相比于主流的angular和react前端框架,vue在近年来也变得非常火热。他吸取了前两者的优点,同时学习曲线也更加平缓。所以本魔王准备入坑了~~
首先从vue的脚手架搭建开始吧。
这里不得不吐槽,window相对mac和linux确实在软件开发方面,非常不方便,代码打包,环境搭建等,简直爆炸~~..然而,嗯,本魔王就是在用win10,哎~
嘛,废话不多说,今天的任务就是把脚手架搭好,虽然流程不麻烦,但是npm这个东东,真的可以一不小心就磨掉一下午的时间。这里无论用命令行工具,还是Git Bash,或者WebStrom里的Terminal工具,都是可以的。
(1)检查node版本
在安装vue的环境之前,安装NodeJS环境是必须的。可以使用node -v指令检查,需要保证安装了4.0版本以上的nodeJS环境。
当然,没有安装的话,去Node.js的官网下载一下,各种下一步,傻瓜式安装就好,非常方便。
tips:这里说一下我自己踩过的一个坑,我最开始,安装的是国外官网上最新的7.3.0的版本,然后再最后npm run dev的时候各种报错。最后的解决方式是把node的版本回退到了6.2.0。所以这里推介大家安装NodeJs 4~6之间的版本。
(2)安装vue-cli
接下来进入正题,先全局安装vue-cli。
使用指令npm install -g vue-cli
接下来就是等等等~~毕竟npm真的很慢。如果发现在一个地方长期卡着不动,可以ctrl+c取消,然后再重新执行。
还有一种解决方式是使用淘宝的cnpm镜像。
传送门 这里最前边有写安装cnpm镜像的方法,安装后把之前代码的npm改成cnpm就可以了。
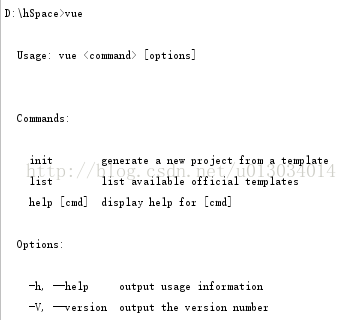
最后做完以后,使用vue 指令检查一下是否安装成功,如果成功则结果如下:
(3)初始化项目
先cd到自己想要创建新项目的文件夹下,然后使用vue init指令
vue init 模板类型 项目名称
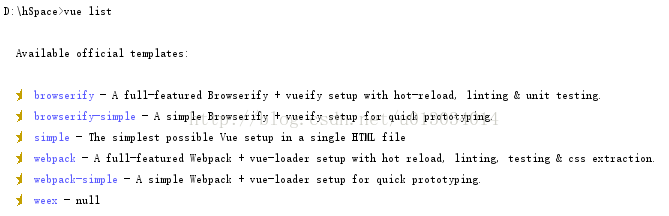
vue的模板类型,有很多种,可以使用vue list 指令查看
我这里使用的是webpack模板,项目名叫sell,指令如下:
vue init webpack sell
然后可以一路回车下去,里边的选项可以多数是用来确认项目名称,作者,描述信息以及测试等内容,可以根据需求自己选择。(这里sell是我的项目名)
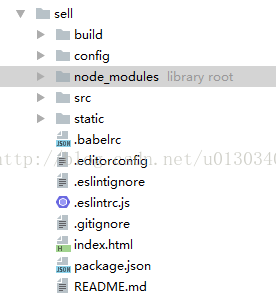
接下来进入sell文件夹,运行npm install。会发现项目中多了一个叫node_modules的文件夹,目录结构如下:
(4)运行vue环境
接下来使用 npm run dev命令运行项目环境,效果如下:
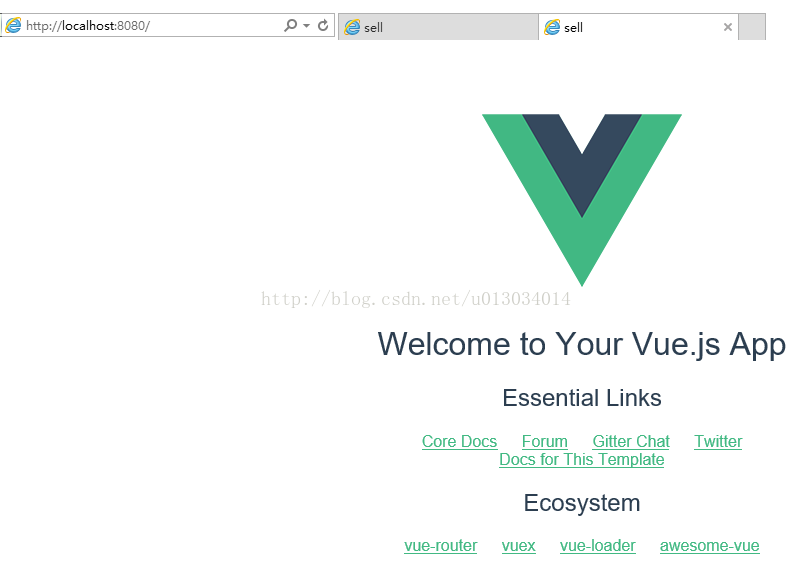
这里显示了已经监听了8080端口,接下来在浏览器访问http://localhost:8080/
会看到如下页面
证明项目已启动,环境也是搭建成功啦~~





























 1164
1164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








