前言
在我们大组长齐伟的带领下,我们开始了审批系统,一个全新的系统!这也意味着从头开始干,原型图、ER图、UML图、数据库设计……然后才能敲代码,从机房收费系统后,好久没有这样从头开始开发了。心里很激动,但是万事开头难啊。原型图也是不怎么会画,画了一星期,验收三次,修修改改,收获不少。
原型初体验
第一版是完全的根据大组长齐伟的截图画的,没想过整体布局,觉得功能能实现就差不多了。而且一开始是什么都不会,很多交互事件都不会。不会没关系,从百度上学起。身边也有很多同学也有一些画原型图的经验。
第一版的原型图我是在一个动态面板上画的,所有的页面就是一个State。现在先来叨叨我是怎么做到的,然后看效果。
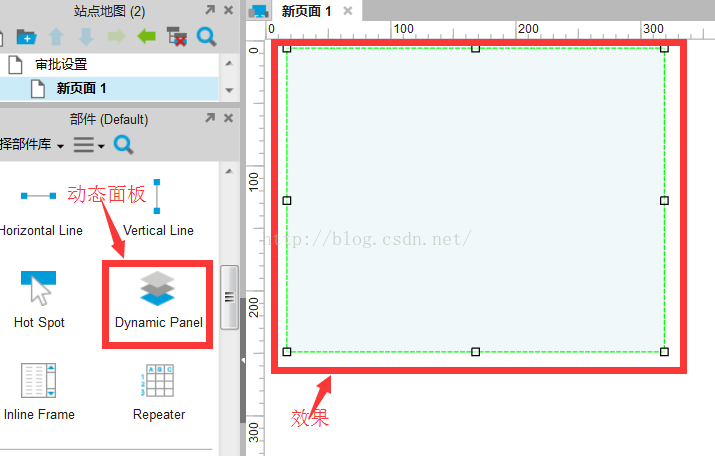
首先在部件视图里拖入一个动态面板,如图:
第二步就是右键动态面板——管理面板状态,在弹出的动态面板状态管理窗体上添加State,添加动态面板名称,可以就修改State的名称,然后双击进入该State里,在那里添加页面部件
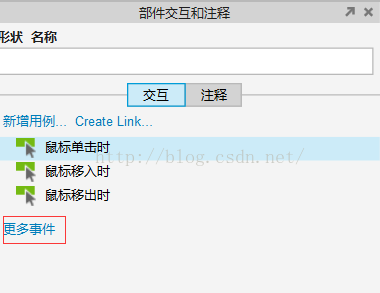
在动态面板里可以设置通过部件交互和注释窗口添加事件,这个窗口里还有更多事件,可以从这里找找你想要的交互事件。

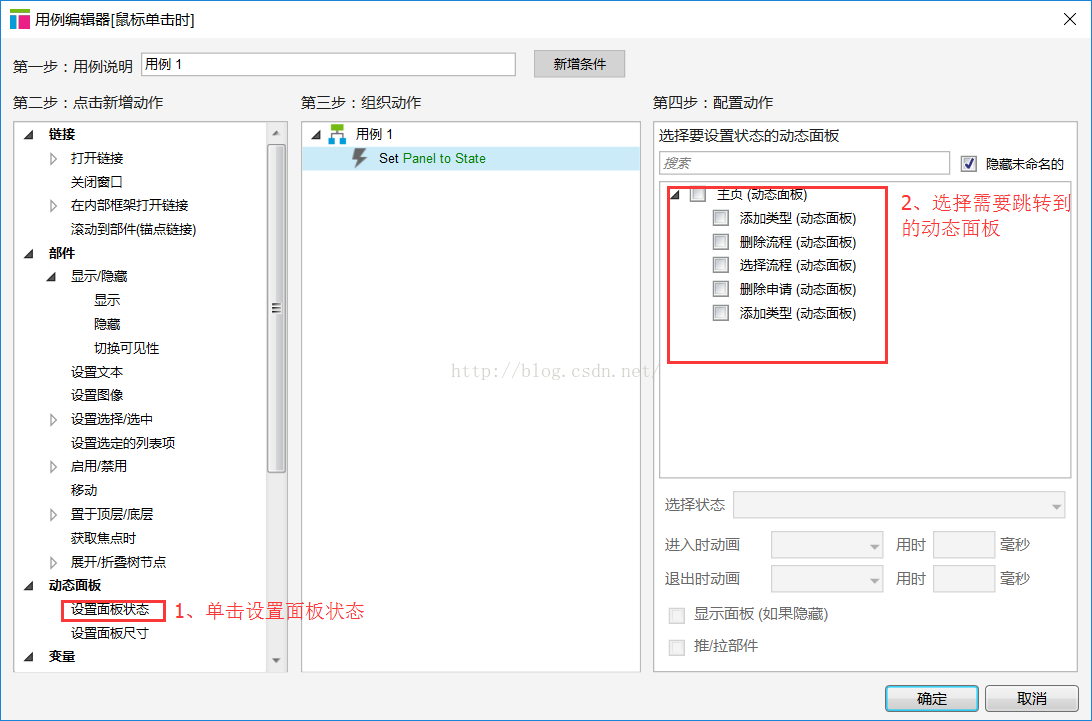
进入事件后,可以选择这个事件能给页面带来什么样的变化。这里我是通过设置动态面板来完成页面的交互。
我在第一版里学到的大概就这些了,下面来看看成果吧,现在看来虽然很丑,但是那时候看来还是很有成就感的。
验收过后的修改
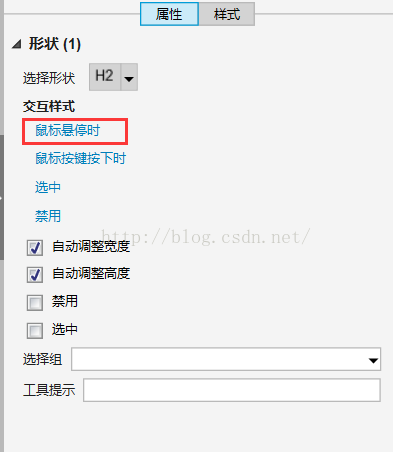
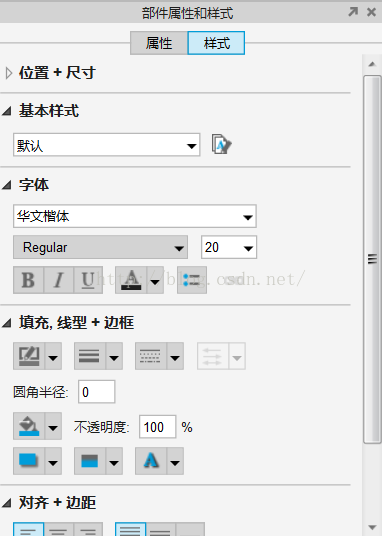
师哥说我们的系统要完全根据原型图来做,我们的耦合性太强了,系统是不能做成这样的。可以参照easyUI和bootstrap,大组长决定采用easyUI框架来画原型图。我们的页面需要分开来画,不能一个动态面板就搞定了。然后点开各大系统,灵感来了,又开始画了。这一次呢,不是我一个人画了,大家一起画的,通过一个母版页来画。出现的结果是,整体不错,但是合起来的问题很多,字体不统一,一样是表格,但就是不一样,给人的感觉是两个不同的系统。还有一些细节上的东西没有注意到,比如说鼠标悬停的时候,按钮的变化。这个我不太会,请教了组长。原来是这样的。在部件属性和样式窗口里的属性里,就有鼠标悬停是的变化设置。
顺带说一下,在样式里,我们也可以设置一些边框线条和颜色,以及字体等。
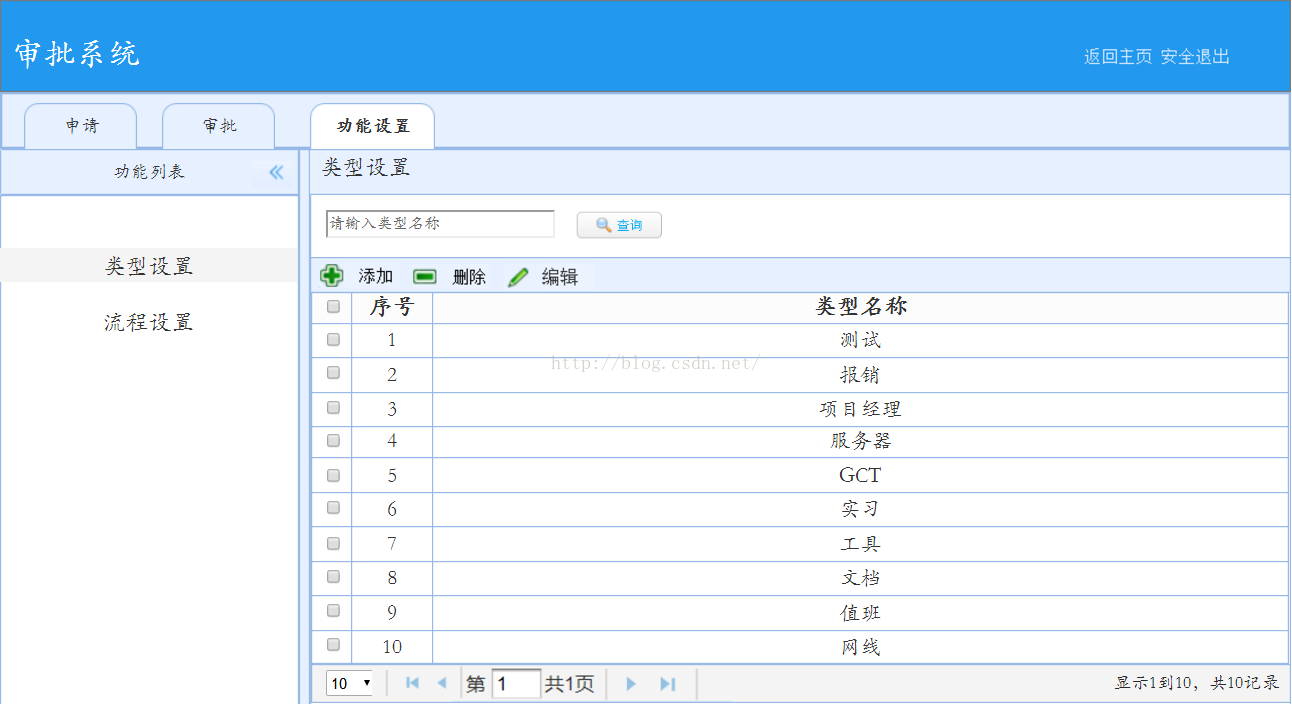
最后经过三次验收修改后,我们的原型图是这样的。有没有惊艳到你啊??
总结
经过这次画原型图,在画图方面的能力提升了不少,也消去了自己对画原型图的恐惧。忽然明白,有些事,不是你不会,而是你不做。






























 2094
2094











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








