
页面部分:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'test.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css"
href="easyui/themes/default/easyui.css">
<script type="text/javascript" src="easyui/jquery.min.js"></script>
<script type="text/javascript" src="easyui/jquery.easyui.min.js"></script>
<link rel="stylesheet" type="text/css" href="easyui/themes/icon.css">
<style type="text/css">
#fm {
margin: 0;
padding: 10px 30px;
}
.ftitle {
font-size: 14px;
font-weight: bold;
padding: 5px 0;
margin-bottom: 10px;
border-bottom: 1px solid #ccc;
}
.fitem {
margin-bottom: 5px;
}
.fitem label {
display: inline-block;
width: 80px;
}
</style>
<script>
$(function(){
var row = $('#tt').datagrid('getSelected');
if (row){
alert('Item ID:'+row.itemid+"\nPrice:"+row.listprice);
}
$('#tt').datagrid({
rowStyler:function(index,row){
if (row.listprice>50){
return 'background-color:black;color:blue;font-weight:bold;';
}
}
});
//自定义工具栏,对于不需要的最大化,最小化等,如下所示直接设置为false
$("#dlg").dialog({
collapsible:false,
minimizable:false,
maximizable:false,
modal:true,
shadow:true,
draggable:true
});
var p = $('#tt').datagrid('getPager');
$(p).pagination({
pageSize: 10,//每页显示的记录条数,默认为10
pageList:[5,10,15,20],//每页显示几条记录
beforePageText: '第',//页数文本框前显示的汉字
afterPageText: '页 共 {pages} 页',
displayMsg: '当前显示 {from} - {to} 条记录 共 {total} 条记录',
onBeforeRefresh:function(){
$(this).pagination('loading');//正在加载数据中...
alert('before refresh');
$(this).pagination('loaded'); //数据加载完毕
}
});
})
/*符合条件的价格进行高亮,通过添加属性formatter=“js函数名”(formatter="formatPrice")
•value:当前列对应字段值。
•row:当前的行记录数据。
•index:当前的行下标。
function formatPrice(val,row){
if (val < 60&&val>20){
return '<span style="color:red;">('+val+')</span>';
} else {
return val;
}
}
**/
/*工具栏按钮事件*/
var url;
var type;
function newuser() {
$("#dlg").dialog("open").dialog('setTitle', '添加'); ;
$("#fm").form("clear");
url = "*.action";
document.getElementById("tid").value="submit";
}
function edituser() {
var row = $("#tt").datagrid("getSelected");
if (row) {
$("#dlg").dialog("open").dialog('setTitle', '编辑');
$("#fm").form("load", row);
url = "*.action?id=" + row.ID;
}
}
function saveuser() {
$("#fm").form("submit", {
url: url,
onsubmit: function () {
return $(this).form("validate");
},
success: function (result) {
if (result == "1") {
$.messager.alert("提示信息", "操作成功");
$("#dlg").dialog("close");
$("#tt").datagrid("load");
}
else {
$.messager.alert("提示信息", "操作失败");
}
}
});
}
function destroyUser(event) {
var row = $('#tt').datagrid('getSelected');
if (row) {
$.messager.confirm('警告', '确定要删除该记录信息吗?', function (r) {
if (r) {
$.post('url', { id: row.id }, function (result) {
if (result.success) {
$('#tt').datagrid('reload'); // reload the user data
} else {
$.messager.show({ // show error message
title: 'Error',
msg: result.errorMsg
},{
top : document.body.scrollTop+document.documentElement.scrollTop,//将$.messager.show的top设置为点击对象之下
left : "",//将$.messager.show的left设置为与点击对象对齐
bottom : ""
});
}
}, 'json');
}
});
}
}
</script>
</head>
<body>
<div class="easyui-layout" title="系统基本信息" id="subWrap"
style="background: #0A3DA4;" fit="true">
<div region="north" border="true" title="查询条件" split="true"
style="height: 120px;">
<div style="margin-top: 20px; margin-left: 10px;">
<span>系统类型:</span>
<select name="stype">
<option value="物理机">
物理机
</option>
<option value="虚拟机">
虚拟机
</option>
</select>
<span>系统编号:</span>
<input id="productid"
style="line-height: 26px; border: 1px solid #ccc">
<span>操作人:</span>
<input id="createp"
style="line-height: 26px; border: 1px solid #ccc">
<a class="easyui-linkbutton" iconCls="icon-search">Search</a>
</div>
</div>
<div region="center" border="true" title="查询列表" split="true">
<table id="tt" class="easyui-datagrid"
style="width: 100%; height: 100%" url="jsp/data/baseInfo_data.json"
toolbar="#tb" iconCls="icon-save" rownumbers="true"
pagination="true" sortOrder="desc" sortName="productid,created">
<thead>
<tr>
<th field="ck" checkbox="true"></th>
<th field="itemid" width="80">
系统ID
</th>
<th field="productid" width="80" sortable="true">
系统编号
</th>
<th field="stype" width="100">
系统类型
</th>
<th field="attr1" width="150">
系统备注
</th>
<th field="createp" width="60" align="center">
操作人
</th>
<th field="created" width="160" align="center" sortable="true">
操作时间
</th>
</tr>
</thead>
</table>
<div id="tb" style="padding: 3px">
<a href="javascript:void(0)" class="easyui-linkbutton"
iconcls="icon-add" οnclick="newuser()" plain="true">添加</a>
<a href="javascript:void(0)" class="easyui-linkbutton"
iconcls="icon-edit" οnclick="edituser()" plain="true">修改</a>
<a href="javascript:void(0)" class="easyui-linkbutton"
iconcls="icon-remove" plain="true" οnclick="destroyUser()">删除</a>
</div>
</div>
</div>
<div id="dlg" class="easyui-dialog"
style="width: 400px; height: 280px; padding: 10px 20px;left: 250px;top:100px;"
closed="true" buttons="#dlg-buttons">
<div class="ftitle">
基本信息
</div>
<form id="fm" method="post">
<div class="fitem">
<label>
系统类型:
</label>
<select name="stype" value="${stype}">
<option value="物理机" >
物理机
</option>
<option value="虚拟机" >
虚拟机
</option>
</select>
</div>
<div class="fitem">
<label>
系统编号:
</label>
<input name="productid" class="easyui-validatebox" required="true" />
</div>
<div class="fitem">
<label>
系统备注:
</label>
<textarea name="attr1"></textarea>
</div>
<input type="hidden" name="itemid" id="tid"/>
</form>
</div>
<div id="dlg-buttons">
<a href="javascript:void(0)" class="easyui-linkbutton"
οnclick="saveuser()" iconcls="icon-save">保存</a>
<a href="javascript:void(0)" class="easyui-linkbutton"
οnclick="javascript:$('#dlg').dialog('close')" iconcls="icon-cancel">取消</a>
</div>
</body>
</html>
JSON数据部分:
{"total":25,"rows":[
{"productid":"GZ-ZW-0001","attr1":"it is a good system!","stype":"虚拟机","itemid":"EST-1","createp":"cw","created":"2014/10/21 17:10:45"},
{"productid":"GZ-ZW-0002","attr1":"it is a good system!","stype":"物理机","itemid":"EST-1","createp":"cw","created":"2014/10/21 17:10:45"},
{"productid":"GZ-ZW-0003","attr1":"it is a good system!","stype":"虚拟机","itemid":"EST-1","createp":"cw","created":"2014/10/21 17:10:45"},
{"productid":"GZ-ZW-0004","attr1":"it is a good system!","stype":"物理机","itemid":"EST-1","createp":"cw","created":"2014/10/21 17:10:45"},
{"productid":"GZ-ZW-0005","attr1":"it is a good system!","stype":"物理机","itemid":"EST-1","createp":"cw","created":"2014/10/21 17:10:45"},
{"productid":"GZ-ZW-0006","attr1":"it is a good system!","stype":"虚拟机","itemid":"EST-1","createp":"cw","created":"2014/10/21 17:10:45"},
{"productid":"GZ-ZW-0007","attr1":"it is a good system!","stype":"物理机","itemid":"EST-1","createp":"cw","created":"2014/10/21 17:10:45"},
{"productid":"GZ-ZW-0008","attr1":"it is a good system!","stype":"物理机","itemid":"EST-1","createp":"cw","created":"2014/10/21 17:10:45"}
]}
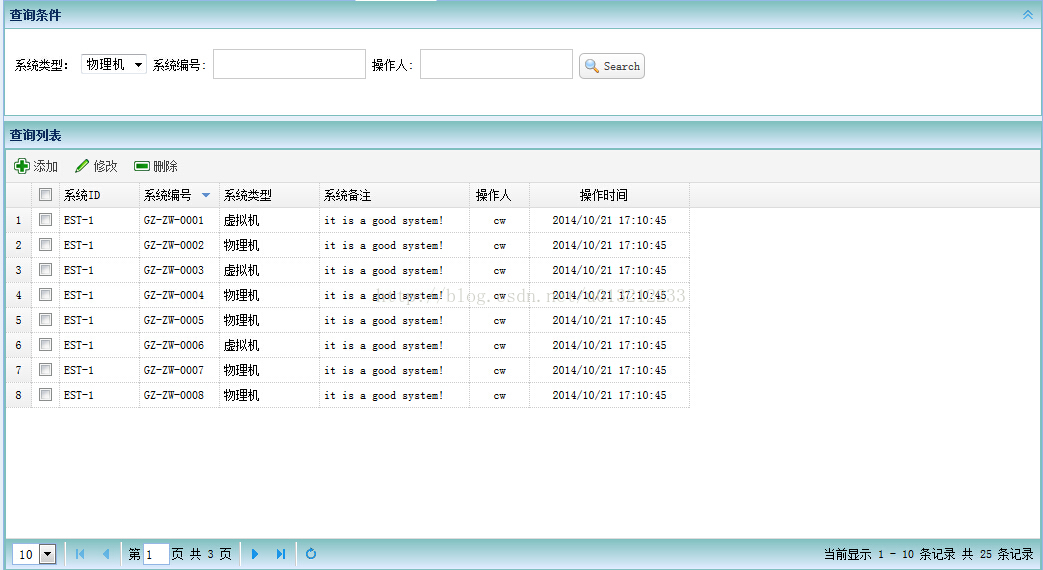
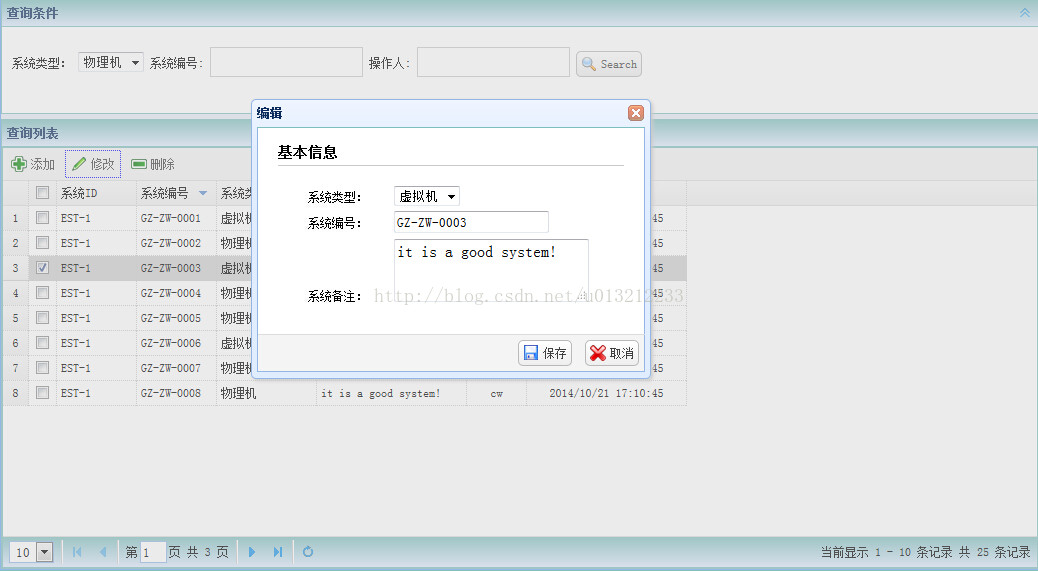
效果图:






















 2005
2005











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








