引用不同的js库,其效果是不一样的,下面这个是慕课网的lightBox的js库
<script type="text/javascript" src="http://www.imooc.com/data/jquery.notesforlightbox.js"></script>
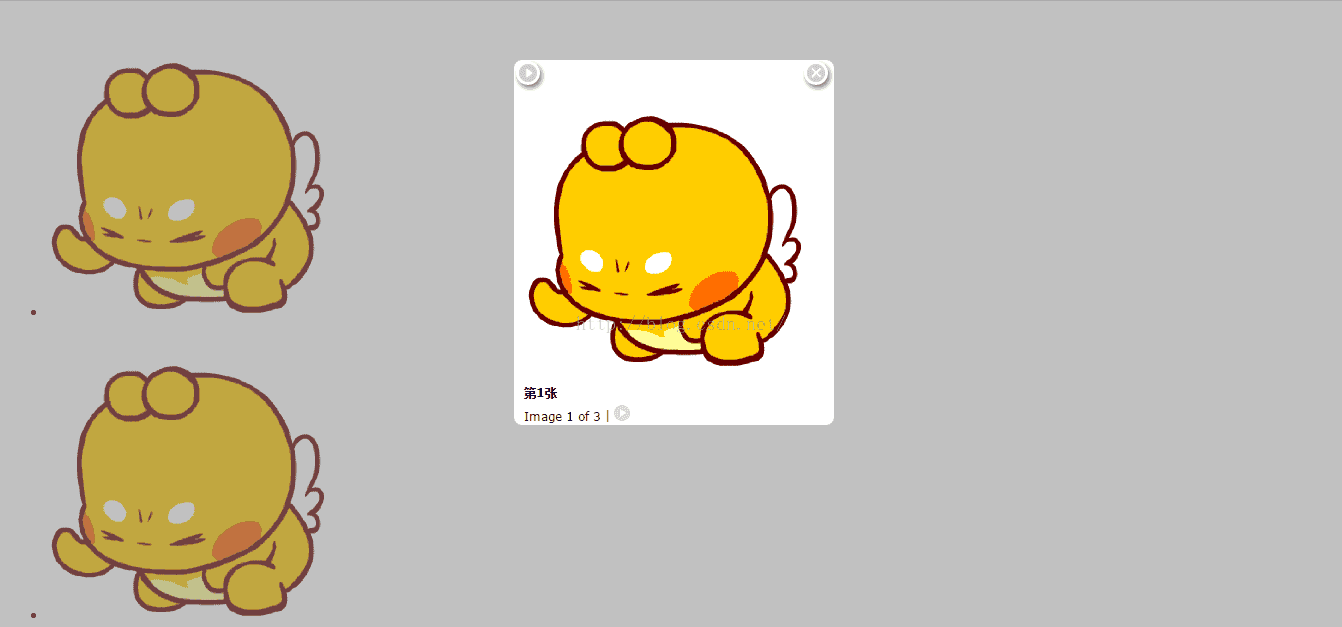
这个插件是通过点击后图片加载弹出来用圆角展示,有上下按钮,加载时有进度条,背景可调颜色
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>lightBox</title>
<script type="text/javascript" src="http://www.imooc.com/data/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="http://www.imooc.com/data/jquery.notesforlightbox.js"></script>
</head>
<body>
<ul>
<li><a href="qbl.gif" title="第1张">
<img src="qbl.gif" alt="" />
</a></li>
<li><a href="qbl.gif" title="第2张">
<img src="qbl.gif" alt="" />
</a></li>
<li><a href="qbl.gif" title="第3张">
<img src="qbl.gif" alt="" />
</a></li>
</ul>
<script type="text/javascript">
$(function () {
$("a").lightBox({
overlayBgColor: "grey", //图片浏览时的背景色
overlayOpacity: 0.6, //背景色的透明度
containerResizeSpeed: 500 //图片切换时的速度
})
});
</script>
</body>
</html>
效果:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








