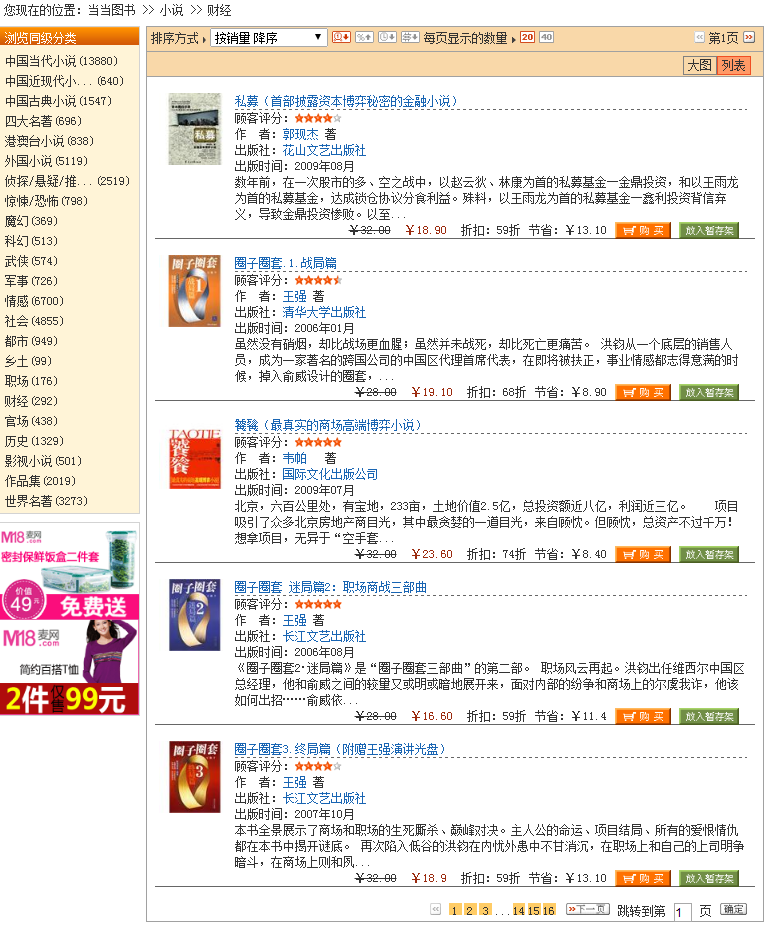
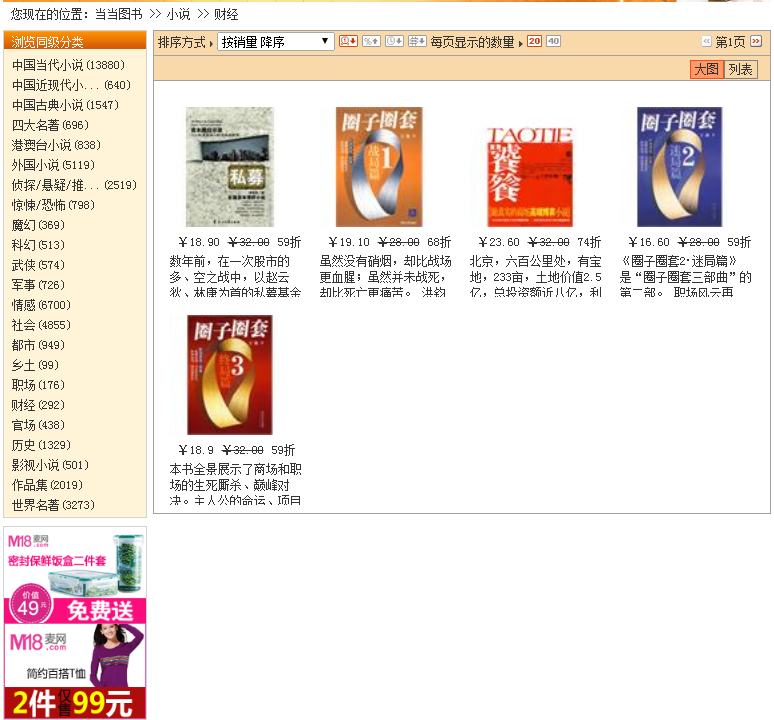
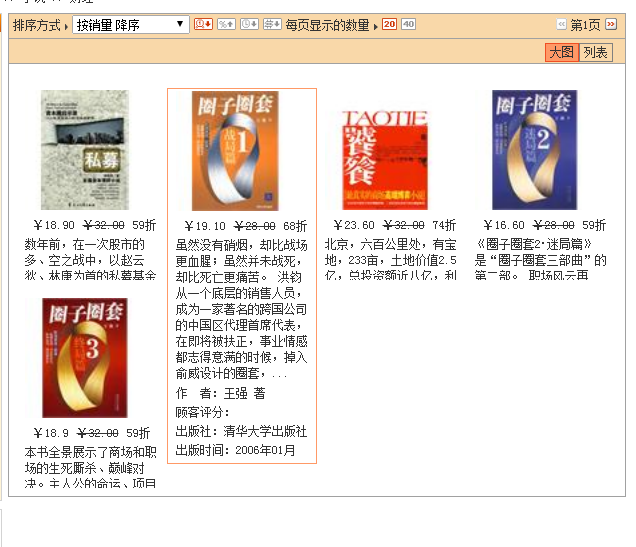
**列表模式和大图模式切换**
var $getBookList = $('#product_storyList_content').html();
//大图模式(从列表的DOM中获取信息)
function getBigBookList() {
var $listBookImg = $('#product_storyList_content .product_storyList_content_left');
var $contents = "";
$(".product_storyList_content_right").find("ul").each(function(i, e) {
var $content = ["<div class='big_img_list'><ul><li class='bookImg'>" + $listBookImg.eq(i).html() + "</li>"];
var $print = $(e).children("li").eq(6).find('span');
$content.push("<li><dl><dd>" + $print.eq(1).text() + "</dd><dd class='product_content_delete'>" + $print.eq(2).text() + "</dd><dd>" + $print.eq(0).text() + "</dd></dl></li>")
$content.push("<li class='detail'>" + $(e).children("li").eq(5).text() + "</li>")
$content.push("<li class='detail'>" + $(e).children("li").eq(2).text() + "</li>")
$content.push("<li class='detail'>" + $(e).children("li").eq(1).text() + "</li>")
$content.push("<li class='detail'>" + $(e).children("li").eq(3).text() + "</li>")
$content.push("<li class='detail'>" + $(e).children("li").eq(4).text() + "</li></ul></div>")
$contents += $content.join("");
})
return $contents;
}
var $bigBookList = getBigBookList();
//单击列表模式和大图模式进行切换
$('#product_array').children().click(function() {
$(this).addClass("click").siblings().removeClass("click");
//使用attr判断this是列表还是大图
if($(this).attr("name") == "array") {
$('#product_storyList_content').html($getBookList);
} else if($(this).attr("name") == "bigImg") {
$('#product_storyList_content').html($bigBookList);
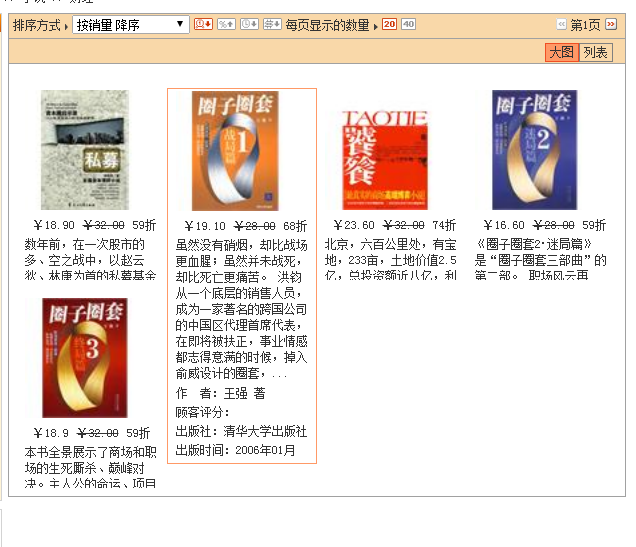
//鼠标悬浮到大图模式图片上的时候 显示隐藏的信息 $("#product_storyList_content").children().find("ul").hover(function() {
$(this).addClass("over");
$(this).parent().addClass("over");
}, function() {
$(this).removeClass("over");
$(this).parent().removeClass("over");
})
}
});
});
























 1756
1756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








