首先说说什么linaCharts吧,就是一个封装好的用three.js写的3D报表,除了有点丑以外其他还行(毕竟程序dog的审美观,后续会更新相关教程,让大家自己绘制自己的更漂亮的3d报表)。
代码和例子地址:https://github.com/linayukari/linaCharts
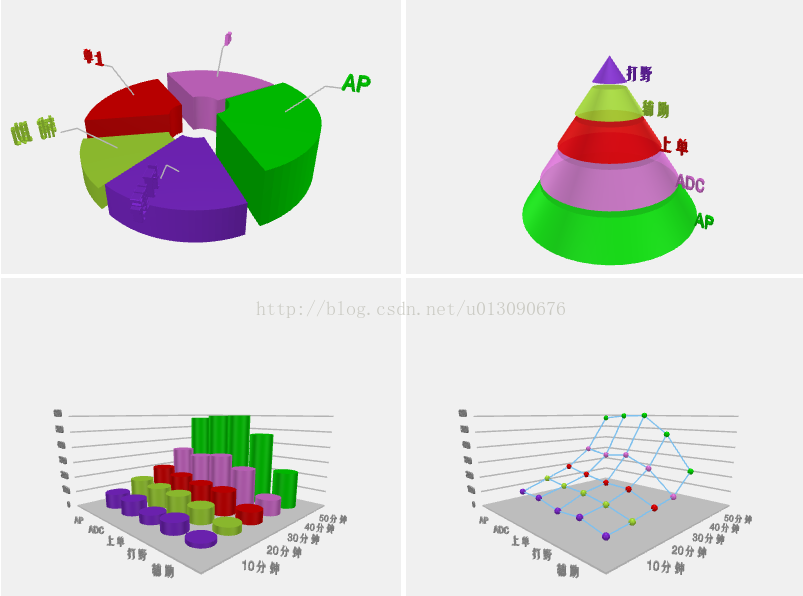
还是姑且上个图吧——
一、代码运行在服务器环境下,就是你不能直接双击html运行,而是要放在服务器环境中,用localhost/……访问。
二、按顺序导入three84.js,OrbitControls.js,LinaCharts.js
三、创建一个canvas 并且设置高和宽,高和宽的设置在标签上用width和height设置,切忌在css中设置,区别后续会详细讲解。
四、new一个linaCharts, test0 = new LinaCharts("mainCanvas0");
五、调用方法……ok , test0.pie(title,data,color,5,4);
目前linaCharts有上面4种(是少了点,后续会继续加),每种有若干个风格,参数如下:
/*
* 饼状图
* title 每一个扇形的标签
* data 每一个扇形的数据
* color 每一个扇形的颜色
* unit 单位(高度不同时会使用)
* style 风格 1-4
*/
linaCharts.pie(title,data,color,unit,style);
/*
* 金字塔图,title[0]在最下面
* title 每一次的标签
* color 每一层的颜色
* style 风格 1-3
*/
linaCharts.pyramid(title,color,style);
/*
* 柱状图
* x_label x坐标系的标签
* y_label y坐标系的标签
* x_color 相同x坐标的颜色相同,所有相同x坐标的圆柱的颜色
* unit z轴的单位
* data 数据
* style 风格 1-2
*/
linaCharts.bar(x_label,y_label,x_color,unit,data,style);
/*
* 折线图
* x_label x坐标系的标签
* y_label y坐标系的标签
* x_color 相同x坐标的颜色相同,所有相同x坐标的圆柱的颜色
* unit z轴的单位
* data 数据
*/
linaCharts.line(x_label,y_label,x_color,unit ,data);






















 485
485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








