八.文本面板——axure线框图部件库介绍
文本部件用于在页面中显示文字,对于文字的格式可以随意的更改,设定不同的字体、尺寸和颜色。
特别注意:文本面板的高度无法直接调整,它的高度是随着字体的大小自动变化的
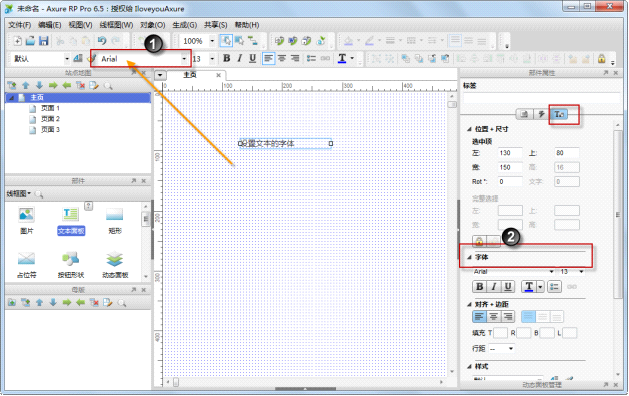
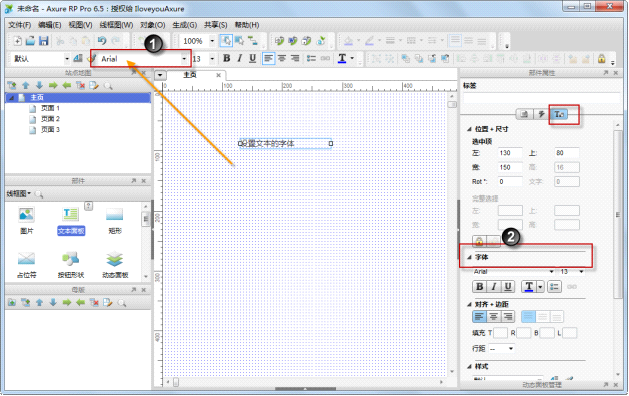
在6.5版本中,对文本的排版都有2个位置,可以进行调整,如图所示,设置文本的字体:
1. 设置文本的字体、颜色、大小

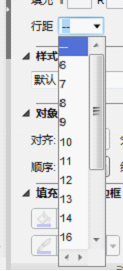
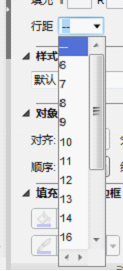
2. 设置文本的行间距
Axure 6.5版本新增的属性:调整字体的行间距,当有多行文本的时候,我们可以像在word中一样去设置文本的行间距,这个是新增的功能,以往我们需要调整文本的行间距需要拖动多个文本面板进行布局!

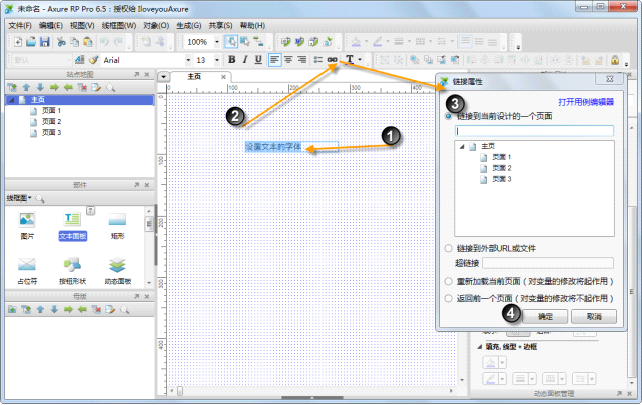
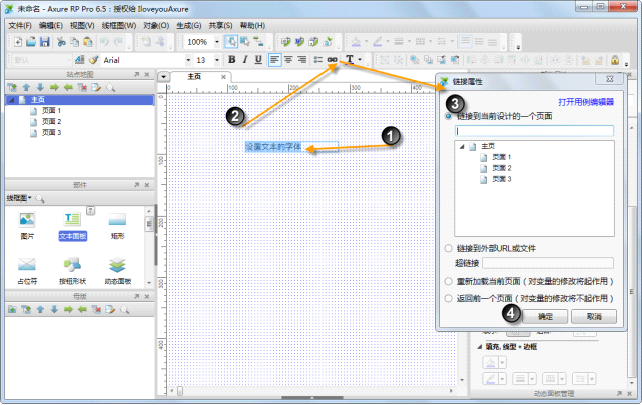
3. 给文本设置超连接
在6.5之前的版本都是有一个单独的超链接组件的,和文本组件最大的区别就是,超链接组件的颜色是蓝色的并且有下划线,6.5版本后把这个组件融入到了工具栏中,不过个人认为这个组件的可用度并不大,因为axure本身提供了交互设置区域。
第一步:选择需要添加超链接的文本
第二步:单击工具栏的超链接按钮
第三步:在弹出的对话框中输入需要连接的地址,单击确定即可

九.矩形、占位符组件——axure线框图部件库介绍
矩形组件和占位符没有太多的区别,这里我们主要讲解矩形组件的操作和使用,占位符的操作各位可以按照矩形的操作方法进行练习一下。
矩形组件是一个矩形,它可以用来做很多的工作,比如页面上需要一块蓝色的背景,就可以用一个填充为蓝色的矩形组件,我们还可以用它来做页面布局,是我们最常用的部件。
1. 可以用来做页面布局
2. 可以变化成为其他的形状:三角形、圆形、椭圆等很多的形状
3. 可以填充颜色:用着背景和层次
4. 可以用来制作表格
5. 可以直接输入文字
6. 可以添加很多的交互
首先我们将矩形组件拖动到页面编辑区域
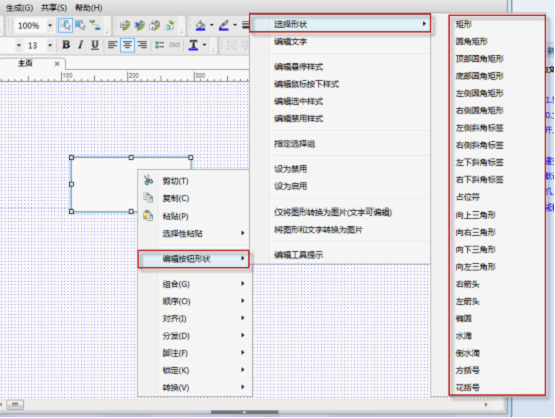
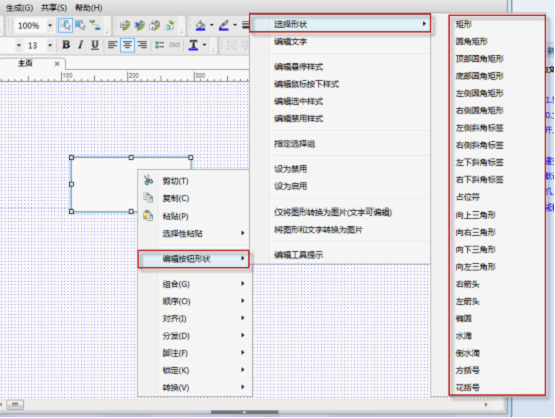
1. 调整矩形的形状:单击鼠标右键》选择编辑按钮形状》选择形状》选择需要变换的形状

具体对应的每一种形状,自己尝试一下。比如我们在做导航的时候,就需要顶部是圆角的矩形。

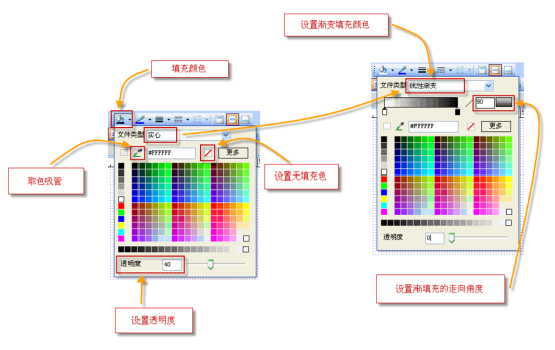
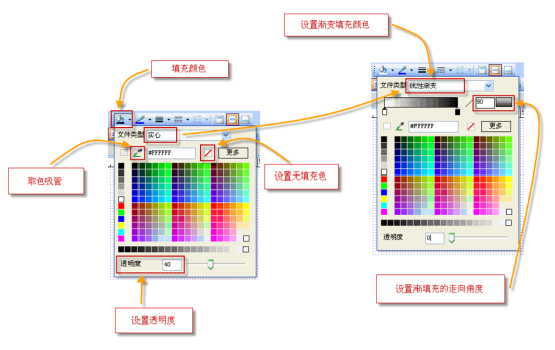
2. 练习矩形的颜色填充和渐变
如果要出现那种很有质感的填充效果,必须选择线性渐变,并且在数值填充处输入90

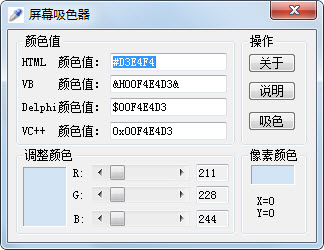
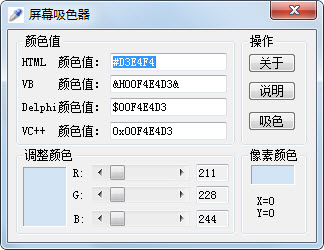
3. 屏幕取色器的使用
有时候,我们需要获取其他地方的颜色的16进制值,可以借助颜色取色器,通过直接在颜色输入宽输入数值的话会更加精准

屏幕取色器下载
十.水平线、垂直线——axure线框图部件库介绍
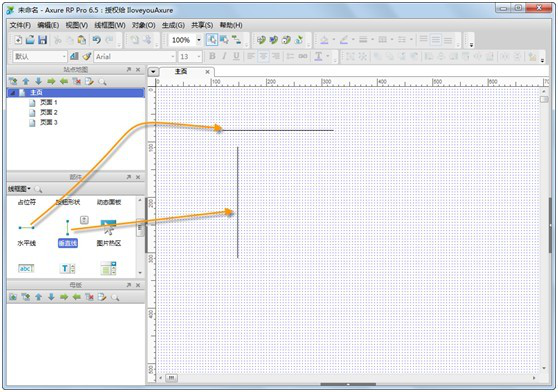
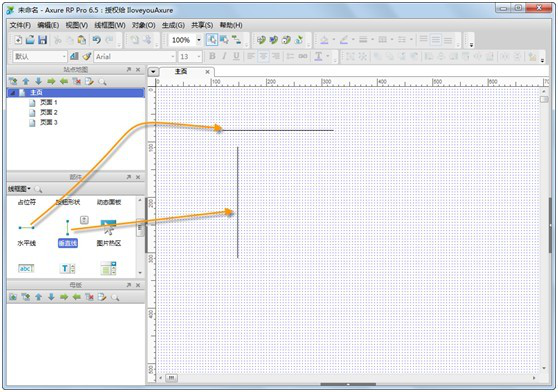
1. 将水平线、垂直线拖动到axure页面编辑区域,如图:

2. 水平线、垂直线相关属性设置
主要属性有、线条的颜色、粗细、线条的样式、箭头的样式
十一. 图片热区——axure线框图部件库介绍
本文标签: axure , 图片热区
首先,我们将图片热区组建拖动到axure页面编辑区域
1. 图片热区为页面图片或者其他部件添加热区,添加交互
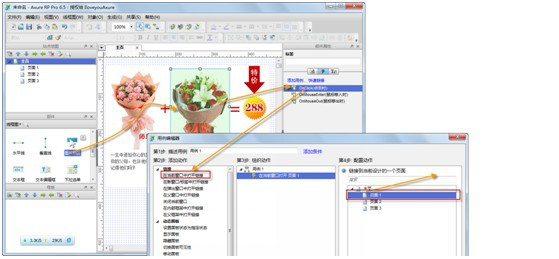
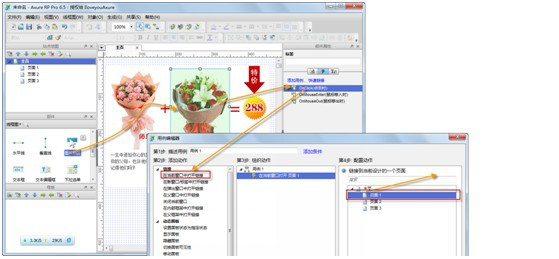
我们一般在做专题的时候,会遇到一些组合商品,但是又需要单独分别设置连接,如果是2张图片还好办点,可是如果和下图一样是集成在一张图片中的,可能就需要我们借用图片热区组件,给每一束鲜花添加热区,然后再设置交互,在新窗口打开链接地址。

我们为上面的图片添加热区,设置点击鲜花图片,单独开新的连接地址

2. 图片热区作为页面锚点的使用
我们经常在有些网站看到一些楼层快速直达的链接按钮,如图:

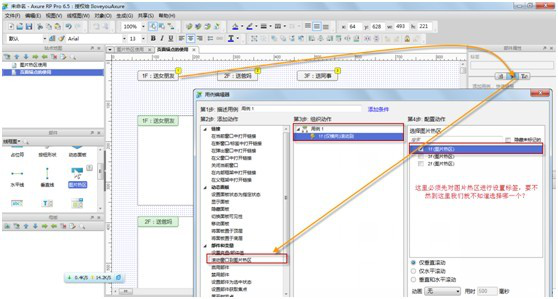
其实,使用axure的页面锚点功能我们也可以制作出类似的效果
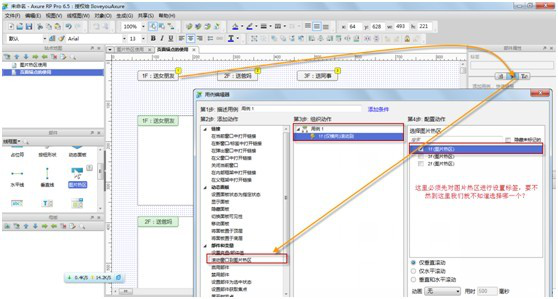
对于拖动出来的图片热区,我们必须首先给他设置标签,这样在设置交互的时候,我们才知道要滚动到哪一个锚点

如果页面没有发生相应的滚动效果,可能是你的页面设置不够长,随便放上个组件,把页面撑长。
页面够长了,点击按钮时才能体现出滚动效果。
文本部件用于在页面中显示文字,对于文字的格式可以随意的更改,设定不同的字体、尺寸和颜色。
特别注意:文本面板的高度无法直接调整,它的高度是随着字体的大小自动变化的
在6.5版本中,对文本的排版都有2个位置,可以进行调整,如图所示,设置文本的字体:
1. 设置文本的字体、颜色、大小

2. 设置文本的行间距
Axure 6.5版本新增的属性:调整字体的行间距,当有多行文本的时候,我们可以像在word中一样去设置文本的行间距,这个是新增的功能,以往我们需要调整文本的行间距需要拖动多个文本面板进行布局!

3. 给文本设置超连接
在6.5之前的版本都是有一个单独的超链接组件的,和文本组件最大的区别就是,超链接组件的颜色是蓝色的并且有下划线,6.5版本后把这个组件融入到了工具栏中,不过个人认为这个组件的可用度并不大,因为axure本身提供了交互设置区域。
第一步:选择需要添加超链接的文本
第二步:单击工具栏的超链接按钮
第三步:在弹出的对话框中输入需要连接的地址,单击确定即可

九.矩形、占位符组件——axure线框图部件库介绍
矩形组件和占位符没有太多的区别,这里我们主要讲解矩形组件的操作和使用,占位符的操作各位可以按照矩形的操作方法进行练习一下。
矩形组件是一个矩形,它可以用来做很多的工作,比如页面上需要一块蓝色的背景,就可以用一个填充为蓝色的矩形组件,我们还可以用它来做页面布局,是我们最常用的部件。
1. 可以用来做页面布局
2. 可以变化成为其他的形状:三角形、圆形、椭圆等很多的形状
3. 可以填充颜色:用着背景和层次
4. 可以用来制作表格
5. 可以直接输入文字
6. 可以添加很多的交互
首先我们将矩形组件拖动到页面编辑区域
1. 调整矩形的形状:单击鼠标右键》选择编辑按钮形状》选择形状》选择需要变换的形状

具体对应的每一种形状,自己尝试一下。比如我们在做导航的时候,就需要顶部是圆角的矩形。

2. 练习矩形的颜色填充和渐变
如果要出现那种很有质感的填充效果,必须选择线性渐变,并且在数值填充处输入90

3. 屏幕取色器的使用
有时候,我们需要获取其他地方的颜色的16进制值,可以借助颜色取色器,通过直接在颜色输入宽输入数值的话会更加精准

屏幕取色器下载
十.水平线、垂直线——axure线框图部件库介绍
1. 将水平线、垂直线拖动到axure页面编辑区域,如图:

2. 水平线、垂直线相关属性设置
主要属性有、线条的颜色、粗细、线条的样式、箭头的样式
十一. 图片热区——axure线框图部件库介绍
本文标签: axure , 图片热区
首先,我们将图片热区组建拖动到axure页面编辑区域
1. 图片热区为页面图片或者其他部件添加热区,添加交互
我们一般在做专题的时候,会遇到一些组合商品,但是又需要单独分别设置连接,如果是2张图片还好办点,可是如果和下图一样是集成在一张图片中的,可能就需要我们借用图片热区组件,给每一束鲜花添加热区,然后再设置交互,在新窗口打开链接地址。

我们为上面的图片添加热区,设置点击鲜花图片,单独开新的连接地址

2. 图片热区作为页面锚点的使用
我们经常在有些网站看到一些楼层快速直达的链接按钮,如图:

其实,使用axure的页面锚点功能我们也可以制作出类似的效果
对于拖动出来的图片热区,我们必须首先给他设置标签,这样在设置交互的时候,我们才知道要滚动到哪一个锚点

如果页面没有发生相应的滚动效果,可能是你的页面设置不够长,随便放上个组件,把页面撑长。
页面够长了,点击按钮时才能体现出滚动效果。























 1085
1085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








