- 什么是相对布局
:a)相对布局是指通过当前控件与兄弟控件或是父控件之间的相对位置,从而达到控制控件位置的目的。
:b)相对布局的基本思路,默认控件位置是左上角,如果有第二个控件,没有指定第二个控件的位置那么它默认也是左上角。会重叠;第二个控件的位置是相对于第一个控件位置摆放,好处是如果第一个控件的位置由于某种原因出现变化而第二个控件的位置相对于第一个控件的相对位置是不会变化的。
:c)现形布局结构很复杂,会大大影响UI性能。
- 例子(与兄弟控件的关系)
:a)layout_toLeftOf将当前控件的右边缘与指定控件的左边缘对齐。
:b)layout_toRightOf将当前控件的左边缘与指定控件的右边缘对齐。
:c)layout_below将当前控件的上边缘与指定控件的下边缘对齐。
:d)layout_above将当前控件的下边缘与指定控件的上边缘对齐。
:a1)layout_alignLeft将当前控件的左边缘与指定控件的左边缘对齐
:b1)layout_alignRight将当前控件的右边缘与指定控件的右边缘对齐。
:c1)layout_alignTop将当前控件的上边缘与指定控件的上边缘对齐。
:d1)layout_alignBottom将当前控件的下边缘与指定控件的下边缘对齐.
图例:
:原:行里并列
:b):b1)
:c)
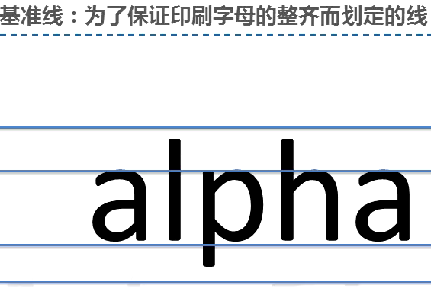
- 对齐基准线(与兄弟控件的关系)
:
:
与父控件边缘对齐,是直接父控件(与父控件的关系)
:layout_alignParentLeft=”true”
:layout_alignParentRight=”true”
:layout_alignParentTop=”true”
:layout_alignParentBottom=”true”对齐至父控件的中央(与父控件的关系)
:layout_centerInParent
:layout_centerHorizontal
:layout_centerVertical- 图例
:
:
:
- 相对布局的新特性android4.2+
:layout_alignStart
:将当前控件的头部与指定控件的头部来对齐(与兄弟控件的关系)
:layout_alignEnd
:将当前控件的尾部与指定控件的尾部来对齐(与兄弟控件的关系)
:layout_alignParentStart=”true”
:将当前控件的头部与父控件的头部对齐(与父控件的关系)
:layout_alignParentEnd=”true”
:将当前控件的尾部与父控件的尾部对齐(与父控件的关系)
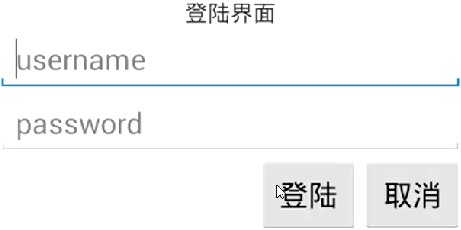
- 练习
:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FF0000"
android:layout_centerHorizontal="true"
android:text="登陆界面"/>
<EditText
android:id="@+id/tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="username"
android:layout_below="@id/tv1"/>
<EditText
android:id="@+id/et_third"
android:layout_alignStart="@id/tv2"
android:layout_alignEnd="@id/tv2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="password"
android:password="true"
android:layout_below="@id/tv2"/>
<Button
android:id="@+id/b_cannel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/et_third"
android:text="取消"
android:layout_alignParentRight="true"/>
<Button
android:id="@+id/b_login"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/et_third"
android:layout_toLeftOf="@id/b_cannel"
android:text="登陆"/>
</RelativeLayout>































 846
846

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








