1.语法:text-overflow:clip|ellipsis
默认值:clip;
适用于:所有元素
clip:当前对象内文本溢出时不显示省略标记(...),而是将溢出部分裁剪。
ellipsis:当对象内文本一处时显示省略标记(...)。
当然这还是不够的,需要加点调料才能出现效果:
那就是配合
overflow:hidden
white-space:overflow;
效果图:
代码示例请 点击
2.这时候BT的产品经理来了,小鹏啊~一行省略怎么行,变成三行出现省略。
处理办法:
将white-space去除,并且加上:
display:-webkit-box;
-webkit-line-clamp: 3/*第几行裁剪*/
-webkit-box-orient:vertical;
-webkit-line-clamp 用来限制在一个块元素显示的文本的行数。 为了实现该效果,它需要组合其他的WebKit属性。 常见结合属性:
2-1.display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 。
2-2.-webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 。
2-3.text-overflow: ellipsis; ,可以用来多行文本的情况下,用省略号“…”隐藏超出范围的文本 。
效果图:
代码请点击
3.这时候测试员来了,你这IE不能正常显示(天煞IE)
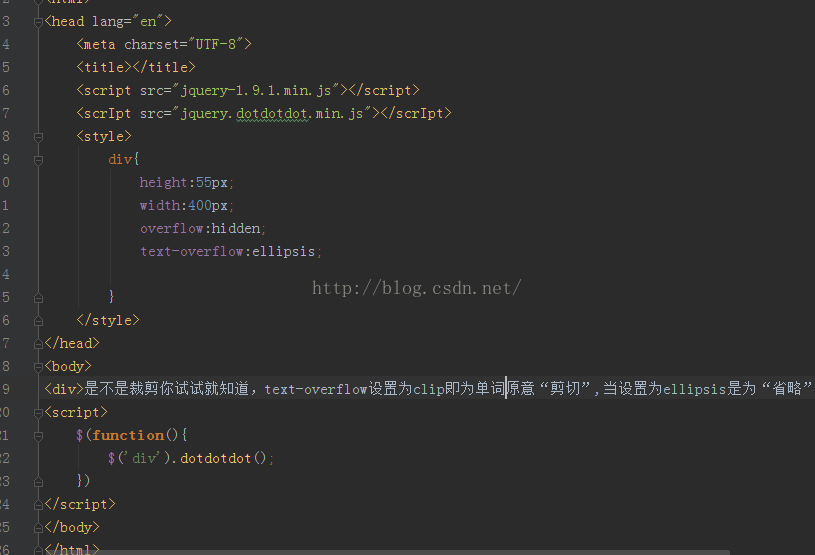
如何兼容IE:使用jq插件实现。
效果图:
插件网站:http://dotdotdot.frebsite.nl/
使用方法:

























 2691
2691











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








