CSS学习心得
CSS语法:只用冒号“:”不用“=”,每一行行末需要加分号“;”
选择器
- 标签选择器 用
tagName来表示,比如p{} - 类选择器 用
.className来表示,比如.login{} - ID选择器 用
#idName来表示,比如#login{} - 子选择器
selector>childSelector。比如#login>li。注意只会选择第一代元素 - 包含选择器
selector childSelector即中间是空格。这样选择所有的子辈(即包括孙子,孙孙子。。。)元素 - 通用选择器
* - 伪选择器 即类似于
a:hover{}的选择器,是HTML中不存在的元素进行选择。 - 分组选择,当需要多个元素进行设置样式的时候,可以采用”,”隔开,比如:selector1,selector2{}
样式设置具有继承性,即在一个标签下的子元素也会具有这个标签相同的一些样式,但有一些是不会继承的,比如border。
当一个元素有多个不同的CSS样式时,如何显示呢?浏览器对不同的选择器有一个权重,权重关系是:继承(0.1)<标签(1)<类选择器(10)
p span{
//权重为1+1=2
}
p span.warning{
//权重为1+1+10=12
}如果权重相同,则由最后添加的CSS样式来决定。
如果需要只用当前样式,用!important标记。例如:
p{
color:red!important;
}字体篇
- 字体:font-family。一般设置为
font-family:"Microsoft Yahei" - 字号:font-size;颜色:color;粗体:font-weight:bold;斜体:font-style:italic
- 下划线:
font-decoration:underline - 段首缩进:
text-indent:2em;2em是两倍字体大小 - 行间距:
line-height:1.5em; - 字母间距:
letter-spacing:20px;单词间距:word-spacing:20px;
边框篇
边框样式:border-style:dashed|dotted|solid border-width(边框宽度);border-color(边框颜色);
注意:CSS中允许只在一个方向设置边框,方法如下:
div{
border-bottom:1px solid red;
//border-top:1px solid red;
//border-right:1px solid red;
//border-left:1px solid red;
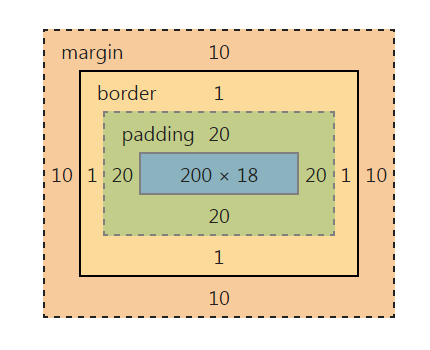
}注:div盒式模型

盒子内部的元素和盒子边框的距离称为padding。
设置上下左右的padding,既可以分别设置,也可以一句话中写完,顺序是上右下左(顺时针)
盒子和周围元素的间距称为:margin
布局
CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
这是html默认的布局模型。块状元素占领的都是以行为单位,且自上而下依次排列。
2、浮动模型 (Float)。内联元素则是从左到右水平分布。使用float:left/right即可设置
3、层模型(Layer)
层模型有三种形式:
1、绝对定位(position: absolute)position:absolute;然后使用left/right/top/bottom来设置和窗口的上下左右相对的位置。
2、相对定位(position: relative)设置的位置是正常流中的位置再加上偏移位置。通过position:relative来设置。
3、固定定位(position: fixed)通过position:fixed;来设置,不会由于进度条的滚动而变化。
注意可以相位其他元素进行absolute位置的设定。比如下面一段html:
<div id="box3">
<img src="1.jpg">
<div id="box4">可以相位其他元素进行absolute位置的设定。</div>
</div>box4是box3的子元素。当设定box4的absolute位置时,left等属性是参照box3的,而不是浏览器。
颜色
颜色设置有三种方式。
- 英文名设置,比如red,green。
- RGB设置颜色,
color:rgb(133,233,255);color:rgb(20%,30%,30%); - 16进制颜色。
关于颜色的css样式也是可以缩写的,当你设置的颜色是16进制的色彩值时,如果每两位的值相同,可以缩写一半。
例子
p{color: #336699;}可以缩写为:
p{color: #369;}居中设置
想要居中图片或者居中文字,需要在父级元素加入样式text-align:center;
如果元素是块状元素,那么这种办法将失效。解决办法是分为定宽元素和不定宽元素。
定宽元素(即元素的width有明确设定):设置样式margin:auto;
不定宽元素
不定宽度的块状元素有三种方法居中(这三种方法目前使用的都很多):
1.加入 table 标签
<div>
<table>
<tbody>
<tr><td>
<ul>
<li>我是第一行文本</li>
<li>我是第二行文本</li>
<li>我是第三行文本</li>
</ul>
</td></tr>
</tbody>
</table>
</div>table{
border:1px solid;
margin:0 auto;
}2.第二种方法:改变块级元素的 display 为 inline 类型(设置为 行内元素 显示),然后使用 text-align:center 来实现居中效果。如下例子:
<body>
<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>
</body><style>
.container{
text-align:center;
}
/* margin:0;padding:0(消除文本与div边框之间的间隙)*/
.container ul{
list-style:none;
margin:0;
padding:0;
display:inline;
}
/* margin-right:8px(设置li文本之间的间隔)*/
.container li{
margin-right:8px;
display:inline;
}
</style>以上代码直接从慕课网粘贴,违规就删。
3.设置 position:relative 和 left:50%:利用 相对定位 的方式,将元素向左偏移 50% ,即达到居中的目的
垂直居中,通过设置height和line-height一致就可以实现垂直居中。






















 1387
1387

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








