引言
最近在项目中遇到了这样的需求,就是我们需要打印非常多的东西,但是这些东西并不是单纯的在数据库中存
放着,当我需要的时候,直接取出来显示在报表中就可以了,在开始的时候我们采用了锐浪报表来实现,但是在实现
的过程中遇到了很多的问题,比如在mvc框架下面报表的显示问题等等,因为项目工期的原因,我们没有非常多的时
间和精力去研究这些技术,所以我们采用了另一种方式就是直接生成.DOC文件以后在打印。下面和大家分享这个技术
的实现过程。
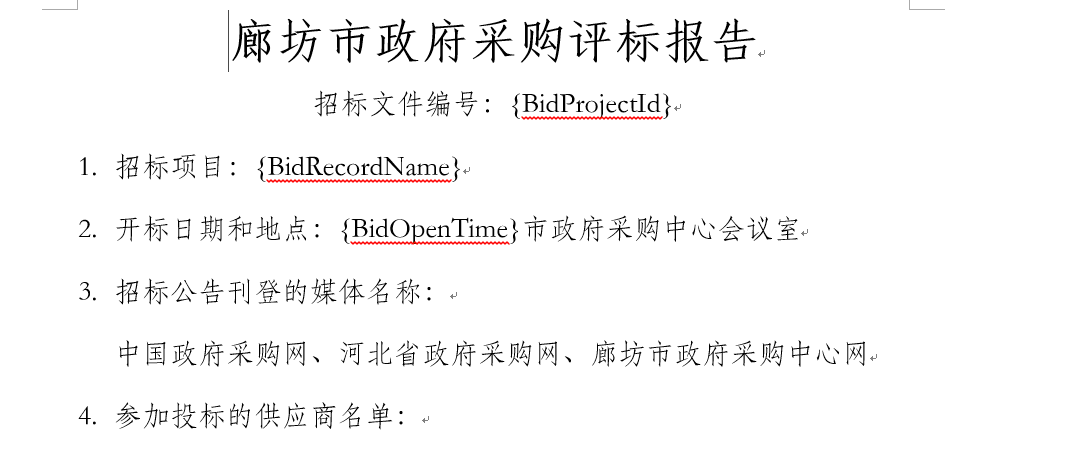
第一、制作word文件模板
注解:上面的花括号里面的变量是我们在生成文件的时候需要我们自动填充的。将制作好的模板放在我们前台
的某个文件夹下面,方便以后我们调用。
第二、代码实现
1、controller里面的代码
public ActionResult ExportInviteBidFile()
{
//获取评标编号的招标信息
string BidProjectId = Request["BidProjectId"].ToString();
string BidRecordName = iBidZRecordInfoService.GetBidNameByBidProjectId(BidProjectId);
string BidOpenTime = DateTime.Parse(iBidZRecordInfoService.GetBidOpenTime(BidProjectId)).ToLongDateString().ToString();
#region 获取招标文件制作模板
//获得程序集根目录
string rootPath = AppDomain.CurrentDomain.BaseDirectory;
获得招标评标报告模板
//string strMainFileName = bidresultInfo.BidType.Trim();
//招标文件模板路径
var mainDocPath = rootPath + "/Content/评标报告/" + "廊坊市政府采购评标报告.doc";
Aspose.Words.Document docMain = new Aspose.Words.Document(mainDocPath);
DocumentBuilder builder = new DocumentBuilder(docMain);
#endregion
#region 替换模板中的内容常用字段
//获取系统当前时间
DateTime now = DateTime.Now;
//替换招标编号
docMain.Range.Replace("{BidProjectId}", BidProjectId, false, false);
//替换招标项目名称
docMain.Range.Replace("{BidRecordName}", BidRecordName, false, false);
//替换开标时间
docMain.Range.Replace("{BidOpenTime}", BidOpenTime, false, false);
//替换评标报告生成日期
docMain.Range.Replace("{Now}", now.Year + "年" + now.Month + "月" + now.Day + "日", false, false);
#endregion
//将替换后的评标报告保存在以下路径
string outputPath = rootPath + "/Content/评标报告.doc";
//生成的评标报告的名称
string filename = "廊坊市政府采购评标报告" + now.ToString("yyyy年mm月dd日") + ".doc";
//保存文件
docMain.Save(outputPath);
//将文件返回给视图
return File(outputPath, "application/msword", filename);
}
2、js代码
//生成评分统计表
function ExportScoreSummary() {
var BidProjectId = document.getElementById('BidProjectId').value;
window.location.href = '/BiddingResult/ExportScoreSummary?BidProjectId=' + BidProjectId;
}第三、效果展示
当你点击生成文件的时候,会提示下载还直接打开,这样我们就会自动将模板中的变量替换成我们需要的东西,
像制作文件的日期,项目编号等这些比较灵活的内容!这样我们就可以按照你家给你的样式来实现打印了。
小结
在开始的时候我们打算利用报表来实现这些功能,但是在实现的过程中遇到了一些问题,这些问题都是比较棘
手的问题,所以在和其他人交流以后感觉不是很好实现,所以就换了一种思路来实现这些东西,对于报表这方面的内
容,在以后的学习中会会继续深入的研究,现在这个阶段因为项目的工期方面的原因,没有时间来研究。所以在我们
遇到了比较难的问题的时候我们可以尝试着换一种思路!!








 本文介绍了在项目中遇到需要打印大量内容的需求,由于时间限制,未采用报表而是选择直接生成DOC文件。首先,制作包含占位符的Word模板,然后在MVC控制器和JS中实现动态替换及文件生成,最终实现点击下载或预览效果。通过这种方法解决了在 MVC 框架下报表显示的难题。
本文介绍了在项目中遇到需要打印大量内容的需求,由于时间限制,未采用报表而是选择直接生成DOC文件。首先,制作包含占位符的Word模板,然后在MVC控制器和JS中实现动态替换及文件生成,最终实现点击下载或预览效果。通过这种方法解决了在 MVC 框架下报表显示的难题。
















 3581
3581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










