不复制那么多代码了,也不截那么多图了,简单说吧
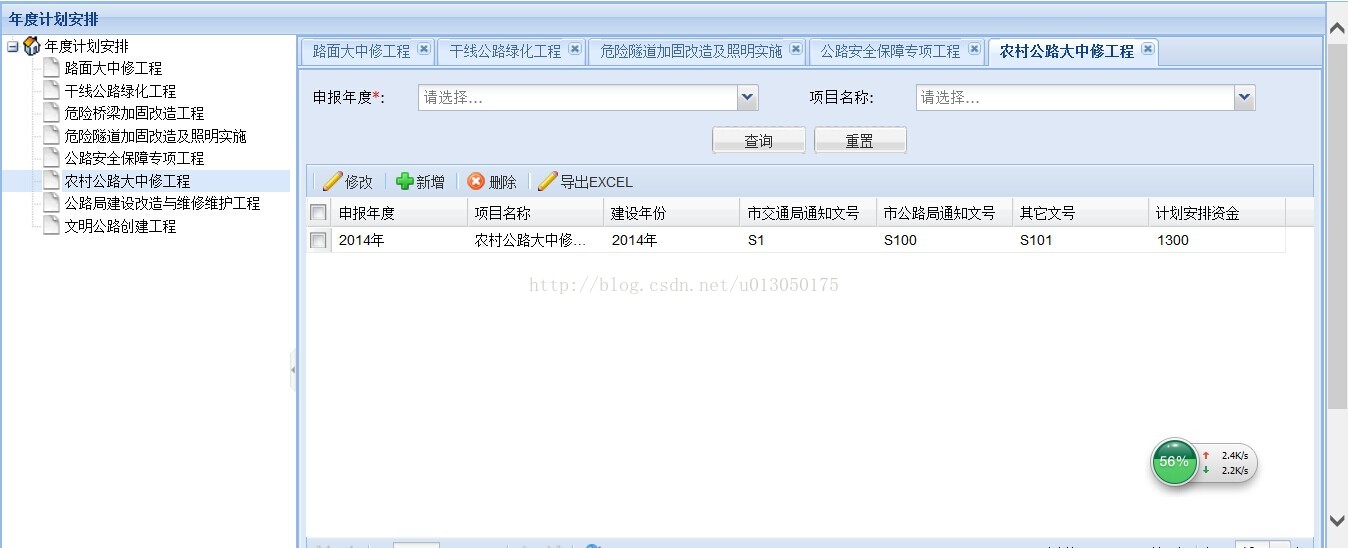
左侧这颗树的node.id就是右侧tab的面板id
当增加了按钮在系统管理中的分配控制之后,第二次点击树叶子节点的时候,右侧的tbar按钮会重复
因为代码里并没有销毁已经存在的tab就直接重新创建了tab,同样的id,新tab覆盖了原来的tab,
但是tbar却没有覆盖原来的tbar,而是重复在了一起.
于是我在tab创建前加了destroy(),这样理论上该是好了,
但是事实上每次会把容器里第一个组件,也就是打开的最下一个树节点的id命名的面板,
这个组件倒是不会销毁,只是它的tbar的按钮却都没了
并且这种情况在ie8,ie10,火狐,谷歌中都是不一样的,有的还是重复,有的按钮一个没有
最后我是这样解决的
在创建tab之前加一个判断
var obj = Ext.getCmp(id);// 获取tab
// 如果已经存在tab
if (obj) {
_this.tabPanel.setActiveTab(id);// 激活要跳转的tab









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 377
377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








