前言
牛腩视频中讲到了CSS盒子模型,刚开始听就蒙了,后来就想着听听可能就明白了,但是觉得不总结,就是不行,所以还是总结一下吧!
CSS模型简介
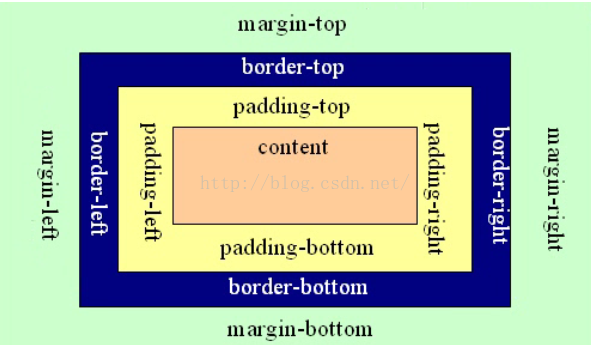
CSS盒子模型是网页设计中经常用到的。我们常听到的属性名有:content(内容)、padding(填充)、border(边框)、margin(边界)。因为这个模型加上这些属性很像我们日常生活中的盒子,所以我们就称之为盒子模型。如图:
特点:每个盒子都有边框、边界、填充、内容四个属性。
每个属性都包括四个部分:上、右、下、左;这四部分可同时设置,也可分别设置;里面有抗震辅料厚度,边框有大小和颜色之分,我们又可以理解为生活中所见盒子的厚度以及这个盒子是用什么颜色材料做成的,边界就是该盒子与其它东西要保留多大距离。
边框(border):边框就是盒子本身。默认值是零。
边界(margin):表示盒子摆放的时候不能全部堆在一起,要留一定的空隙保持通风,同时也是为了方便取出。也被称为是外边距。
内容(content):在网页设计上,内容一般指的是文字、图片等元素,也可以是小盒子进行嵌套。CSS盒子模型与现实生活中盒子不同的是,现实生活中的东西一般不能大于盒子,否则盒子会被撑破,而CSS盒子具有弹性,里面的东西大过盒子本身的时候是把盒子撑大,但是不会损坏。这也就体现了CSS模型具有弹性的优点了。
填充(padding):就是怕盒子里装的东西损坏而添加的泡沫或者是其他抗震的辅料。也被称为是内边距。
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。而且外边距可以是负值,而且很多情况下都要使用负值的外边距。
详解:
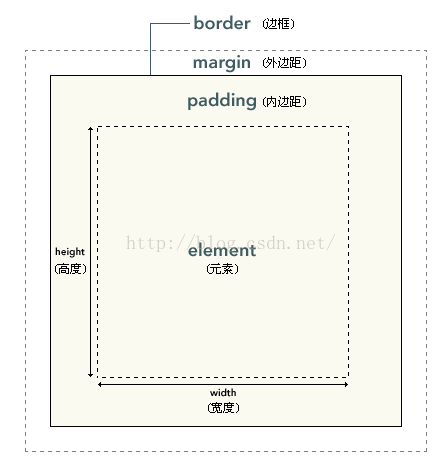
根据上面的图我们可以知道:元素框的最内本部分是实际的内容呢,直接包围内容的事内边距(padding),内边距和外边距之间的边缘是边框(border),外边距默认是透明的,因此不会遮挡其后的任何元素,内边距呈现出了元素的背景。
在CSS中,width和height指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
总结
学习的时候蒙的东西,多多总结,总结多了,自然就慢慢回了,这就是我们开始要盲人摸象,囫囵吞枣,只要迈出了第一步,慢慢的就快了!加油!























 870
870











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








