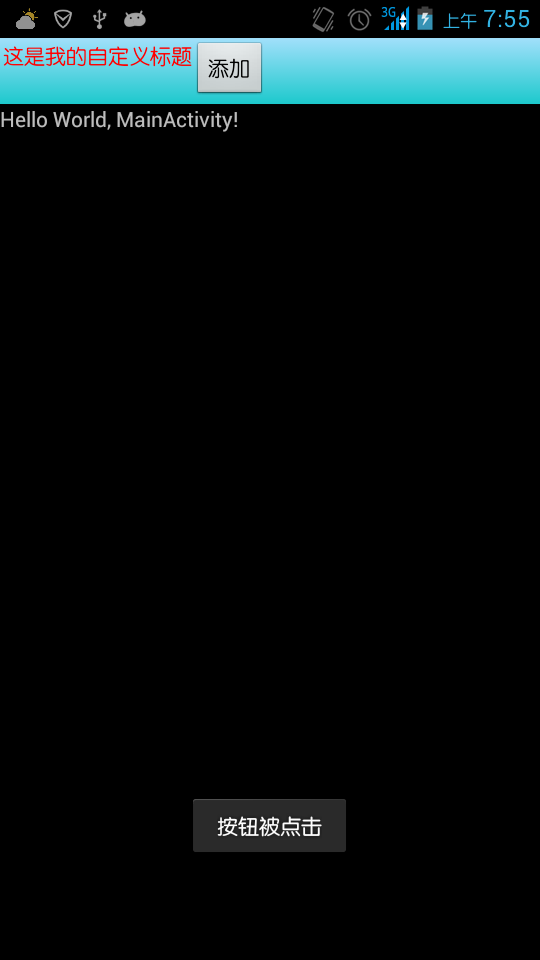
效果图 部分代码 public class MainActivity extends Activity {/** Called when the activity is first created. */
@Override
public void onCreate (Bundle savedInstanceState) {
super .onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);
getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.title);
}
public void add (View v){
Toast.makeText(this , "按钮被点击" , 1 ).show();
}
}<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android ="http://schemas.android.com/apk/res/android"
android:shape ="rectangle" >
<gradient
android:angle ="270"
android:endColor ="#1DC9CD"
android:startColor ="#A2E0FB" />
<padding
android:left ="2dp"
android:top ="2dp"
android:right ="2dp"
android:bottom ="2dp" />
</shape >
下载源码






















 1498
1498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








