引言:
事件:可以被控件识别的操作,控件对象和具体方法之间的联系桥梁。
概述:
jQuery的事件处理程序:当HTML页面中发生某些事件时所调用的方法,jQuery事件处理方法是jQuery中的核心函数,jQuery通过DOM为元素添加事件。
内容:
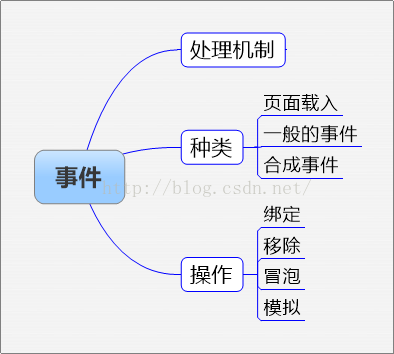
jQuery事件的具体内容,小编用一幅图呈现给大家:
这幅图看起来很简单,但是包含了很多jQuery的基础知识概念。
一 我们先从jQuery的处理机制开始说,那么jQuery是如何实现事件处理的哪?在jQuery中一共存在俩种方法,一是通过修改DOM属性的方式来添加事件,示例代码如下:其中字体加粗的就是通过把一个函数赋给给了一个button的onclick事件属性。
<html>
<head>
<script src="jquery.js" type="text/javascript"></script>
<script type="text/javascript">
function showMsg(){
alert("我是李明");
}
$(function(){
document.getElementById("btn").onclick = showMsg;
});
</script>
</head>
<body>
<input type="button" id="btn" value="Click me!"/>
</body>
</html>
$("button#btn").click(function(){
alter("我是李明");
}) 二 接下来介绍,jQuery事件的基础分类,小编认为jQuery的事件分为三类:
1 页面载入事件$(document).ready()
这个事件是最高级别的,只要你写了这个事件,如果页面对应的DOM结构就绪时就可以被调用执行。理解这个事件,需要和我们熟悉的JavaScript的window.onload()事件作对比,那么俩者有什么区别哪?(1)window.onload()事件是页面中所有元素(包括与元素关联的外部资源文件)全部加载到浏览器后才执行,但是jQuery到只要DOM结构加载完,就会调用$(document).ready()事件。(2)window.onload()方法只能一次添加一个事件处理函数,因为onload事件一次只能保存对一个函数的引用,会自动用后面的函数覆盖前面的函数,不能在现有的行为上添加新的行为。但是jQuery就不一样,$(document).ready()方法可以在现有的行为上追加新的行为,事件处理程序函数会根据注册的顺序依次执行。示例如下:
function one(){
.....
}
function two(){
.....
}
window.οnlοad=one;
window.οnlοad=two;
$(document).ready(function(){
one();
})
$(document).ready(function(){
two();
})jQuery的页面加载事件声明方式有三种:1 基本方式:$(document).ready(function(){ //程序代码 }) ;2 简化方式:$(function(){ //程序代码}) ; 3 此外$(document)可以简写成$(),也就是$()不带参数,默认是document,所以第三种方式:$().ready(function(){ //程序代码 }) 。
2 一般的事件的比较多,较长用的包括:单击双击事件、焦点获取失去事件、鼠标移动事件等等。
3 jQuery合成事件:hover方法、toggle方法。hover方法是mouseenter和mouseleave俩个事件的合成事件,实现方式:$(selector).hover(enter,leave),当光标移到元素上就会触发第一个函数enter,相当于触发mouseenter事件,当光标移出这个元素时,会触发制定到而第二个函数leave,也就是mouseleave事件方法。toggle方法用于绑定俩个或者多个事件处理器函数,将多个函数做参数放到toggle方法里面,第一次触发第一个,第二次触发第一个,依次类推。
三 事件的操作,包括绑定、移除、冒泡、模拟。
1 绑定:(1)bind()方法:可以绑定一些标准事件,例如.click()用于简化.bind('click');基本语法:$(selector).bind(event,data,function),参数分别代表事件节点,传输数据,执行函数。
(2)one()方法:为每一个匹配元素的特定事件绑定一个一次性的事件处理函数,特点在于这个事件只执行一次,以后再也不会执行;基本语法:$(selector).one(event,data,function)。
(3)live()方法:可以为被选元素附加一个或多个事件处理程序,并规定当这些事件发生时运行的函数,特点在于本方法能动态添加元素,这样由脚本创建的新元素也一样绑定事件。
2 移除:unbind()方法:用于移除匹配元素上绑定的一个或者多个事件的事件处理程序,该方法适用于任何通过jQuery附加的事件处理程序。该方法有俩种形式,第一种:移除当前匹配元素的events事件绑定的事件处理函数,语法格式:$(selector).unbind([events[,handler]]);第二种:使用Event对象来取消绑定事件处理程序,语法结构:$(selector).unbind(eventObj)。
3 事件冒泡:当事件发生后,这个事件就要开始传播,但是这个传播是有方向的,一个事件发生,总会存在一个事件源,事件发生,从当前元素开始向上级传播,直到传播到页面。当然这个事件冒泡是可以被阻止的,共包括俩种方式:(1)通过stopPropagation()方法来停止事件冒泡,(2)在事件处理方法中通过返回false来取消默认的行为,并阻止事件起泡,实现原理:同时调用stopPropagation()和preventDefault()方法,preventDefault在jQuery中可以取消默认的行为。
4 模拟事件:在jQuery中可以使用trigger()方法来完成模拟操作,也就是功能实现了,但是显示效果没有完全达到。
总结:
jQuery的一些基础知识,决定我们以后的研究深度,不过学习jQuery的时候,可以和JavaScript进行对比,这样我们的效率会有所提高,同时也会对HTML的工具理解更深入,加油前台路更远,我们要走下去。























 1176
1176

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








