概念
HTML(HyperText Mark-upLanguage)即超文本标记语言,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。HTML的结构包括头部(Head)、主体(Body)两大部分,其中头部描述浏览器所需的信息,而主体则包含所要说明的具体内容。
简而言之:HTML是一种专门对网页信息进行规范化展示的语言。
历史
HTML作为定义万维网的基本规则之一,最初由蒂姆•本尼斯李(Tim Berners-Lee)于1989年在CERN(Conseil Europeen pour la Recherche Nucleaire)研制出来。HTML的设计者是这样考虑的:HTML格式将允许科学家们透明地共享网络上的信息,即使这些科学家使用的计算机差别很大。因此,这种格式必须具备如下几个特点:
① 独立于平台,即独立于计算机硬件和操作系统。这个特性对各种受从是至关重要的,因为在这个特性中,文档可以在具有不同性能(即字体、图形和颜色差异)的计算机上以相似的形式显示文档内容。
② 超文本,允许文档中的任何文字或词组参照另一文档,这个特性将允许用户在不同计算机中的文档之间及文档内部漫游。
③精确的结构化文档。该特性将允许某些高级应用,如HTML文档和其他格式文档间互相转换以及搜索文本数据库。
经过二十多年的发展,HTML已经成为IT时代最重要的技术!HTML标准经历了如下版本更换:
1. 超文本置标语言(第一版)——在1993年6月发为互联网工程工作小组(IETF)工作草案发布(并非标准).
2. HTML2.0——1995年11月作为RFC 1866发布,在RFC 2854于2000年6月发布之后被宣布已经过时
3. HTML3.2——1996年1月14日,W3C推荐标准
4. HTML4.0——1997年12月18日,W3C推荐标准
5. HTML4.01(微小改进)——1999年12月24日,W3C推荐标准
6. HTML5草案的前身名为WebApplications 1.0。於2004年被WHATWG提出,於2007年被W3C接纳,并成立了新的HTML工作团队。在2008年1月22日,第一份正式草案已公布,预计将在2010年9月正式向公众推荐。WHATWG表示该规范是目前正在进行的工作,仍须多年的努力。
三基石
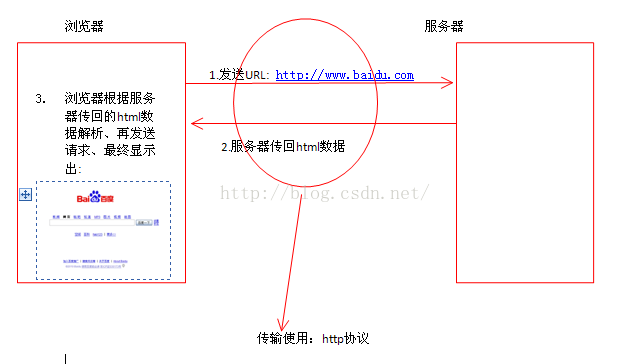
HTML语言被称为互联网的三大基石之一(其余两大基石分别为:HTTP协议、URL)。它解决了如何以丰富的效果展示数据内容的问题。互联网中,数据是在服务器和浏览器之间互相传送和执行。三大基石分别解决了如下问题:
HTTP协议:解决了服务器和浏览器之间数据如何传送、传送格式的问题!实现了分布式的信息共享。
URL协议:解决了众多服务器中资源定位问题。从而让浏览器可以访问不同的服务器资源,实现了全球信息的精确定位。
HTML语言:解决了数据在浏览器中如何丰富多彩的展示,及如何合理标示信息的问题。
Demo
我们访问一个互联网资源:http://www.baidu.com,流程如下:
第一步:地址栏输入:
第二步:服务器收到请求,将HTML源代码传给客户端:
<!doctype html><html><head><metahttp-equiv="Content-Type"content="text/html;charset=gb2312"><title>百度一下,你就知道 </title> </head>
<body><p id="u"><ahref="/gaoji/preferences.html">搜索设置</a> | <a href="http://passport.baidu.com/?login&tpl=mn">登录</a></p><divid="m"><p id="lg"><img src="http://www.baidu.com/img/baidu_logo.gif" width="270" height="129"usemap="#mp"></p><p id="nv"><ahref="http://news.baidu.com">新 闻</a> <b>网 页</b> <a href="http://tieba.baidu.com">贴 吧</a> <a href="http://zhidao.baidu.com">知 道</a> <a href="http://mp3.baidu.com">MP3</a> <ahref="http://image.baidu.com">图 片</a> <a href="http://video.baidu.com">视 频</a> <a href="http://map.baidu.com">地 图</a></p><div id="fm"><formname="f" action="s"><input type="text"name="wd" id="kw" maxlength="100"><inputtype="submit" value="百度一下"id="su"></form><div id="mCon"><span>输入法</span></div><ulid="mMenu"><li><a href="#" name="ime_hw">手写</a></li><li><ahref="#" name="ime_py">拼音</a></li><liclass="ln"></li><li><a href="#" name="ime_cl">关闭</a></li></ul></div>
<p id="lk"><ahref="http://hi.baidu.com">空间</a> <a href="http://baike.baidu.com">百科</a> <a href="http://www.hao123.com">hao123</a><span> | <ahref="/more/">更多>></a></span></p><pid="lm"></p><p><a id="st"onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('http://www.baidu.com')"href="http://utility.baidu.com/traf/click.php?id=215&url=http://www.baidu.com">把百度设为主页</a></p><p id="lh"><a href="http://e.baidu.com/?refer=888">加入百度推广</a> | <a href="http://top.baidu.com">搜索风云榜</a> | <a href="http://home.baidu.com">关于百度</a> | <a href="http://ir.baidu.com">About Baidu</a></p><pid="cp">©2011 Baidu <a href="/duty/">使用百度前必读</a><a href="http://www.miibeian.gov.cn" target="_blank">京ICP证030173号</a> <img src="http://gimg.baidu.com/img/gs.gif"></p></div><mapname="mp"><area shape="rect"coords="43,22,227,91" href="http://hi.baidu.com/baidu/" target="_blank" title="点此进入 百度的空间"></map></body>
注:为源部分代码
第三步:浏览器解释执行上面的代码,出现如下丰富多彩的效果:
必要性
目前软件的架构多数采用B/S架构,此处的B即为Browser浏览器。那么,要想在浏览器中展示数据,必然涉及到HTML。因此,HTML也成为目前软件工程师必须要掌握的基本技能!
对于我们JAVA工程师来讲,我们将更加关注HTML中的一些常用标签的使用,尤其是表单标签是我们需要掌握的重点。
我们并不需要特别关注,HTML标签显示效果,页面的美观度。术业有专攻,这些将会由公司美工来负责。
基本概念总结:
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML语言不区分大小写!
HTML标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如 <b> 和</b>
标签对中的第一个标签是开始标签,第二个标签是结束标签
某些 HTML 元素没有结束标签,比如<br />
注:开始标签的英文翻译是 starttag 或 opening tag,结束标签的英文翻译是 end tag 或 closing tag
HTML元素:标记+中间内容
<b>bjsxt</b> HTML属性:
属性率属于标签元素,属性之间使用空格隔开!属性值可以使用双引号、单引号、或不使用引号。
<p align=”center” >bjsxt</p>
建议:在表明资源路径的属性上一定要使用引号!
文件结构
<HTML>
<HEAD>
<title></title>
<meta>
</HEAD>
<BODY>
HTML文件的正文
</BODY>
</HTML>业务思想
对于HTML的总结是一个比较痛苦的事情,因为大家都很熟悉HTML的使用,每天都离不开它,要总结出其知识很简单也很难。
写了一些关于HTML的基本常识,算是一个入门阶段的学习和使用,更深层次的总结在以后的时间里,不断加入。

























 840
840

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








