基础知识:
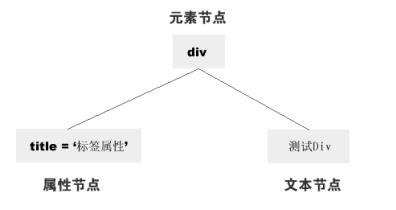
HTML中元素的定义:一个或一对标签定义的范围,如下为一个完整的元素。
<div title=”属性节点”>测试Div</div>
这样的一个元素中的节点可以分为三类
其中的title是元素节点的属性,还包括id、class、style。这几个属性值都可以通过DOM或设置。
DOM:Document Object Model 是针对HTML和XML的。通过 DOM,可以增、删、改、查所有的 HTML 元素以及这些元素所包含的文本和属性。也就是可以操作以上的所有节点及其的值。
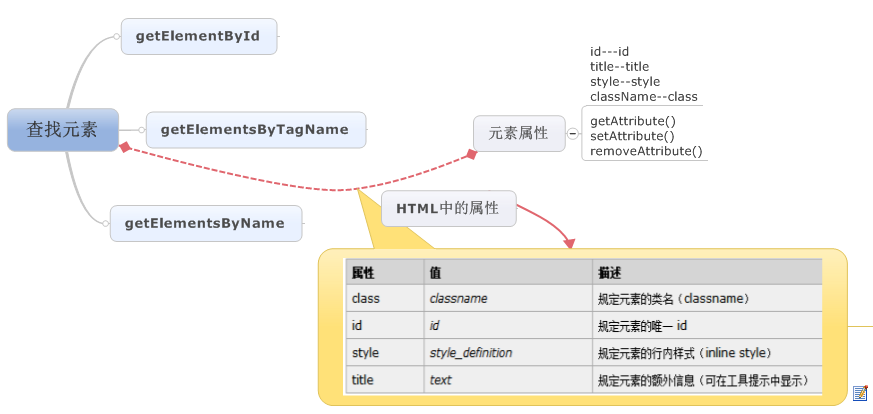
DOM查找元素
getElementById:
通过元素的id名获得元素节点对象,就可以访问元素节点对象的属性。 document.getElementById('box')//获得了<div></div>这个元素节点对象
getElementsByTagName:
返回的是所有拥有相同元素名的元素列表。
document. getElementsByTagName(‘div’);//获得所有的div元素,返回数组getElementsByName:
返回所有拥有相同Name名的元素列表。
document. getElementsByName(‘test’);//获得所有name属性值为test的元素tagName:元素的标签名,innerHTML:元素节点的内容,在获得元素节点对象之后可以获得元素的标签名及文本内容。
document.getElementById('box').tagNeme;//div 得到元素名
document.getElementById('box').innerHTML//测试Div 得到元素中的内容
document. getElementsByTagName(‘div’)[0].tagNeme;//Li 得到元素名
DOM获取设置元素的属性值,有两种方法:
在HTML中:
<div id=”box” style=”color:red;”class=”test” title=”属性节点”>测试Div</div> <span style="font-family: Arial, Helvetica, sans-serif; background-color: rgb(255, 255, 255);"> </span>
var box=document.getElementById('box');获取:
alert(box.id); //获得的是元素节点id属性的值:box
alert(box.title); //获得的是title的属性值:属性节点
alert(box.style); //获得的是style属性对象: CSSStyleDeclaration
alert(box.style.color); //获得的是style属性对象中color属性的值
alert(box.class); //class是保留字,结果为undefined
alert(box.className); //所以使用 className获得class属性的值设置:
box.style.color=’green’; //改为绿色方法二:使用getAttribute()、setAttribute()、removeAttribute()
获得: document.getElementById('box').getAttribute('id');
设置:document.getElementById('box').setAttribute('color','green');//改为绿两种方法比较
对于自定义的属性:
使用属性名法,仅IE支持。
对于class属性
getAttribute(‘class’) // 非IE支持
getAttribute(‘className’)//仅IE支持
小结
以上是DOM对HTML元素的操作,通过DOM可以方便的获得元素及元素属性的值,对其中的属性值进行设置,初步的实现动态效果。



























 5789
5789

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








