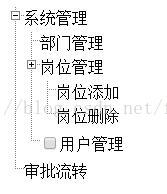
做OA系统,权限控制部分用到了树状结构,通过勾选来为不同的用户分配权限。
通过点击“+”对树展开或者折叠,我们这里使用了封装好的jquery.treeview.js来实现树状结构的功能;
主体代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<!-- 1.导入css,js-->
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.treeview.js"></script>
<link rel ="stylesheet" type="text/css" href="jquery.treeview.css">
</head>
<body>
<!-- 2,使用ul展示数据-->
<ul id="tree">
<li>系统管理
<ul>
<li>部门管理</li>
<li><div οnclick="$(this).next().toggle()" >岗位管理</div>
<ul>
<li>岗位添加</li>
<li>岗位删除</li>
</ul>
</li>
<li><input type="checkbox"></input>用户管理</li>
</ul>
</li>
<li>审批流转</li>
</ul>
<!--3.显示为树状结构-->
<script type="text/javascript">
<!--当文档加载完之后,再执行-->
$("#tree").treeview();
</script>
</body
</html>整个过程分为3部:
1.导入jquery.js 和 jquery.treeview.js以及相应的css样式文件
2.使用<ul> 和 <li>标签展示数据
3.当文档加载完之后,执行treeview()方法;
测试的文件结构图
οnclick="$(this).next().toggle()":表示鼠标点击时,功能进行展开和折叠;
完成























 429
429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








