第一周已经过完,本周主要是与导师进一步沟通,就方案可行性进行了讨论,首先是准备将app整合进Dash中,做成一个lens,之后经过讨论决定将其作为一个独立的应用,采用Ubuntu Html5 SDK开发,这两天初步研究了下Ubuntu html5 app的开发。
Ubuntu html5 app仍然采用html5+css+javascript的框架,但是加入了Ubuntu的风格,使它看起来更像Ubuntu的应用,种类大致分为两种,分别是扁平化(flat)与深入化(deep)的类型,扁平化的应用布局叫做A header with tabitems 意思就是可以切换标签页面,而且它们是同一级的,而深入化的布局则是叫做A pagestack of pages,就是我们以往所见的一个个递进式的页面。
开发Ubuntu html5 app采用Ubuntu Html5 SDK,整合在了Ubuntu SDK中,这是一个以Qt Designer为基础的开发平台,用于开发Ubuntu风格的App,QML,HTML5
下面我们来看一下Ubuntu SDK的安装与使用
首先安装Ubuntu SDK
首先加入SDK发布PPA
$ sudo add-apt-repository ppa:ubuntu-sdk-team/ppa
然后安装SDK
$ sudo apt-get update && sudo apt-get install ubuntu-sdk
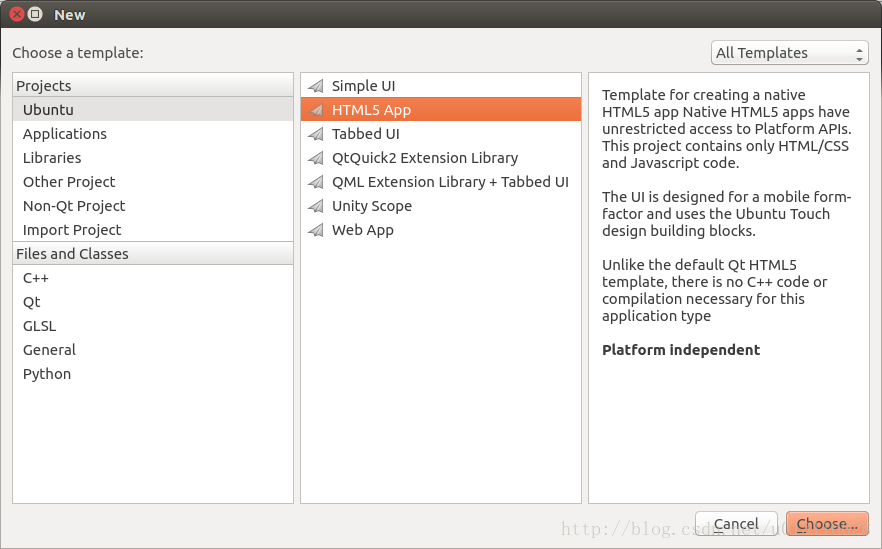
在Dash中搜索SDK,打开,那好我们现在新建一个HTML5应用,像这样
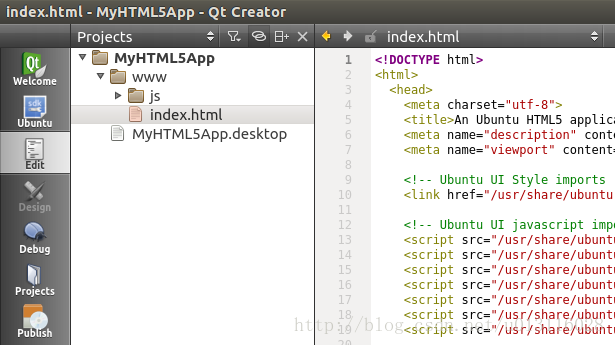
这就得到了我们的一个HTML5应用
其中所有的文件都在www下,index.html为应用的主页,js则为所使用的javascript文件
index.html则分为<head></head>和<body></body>(有的<foot>)这两个主要的标签组成,head作为描述,body为应用主体
本周主要是初步了解,并定下方向,下周主要是研究html5中如何使用post或get方式向金山词霸提供的api接口获得数据。























 1051
1051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








